标签:目录 app sshd start pre delete plugin 安全配置 输入框

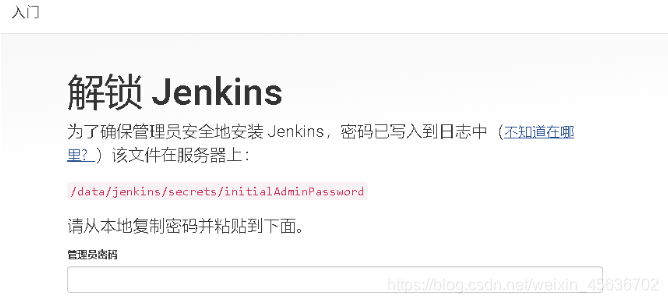
[root@autoweb bin]# cat /data/jenkins/secrets/initialAdminPassword
7ea904846c9c4cfbb19d3e31d22f889f
左边是自动安装, 右边是自定义安装,如果不是这个画面则说明网络很卡或者没有网,网速可以的就选择左边的
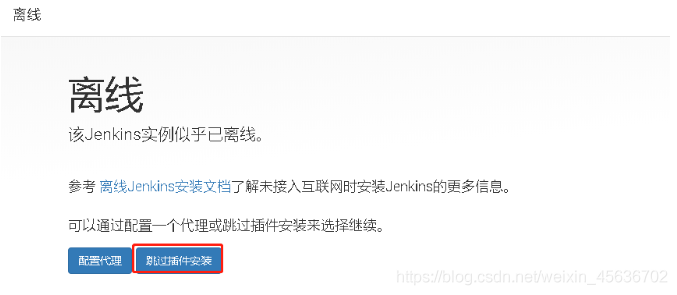
由于网络问题,下载插件会非常慢,这里我就不下载,回到上一步,断网之后再点继续,跳过插件安装
断网之后,它会等待网络连接,过程有点慢,但是比自动下载插件快多了



#将原来的插件目录删除
[root@autoweb jenkins]# rm -rf plugins/
#导入下载好的插件,并解压
[root@autoweb jenkins]# tar zxf plugins.tar.gz
#重新运行jenkins,让它自动识别新导入的插件
[root@autoweb bin]# ./catalina.sh stop
[root@autoweb bin]# ./catalina.sh start
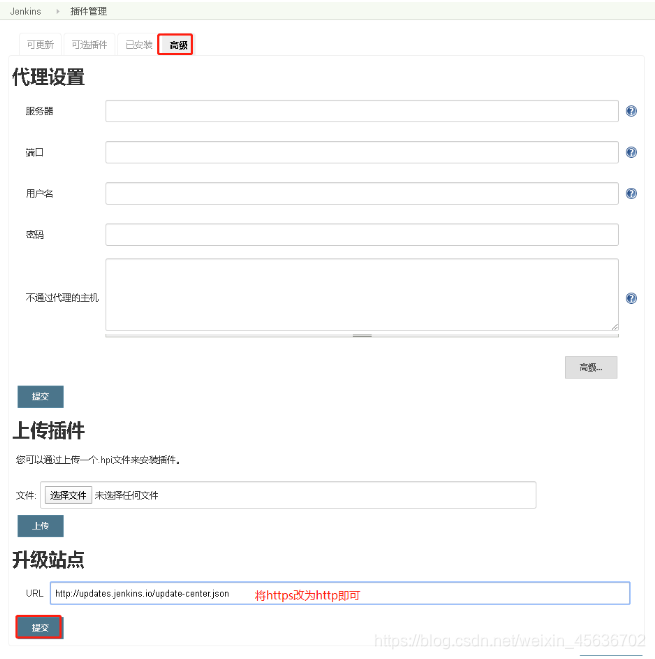
因为很多插件需要***才可以继续下载,Jenkins还提供了代理的设置
设置插件的国内下载地址
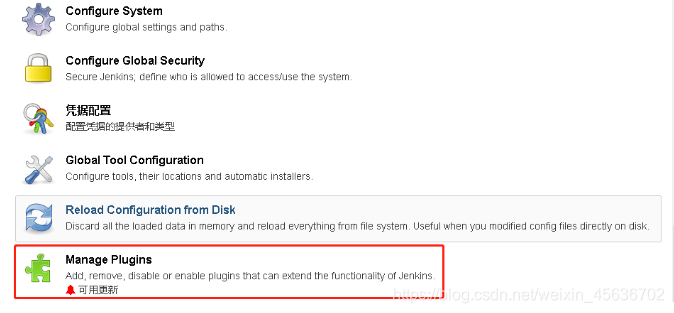
