标签:arp ack func strong span 完成 mouse clear 插件
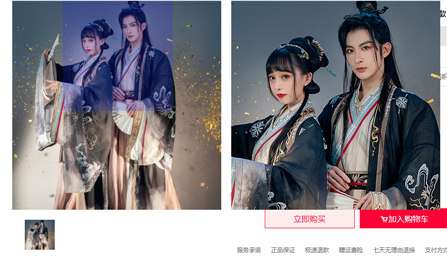
效果如下:

html代码:
<div class="box"> <div class="middle"> <img src="" alt=""> <div class="shade"></div> </div> <div class="small"> <img class="active" src="" alt=""> </div> <div class="big"> <img src="" alt=""> </div> </div> <div class="tm-action"> <div class="tm-clearwarp"> <i class="iconfont icon-xing"></i> <span><a href="#">收藏商品</a></span> <span>(7615人气)</span> <span><a href="#" style="float: right;">举报</a></span> </div> </div>
css样式:
/* 放大镜 */ .box{ width: 418px; height: 418px; position: relative; margin-left: 20px; margin-top: 20px; } .middle{ width: 418px; height: 418px; position: relative; } .middle img{ width: 100%; height: 100%; } .small{ margin-top:20px; margin-left: 25px; position: relative; } .small img{ margin-right: 10px; width: 60px; height: 60px; } .middle .shade{ position: absolute; left:0; top:0; background-color: rgba(31, 35, 255, 0.2); width: 220px; height: 220px; display:none; } .big{ width: 418px; height: 418px; overflow: hidden; display: none; position: absolute; left:105%; top:0; } .big img{ position: absolute; left: 0; top: 0; width: 800px; height: 800px; }
js代码:
var smallImgs = document.querySelectorAll(".small img"); var that = document.querySelector(".small img.active"); var middleImg = document.querySelector(".middle img"); console.log(middleImg); var bigImg = document.querySelector(".big img"); for(var i=0;i<smallImgs.length;i++){ smallImgs[i].onclick = function(){ that.className = ‘‘; this.className = ‘active‘; that = this; middleImg.src = this.src bigImg.src = this.src } } //鼠标移入事件 var middle = document.querySelector(".middle"); var shade = document.querySelector(".middle .shade"); var big = document.querySelector(".big"); var box = document.querySelector(".box"); middle.onmouseover = function(){ shade.style.display = ‘block‘; big.style.display = ‘block‘; //鼠标移动事件 middle.onmousemove = function(e){ var e = e || window.event; // 获取鼠标位置 var x = e.pageX; var y = e.pageY; // 计算遮罩的位置 var l = x - shade.offsetWidth/2 - middle.offsetLeft - box.offsetLeft - middleImg.offsetLeft; var t = y - shade.offsetHeight/2 - middle.offsetTop - box.offsetTop - middleImg.offsetTop; if(l<=0){ l=0 } if(t<=0){ t = 0; } if(l>=middle.offsetWidth - shade.offsetWidth){ l=middle.offsetWidth - shade.offsetWidth } if(t>=middle.offsetHeight - shade.offsetHeight){ t=middle.offsetHeight - shade.offsetHeight } shade.style.left = l + "px" shade.style.top = t + "px" // 计算比例:l/中盒子 = -大图的l/大图 var xpercent = l/middle.offsetWidth var ypercent = t/middle.offsetHeight // console.log(xpercent,ypercent); // 将比例乘以大盒子的大小就是大图的l和t var bigl = xpercent * bigImg.offsetWidth var bigt = ypercent * bigImg.offsetHeight bigImg.style.left = -bigl + "px" bigImg.style.top = -bigt + "px" } } //鼠标移出事件 middle.onmouseout = function(){ shade.style.display = ‘none‘; big.style.display = ‘none‘; middle.onmouseove = null; }
引入jquery插件库:
<script src="https://ajax.aspnetcdn.com/ajax/jquery/jquery-3.5.1.min.js"></script>
放大镜效果,用一张图做放大镜(用一张图完成一套图放大镜效果)
标签:arp ack func strong span 完成 mouse clear 插件
原文地址:https://www.cnblogs.com/biben/p/13543059.html