标签:== null otto rem ons 范围 return foreach ict

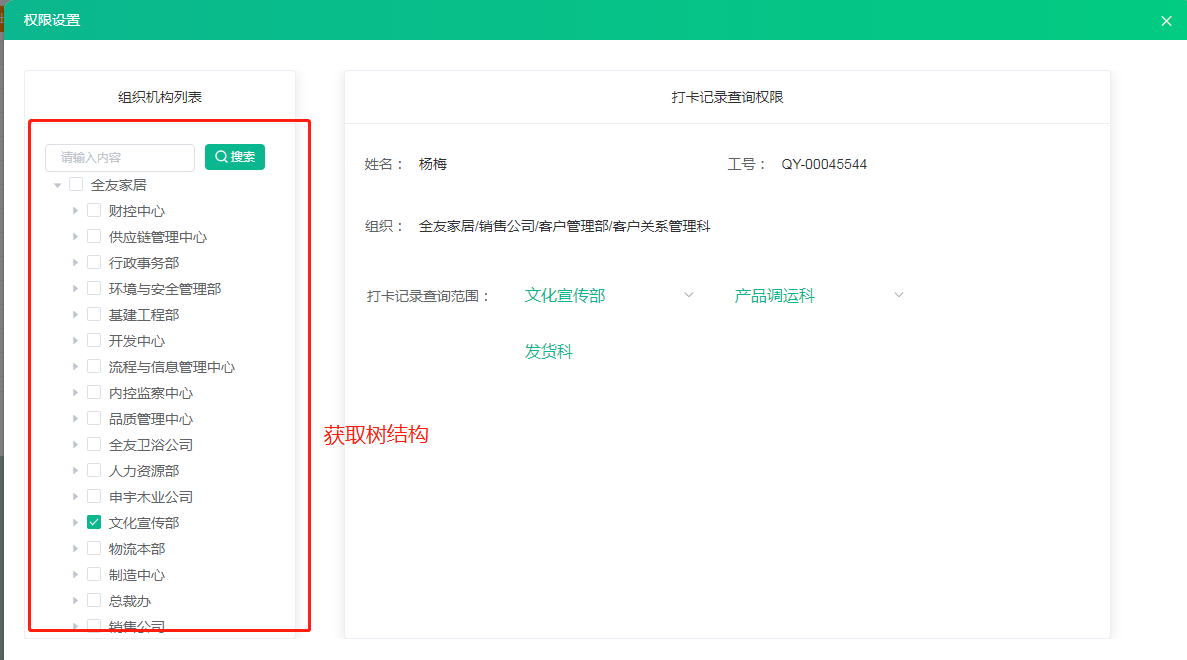
后端代码--查询树状结构数据
package cn.com.quanu.attnd.manage.utils; import cn.com.quanu.attnd.manage.model.vo.BsOrganizationVo; import java.util.ArrayList; import java.util.List; import java.util.stream.Collectors; /** * @description: * @author: qiuqingxin * @create: 2020-08-04 13:49 **/ public class TreeNodeUtil { public static List<BsOrganizationVo> tree; /** * 获取根节点 * @return */ private static List<BsOrganizationVo> getRootNode(){ List<Long> orgIds = tree.stream().map(BsOrganizationVo::getOrgId).collect(Collectors.toList()); List<BsOrganizationVo> rootNode=new ArrayList<>(); for (BsOrganizationVo bsOrganizationVo : tree) { //上级为null或者Pid不存在orgId集合中为根节点 if (null==bsOrganizationVo.getParentId()||!orgIds.contains(bsOrganizationVo.getParentId())){ rootNode.add(bsOrganizationVo); } } return rootNode; } //递归获取子节点 private static void getChildren(BsOrganizationVo bsOrganizationVo){ //获取指定节点的子节点 List<BsOrganizationVo> childNodesA = getChildNodesA(bsOrganizationVo); if (!childNodesA.isEmpty()){ for (BsOrganizationVo organizationVo : childNodesA) { getChildren(organizationVo); } bsOrganizationVo.setChildren(childNodesA); } } private static List<BsOrganizationVo> getChildNodesA(BsOrganizationVo bsOrganizationVo){ List<BsOrganizationVo> childNodesA=new ArrayList<>(); for (BsOrganizationVo organizationVo : tree) { if (bsOrganizationVo.getOrgId().equals(organizationVo.getParentId())){ childNodesA.add(organizationVo); } } return childNodesA; } public static void setTree(List<BsOrganizationVo> lists){ if (tree.isEmpty()){ return; } //1.获取根节点 List<BsOrganizationVo> rootNode=getRootNode(); for (BsOrganizationVo bsOrganizationVo : rootNode) { getChildren(bsOrganizationVo); lists.add(bsOrganizationVo); } //遍历根节点 //递归查询每一个根节点的子节点 }