在Jenkins插件管理-高级设置界面,定位到页面最底部中的【升级站点】模块,将对应URL输入框中的url的https修改为http,即http://updates.jenkins.io/update-center.json,然后点击【提交】保存修改项




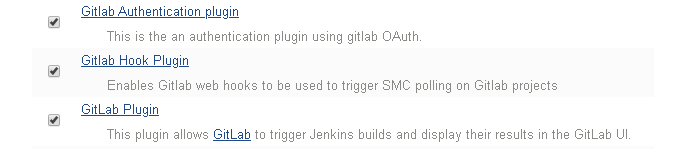
因为在我导入的插件里就有这三个,所以不需要安装,如果选择推荐安装的可以搜索并安装这三个插件
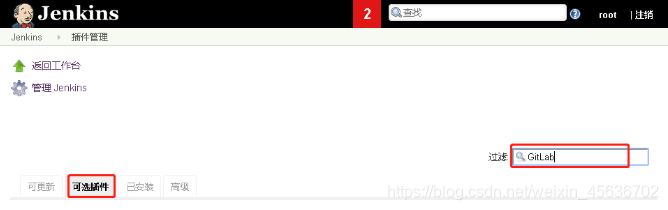
点击可选插件,搜索GitLab就能找到,然后直接安装即可(搜索的时候注意大小写区分)

[root@autoweb ~]# yum -y install curl policycoreutils openssh-server openssh-clients postfix git
[root@autoweb ~]# systemctl enable sshd
[root@autoweb ~]# systemctl start sshd
[root@autoweb ~]# systemctl enable postfix
[root@autoweb ~]# systemctl start postfix[root@autoweb ~]# curl -sS https://packages.gitlab.com/install/repositories/gitlab/gitlab-ce/script.rpm.sh | sudo bash#编写yum源
[root@autoweb ~]# vim /etc/yum.repos.d/gitlab-ce.repo
[gitlab-ce]
name=gitlab-ce
baseurl=http://mirrors.tuna.tsinghua.edu.cn/gitlab-ce/yum/el7
