标签:rip enter bsp 配置 技术 upd 好的 res console
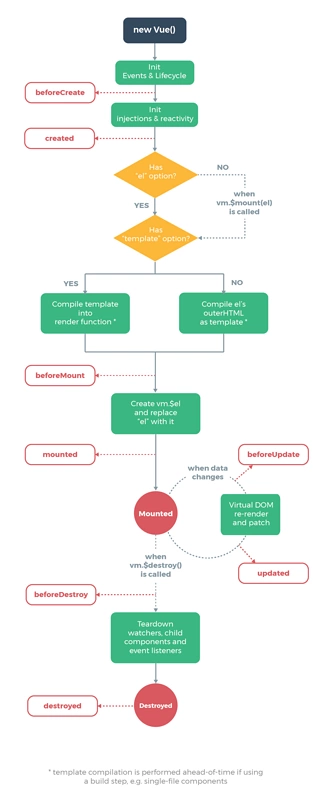
这是 vue 生命周期的图:

在路由中分别定义A页面和B页面
A页面:
<template>
<div>
<router-link to="/test2">去B页面</router-link>
</div>
</template>
<script>
export default {
beforeCreate(){
console.log(‘A页面 beforeCreate‘);
},
created(){
console.log(‘A页面 created‘);
},
mounted(){
console.log(‘A页面 mounted‘);
},
beforeDestroy(){
console.log(‘A页面 beforeDestroy‘);
},
destroyed(){
console.log(‘A页面 destroyed‘);
}
}
</script>
B页面:
<template>
<div>
<router-link to="/test1">去A页面</router-link>
</div>
</template>
<script>
export default {
beforeCreate(){
console.log(‘B页面 beforeCreate‘);
},
created(){
console.log(‘B页面 created‘);
},
mounted(){
console.log(‘B页面 mounted‘);
},
beforeDestroy(){
console.log(‘B页面 beforeDestroy‘);
},
destroyed(){
console.log(‘B页面 destroyed‘);
}
}
</script>
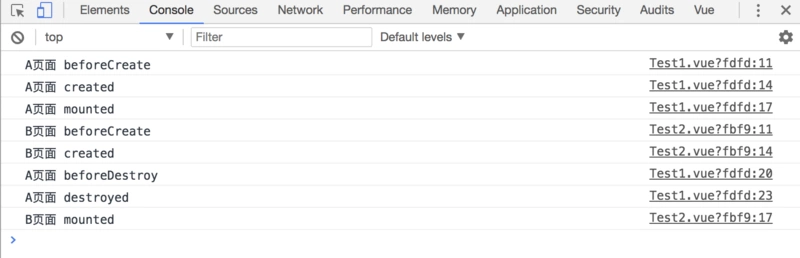
从 A 页面跳到 B 页面:


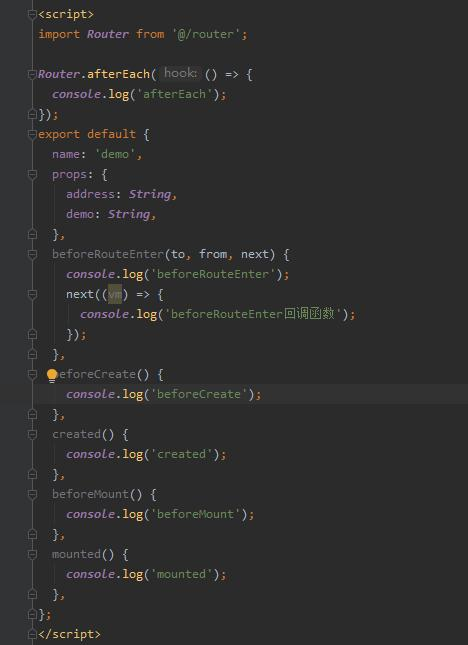
这里存在疑惑的是组件的生命周期到底在导航守卫的哪个阶段执行,测试代码如下:


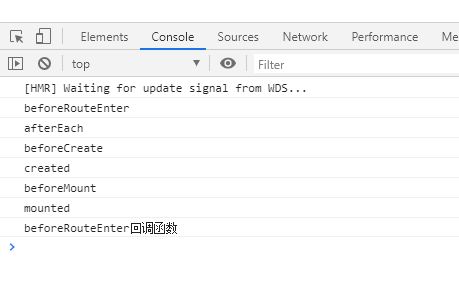
结论:从控制台结果可以看出,组件的生命周期是在Vue-Router导航守卫的DOM更新过程中执行的
beforeEach 守卫。beforeRouteUpdate 守卫 (2.2+)。beforeEnter。beforeRouteEnter。beforeResolve 守卫 (2.5+)。afterEach 钩子。beforeRouteEnter 守卫中传给 next 的回调函数。这也就解释了切换路由时,两个组件生命周期执行的顺序是交叉的。
标签:rip enter bsp 配置 技术 upd 好的 res console
原文地址:https://www.cnblogs.com/momo798/p/13580434.html