标签:style function 展示 返回 erp arc lips ret ima
效果展示:
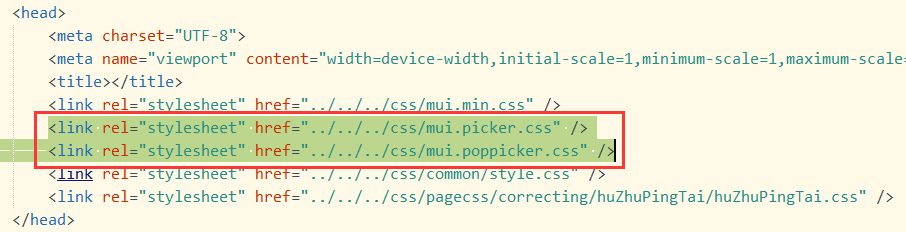
1.头部引入css:mui.picker和mui.poppicker 两个css文件 
2.HTML:
<div id=‘showUserPicker‘ class="search-item"> <span class="search-area">区</span> <span id=‘userResult‘ class="search-cont mui-ellipsis">江宁区江宁区江宁区</span> <span class="pullDown"><img src="../../../img/icon/pulldown_icon.png"></span> </div>
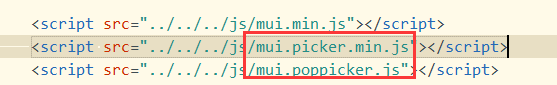
3.JS:引入picker.min和mui.poppicker两个文件
(function($, doc) { $.init(); $.ready(function() { //普通示例 var userPicker = new $.PopPicker(); userPicker.setData([{ value: ‘1‘, text: ‘玄武区‘ }, { value: ‘2‘, text: ‘江宁区‘ }, { value: ‘3‘, text: ‘浦口区‘ }, { value: ‘4‘, text: ‘雨花台区‘ }, { value: ‘5‘, text: ‘浦口区‘ }]); var showUserPickerButton = doc.getElementById(‘showUserPicker‘); var userResult = doc.getElementById(‘userResult‘); showUserPickerButton.addEventListener(‘tap‘, function(event) { userPicker.show(function(items) { userResult.innerText = items[0].text; //返回 false 可以阻止选择框的关闭 //return false; }); }, false); }); })(mui, document);
标签:style function 展示 返回 erp arc lips ret ima
原文地址:https://www.cnblogs.com/cqiong/p/13552857.html