repo_gpgcheck=0
gpgcheck=0
enabled=1
gpgkey=https://packages.gitlab.com/gpg.key
#将gitlab源加入yum
[root@autoweb ~]# yum makecache
#下载安装gitlab,这个软件包有点大,需要点时间
[root@autoweb ~]# yum -y install gitlab-ce[root@autoweb ~]# vim /etc/gitlab/gitlab.rb
#在29行左右的地方进行修改和追加
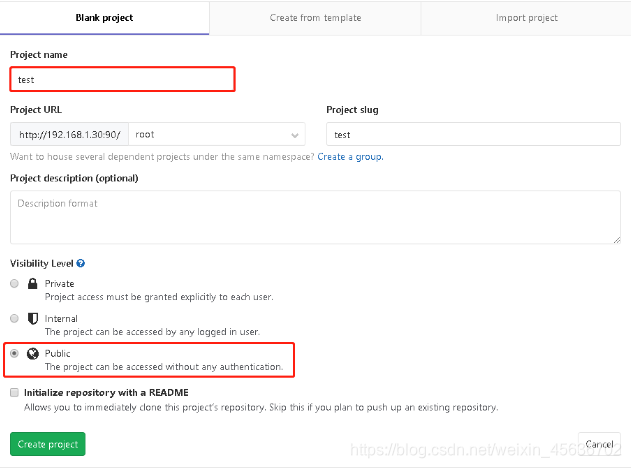
external_url ‘http://192.168.1.30:90‘
unicorn[‘listen‘] = ‘127.0.0.1‘
unicorn[‘port‘] = 3000[root@autoweb ~]# gitlab-ctl reconfigure


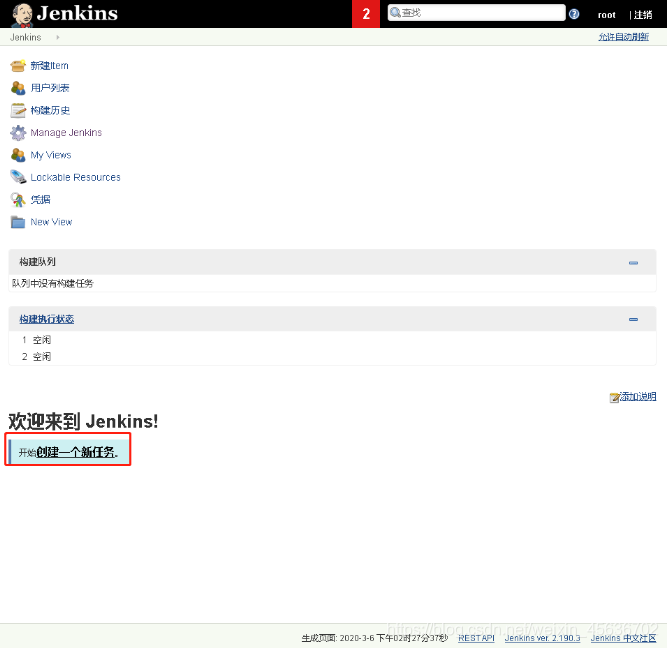
jenkins:工具集成平台
gitlab:软件托管平台
部署这两个服务的联动,需要经过ssh验证
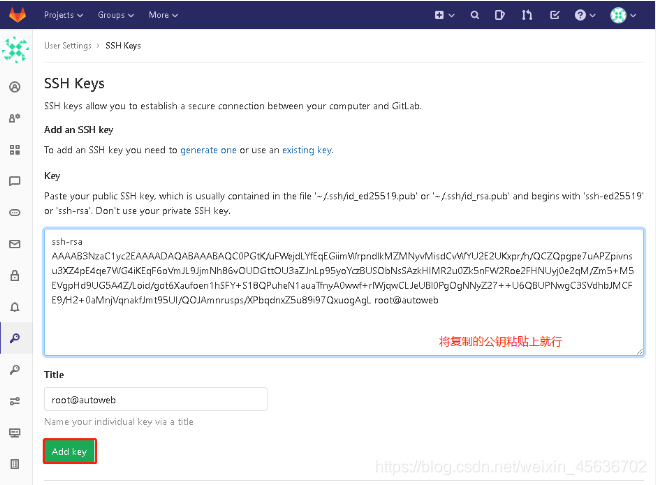
首先我们需要在gitlab上绑定jenkins服务器的ssh公钥,因为是在同一台服务器上,所以就自己给自己绑定,这里我们使用的是root用户的公私钥,切记生产环境是不允许随便用root的
[root@autoweb ~]# ssh-keygen -t rsa #一路回车即可
#复制公钥
[root@autoweb ~]# cat /root/.ssh/id_rsa.pub
