标签:属性 size 定位 inf 先来 hid 性能 flex 原来

可能在初学前端的同学,会有以下疑惑: (没错,那同学就是我)
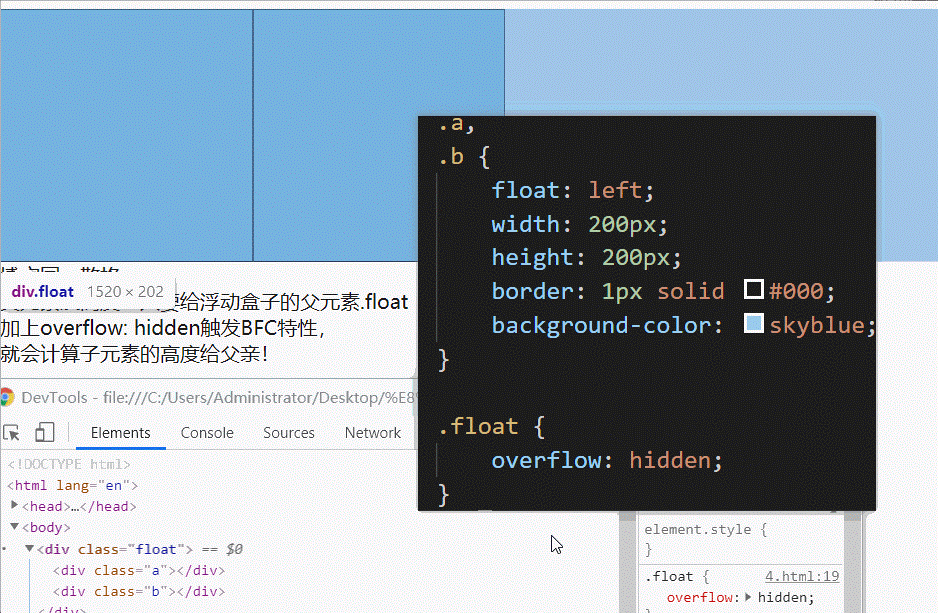
1、为什么在浮动元素的父元素上添加overflow:hidden,能处理高度塌陷?
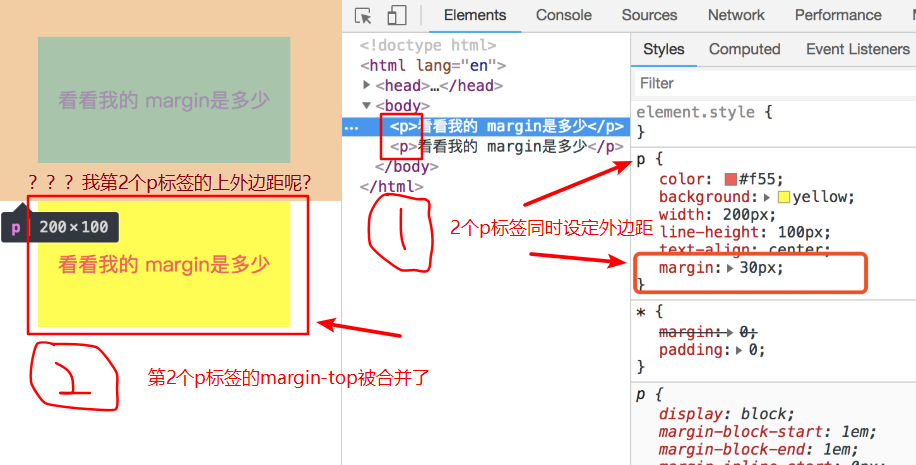
2、遇到外边距合并,为什么要在父元素上添加overflow:hidden能解决?

首先来了解下------什么是BFC吧!
1、按我的理解,BFC是一个大的隔离独立盒子,拥有BFC特性的盒子、子元素不会影响盒子外面布局,也就是说BFC特性能处理外边距合并问题。
2、BFC特性会检测子元素内部浮动、定位盒子的高度,也就是说把普通盒子加上BFC特性,能处理父元素不设置高度、浮动导致的高度塌陷问题。
那么应该怎么让盒子拥有BFC特性呢?给盒子添加以下其一属性:
-------------------------------------------------------------------------------------
这也就验证了开始的问题。。原来BFC特性受益者是他的子元素啊,怪不得要把 overflow:hidden 加在父元素身上了!
码字不易,点个赞再走呗!
标签:属性 size 定位 inf 先来 hid 性能 flex 原来
原文地址:https://www.cnblogs.com/sangejava/p/13542837.html