}
前端element-tree组件
<el-tree :data="treeData" show-checkbox node-key="orgId" class="tree_app" ref="tree" highlight-current :props="defaultProps" @check="treeDataChange"//选中回调方法 :default-checked-keys="oldPer" :default-expanded-keys="[1]" :check-strictly="true" > </el-tree>

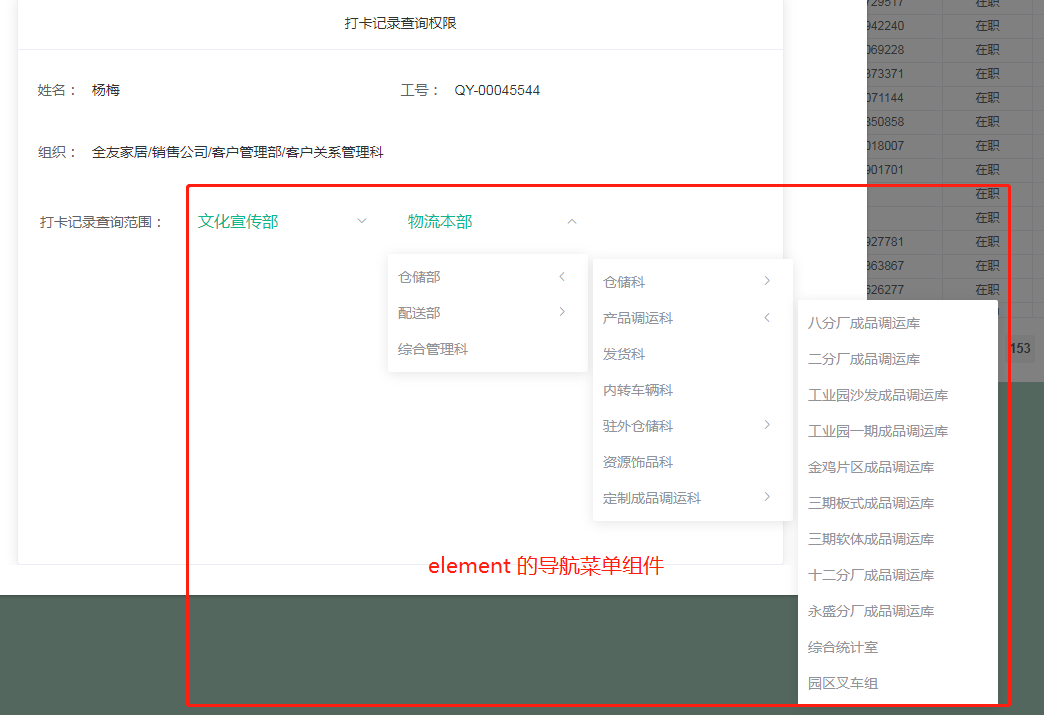
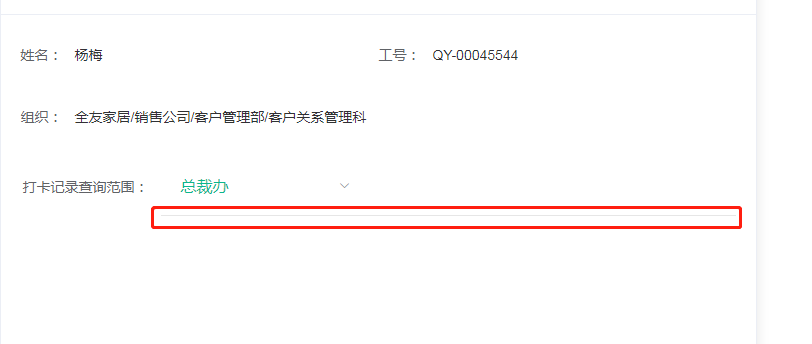
前端代码(由于原生组件不能满足全部需求手动写的层级--数据库中共六级)
HTML
<el-form-item label="打卡记录查询范围:" label-width="140px" style="‘line-height‘: 57px">
<div class="div_el_menu_div" style="width: 100%;padding: 0 12px 0 0;">
<!-- <span :label="item.orgId" v-for="(item) in selected" :key="item.orgId"><span style="margin-left: 10px">{{item.orgName}}</span></span>-->
<el-menu mode="horizontal" style="display:flex;flex-wrap:wrap" >
<div v-for="(item1,index) in onselectTree" :key="item1.orgId" style="width: 210px;position:relative" class="div_el_menu" >
<el-button class="el_div_but" style="position: absolute;padding: 0;z-index:-2 ;right: 0; " type="danger" @click="removeMenu(item1)" icon="el-icon-minus" circle></el-button>
<el-menu-item :index="`${index}-${index}`" v-if="item1.children==null">{{item1.orgName}}</el-menu-item>
<el-submenu :index="`${index}-${index}-${index}`" v-if="item1.children!=null" :label="item1.orgId" :key="item1.orgId">
<template slot="title" v-if="item1.children!=null">{{item1.orgName}}</template>
<div v-for="(im2,index2) in item1.children" :key="im2.orgId" >
<el-menu-item :index="`${index}-${index2}`" v-if="im2.children==null">{{im2.orgName}}</el-menu-item>
<el-submenu :index="`${index}-${index2}`" v-if="im2.children!=null" :label="im2.orgId" :key="im2.orgId">
<template slot="title" >{{im2.orgName}}</template>
<div v-for="(im3,index3) in im2.children" :key="im3.orgId" >