ssh-rsa AAAAB3NzaC1yc2EAAAADAQABAAABAQC0PGtK/uFWejdLYfEqEGiimWrpndlkMZMNyvMisdCvWYU2E2UKxpr/h/QCZQpgpe7uAPZpivnsu3XZ4pE4qe7WG4iKEqF6oVmJL9JjmNh86vOUDGttOU3aZJnLp95yoYczBUSObNsSAzkHIMR2u0Zk5nFW2Roe2FHNUyj0e2qM/Zm5+M5EVgpHd9UG5A4Z/Loid/got6Xaufoen1hSFY+S18QPuheN1auaTfnyA0wwf+rlWjqwCLJeUBl0PgOgNNyZ27++U6QBUPNwgC3SVdhbJMCFE9/H2+0aMnjVqnakfJmt95UI/QOJAmnrusps/XPbqdnxZ5u89i97QxuogAgL root@autoweb







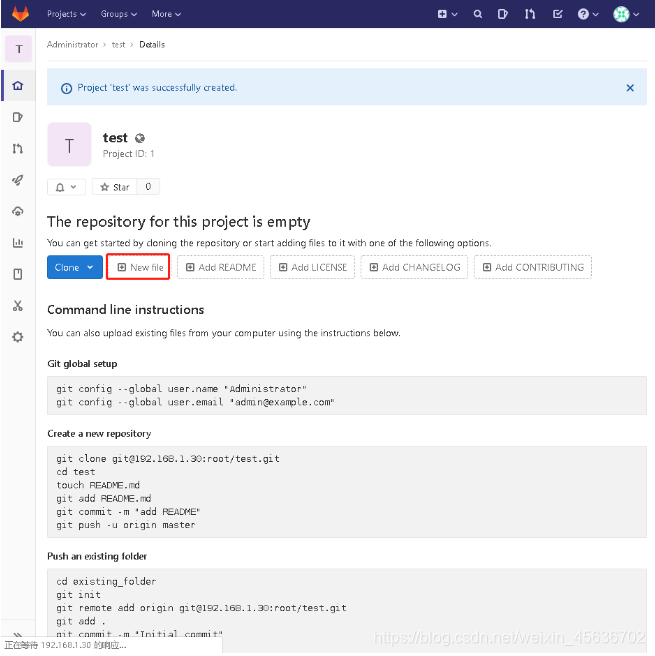
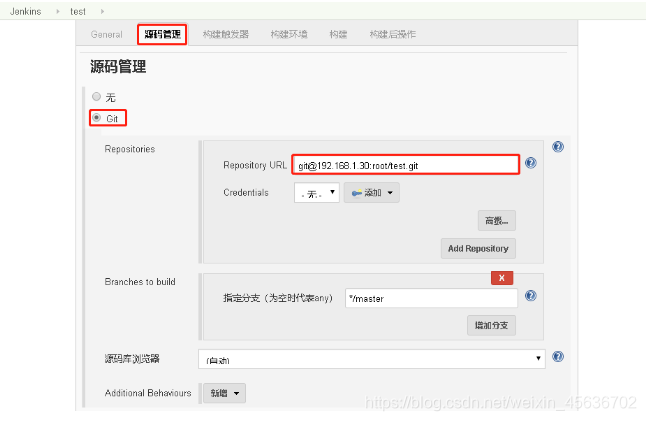
[root@autoweb ~]# git clone git@192.168.1.30:root/test.git
[root@autoweb ~]# cd test/
[root@autoweb test]# ls
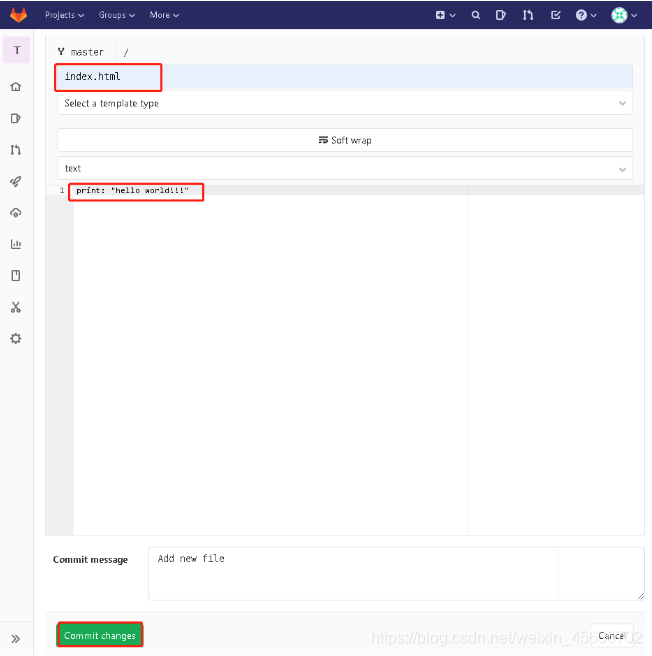
index.html
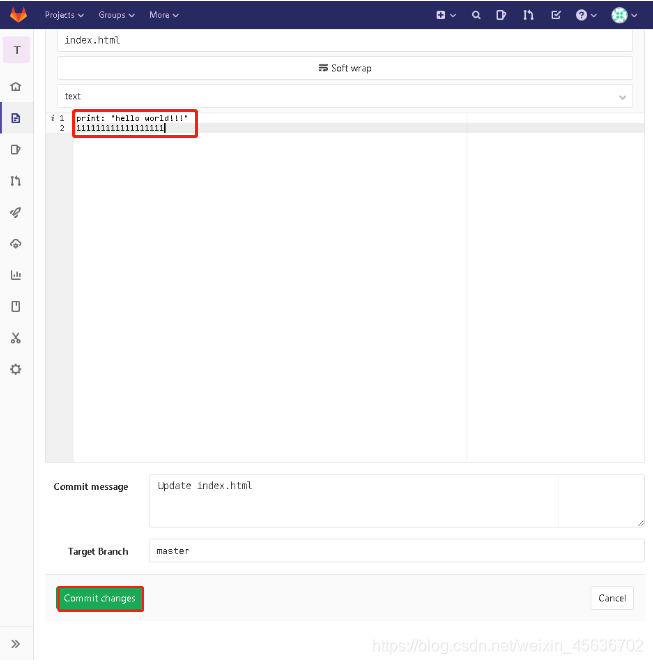
[root@autoweb test]# cat index.html
print: "hello world!!!"


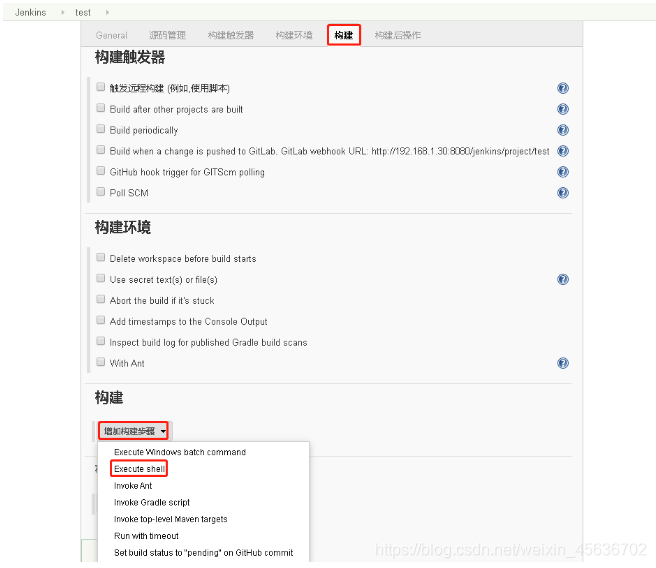
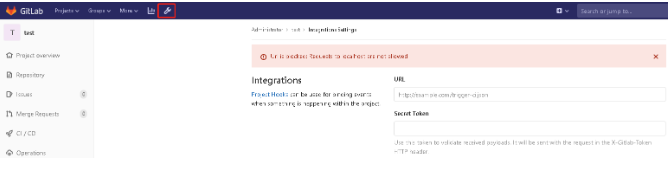
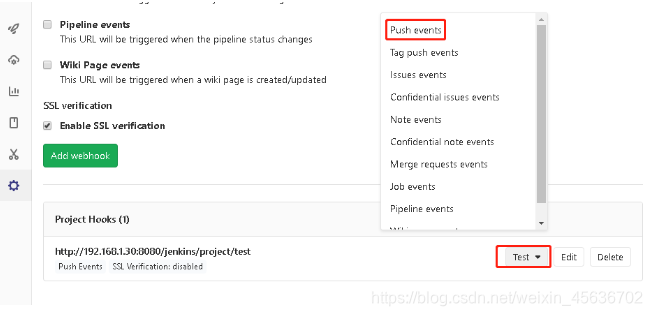
下面的这个插件很重要,就是他实现自动化更新的webhook插件,安装过了就会有这条,然后点击这条下面出来的这些东西保持默认就行。同时注意复制
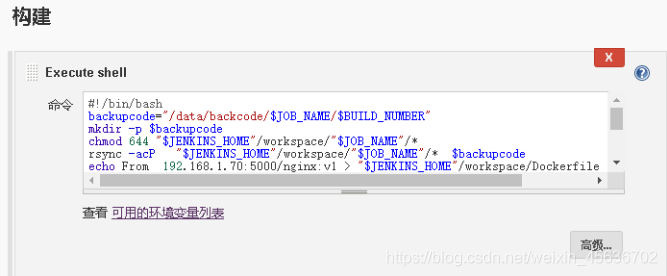
这个里面写的是jenkins构建时候会执行的shell脚本,这个是最重要的,就是他实现了下端kubernetes自动更新容器的操作


#!/bin/bash
backupcode="/data/backcode/$JOB_NAME/$BUILD_NUMBER"
mkdir -p $backupcode
chmod 644 "$JENKINS_HOME"/workspace/"$JOB_NAME"/*
rsync -acP "$JENKINS_HOME"/workspace/"$JOB_NAME"/* $backupcode
echo From 192.168.1.70:5000/nginx:v1 > "$JENKINS_HOME"/workspace/Dockerfile
echo COPY ./"$JOB_NAME"/* /usr/share/nginx/html/ >> "$JENKINS_HOME"/workspace/Dockerfile
docker rmi 192.168.1.70:5000/nginx:v1
docker build -t 192.168.1.70:5000/nginx:v1 /"$JENKINS_HOME"/workspace/.
docker push 192.168.1.70:5000/nginx:v1
ssh root@192.168.1.70 kubectl delete deployment nginx
ssh root@192.168.1.70 kubectl apply -f /root/nginx.yaml
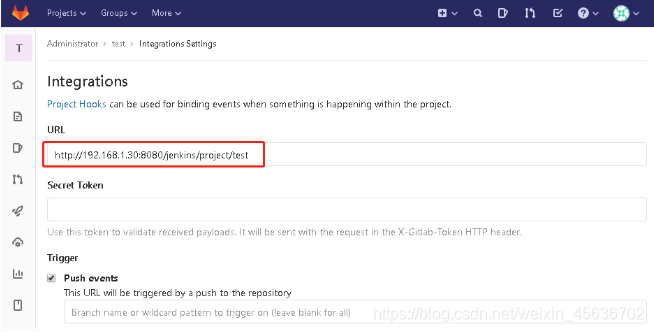
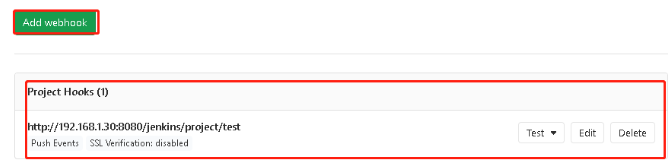
复制地址去gitlab上绑定webhook
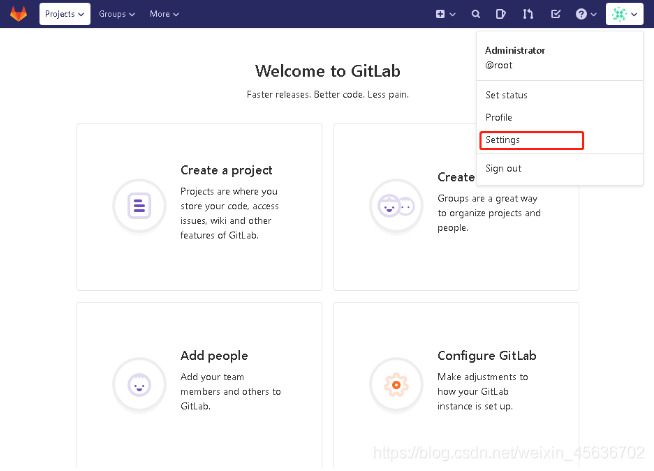
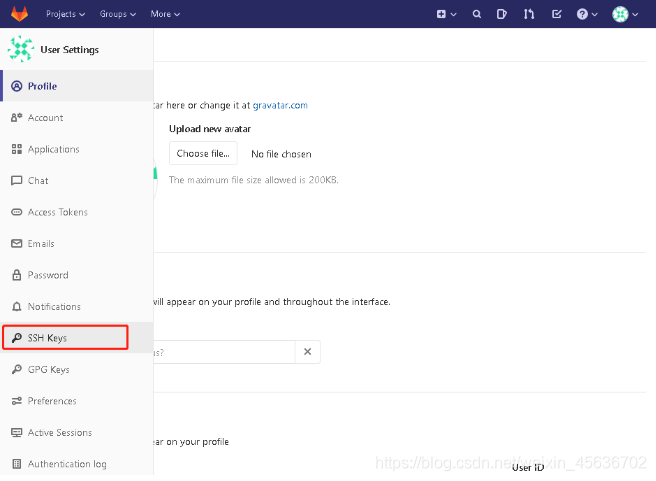
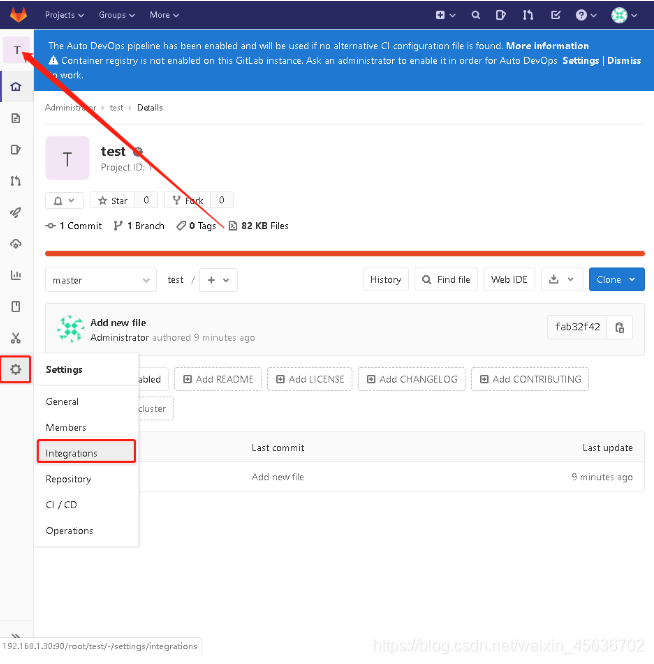
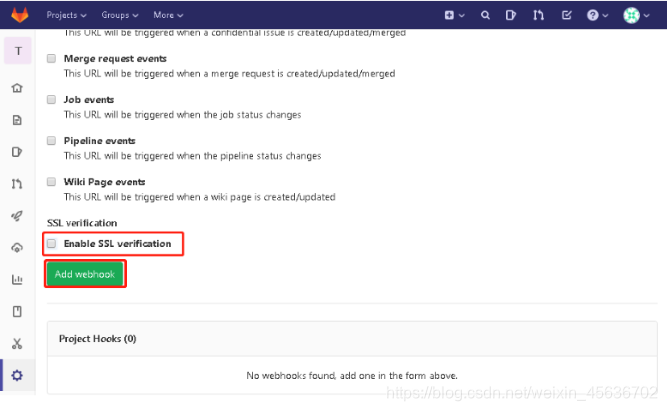
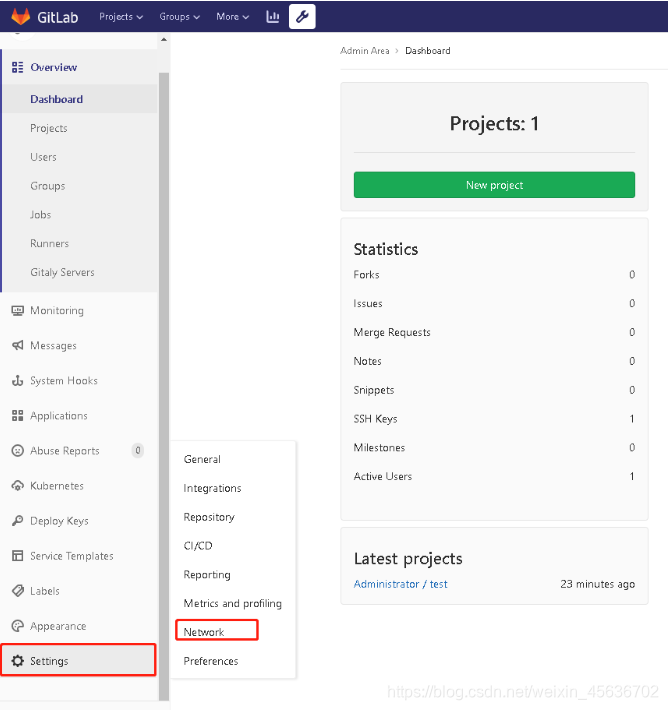
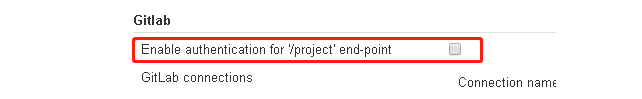
保存,登录gitlab,点击下图这个设置



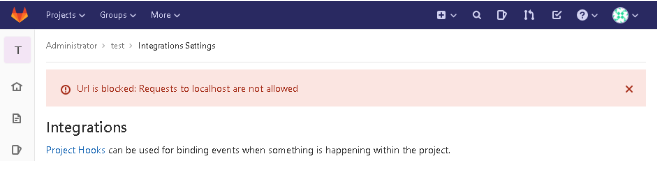
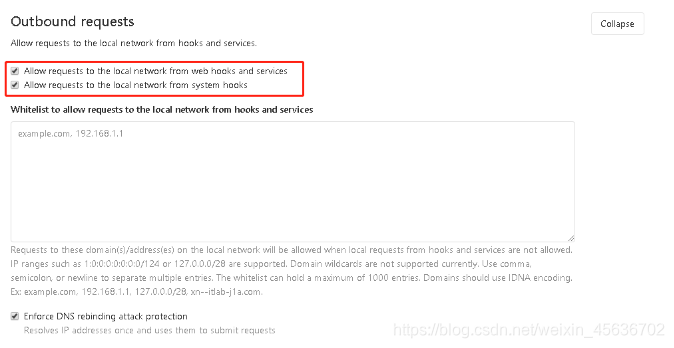
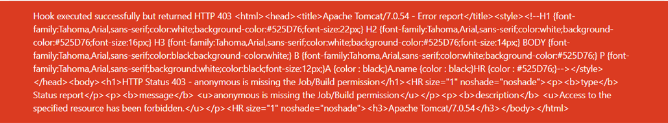
出现报错,提示本地连接不了,因为gitlab默认设置不允许想自己发送web hook










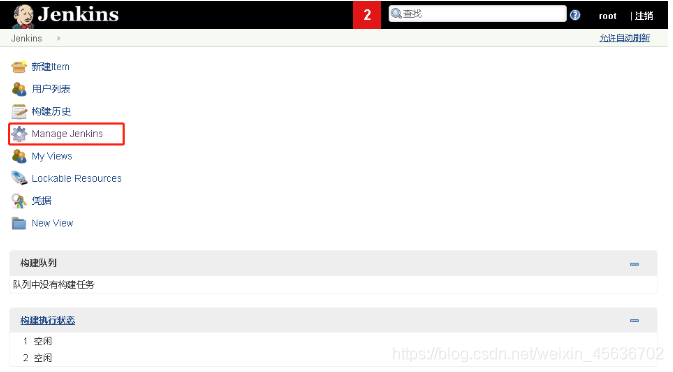
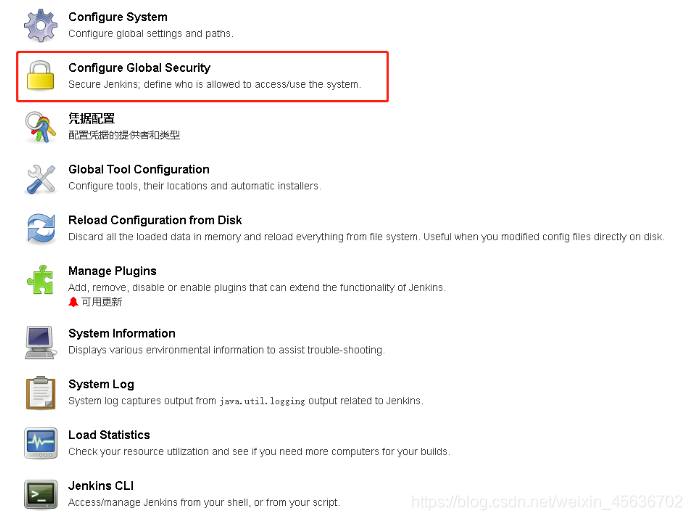
保存之后再点击系统设置


保存之后,回到gitlab上再次测试
出现蓝条说明jenkins已经连通gitlab

jenkins和gitlab 都已经互相的ssh通过了,然后我们最后需要做的一个ssh是关于jenkins
这里是从autoweb向master节点做免密登录
[root@autoweb ~]# ssh-copy-id root@192.168.1.70





[root@autoweb test]# pwd
/data/backcode/test
[root@autoweb test]# ls
1 2 3 4 5
#还有一个关键的目录,这个目录下是将新代码构建成镜像的关键,他和上个目录实时同步
[root@autoweb workspace]# pwd
/data/jenkins/workspace
[root@autoweb workspace]# ls
Dockerfile test测试完成
关于 kubernetes 还有好几种集群管理方法,我们这次用的 deployment模板 就是其中之一, 其他的还有pod 模板 和 rc 模板, 这些都是功能很强大的集群调度模板。 还有更多功能待开发
标签:目录 app sshd start pre delete plugin 安全配置 输入框
原文地址:https://blog.51cto.com/14661501/2525169