<el-menu-item :index="`${index}-${index2}-${index3}`" v-if="im3.children==null">{{im3.orgName}}</el-menu-item>
<el-submenu :index="`${index}-${index2}-${index3}`" v-if="im3.children!=null" :label="im3.orgId" :key="im3.orgId">
<template slot="title" >{{im3.orgName}}</template>
<div v-for="(im4,index4) in im3.children" :key="im4.orgId">
<el-menu-item :index="`${index}-${index2}-${index3}-${index4}`" v-if="im4.children==null" >{{im4.orgName}}</el-menu-item>
<el-submenu :index="`${index}-${index2}-${index3}-${index4}`" v-if="im4.children!=null" :label="im4.orgId" :key="im4.orgId">
<template slot="title" >{{im4.orgName}}</template>
<div v-for="(im5,index5) in im4.children" :key="im5.orgId">
<el-menu-item :index="`${index}-${index2}-${index3}-${index4}-${index5}`" v-if="im5.children==null">{{im5.orgName}}</el-menu-item>
<el-submenu :index="`${index}-${index2}-${index3}-${index4}-${index5}`" v-if="im5.children!=null" :label="im5.orgId" :key="im5.orgId">
<template slot="title" >{{im5.orgName}}</template>
<div v-for="(im6,index6) in im5.children" :key="im6.orgId">
<el-menu-item :index="`${index}-${index2}-${index3}-${index4}-${index5}-${index6}`" v-if="im6.children==null">{{im6.orgName}}</el-menu-item>
<el-submenu :index="`${index}-${index2}-${index3}-${index4}-${index5}-${index6}`" v-if="im6.children!=null" :label="im6.orgId" :key="im6.orgId">
<template slot="title" >{{im6.orgName}}</template>
</el-submenu>
</div>
</el-submenu>
</div>
</el-submenu>
</div>
</el-submenu>
</div>
</el-submenu>
</div>
</el-submenu>
</div>
</el-menu>
</div>
</el-form-item>
VUE部分
permissions(row) { //获取tree组件所需数据 this.$q.userManager.getTree({params:{fullPath:this.fullPath}}).then(res => { if (res.code===‘200‘){ this.treeData=res.data } }).finally(res=>{ this.getStaffPer(row.id); }); this.dialogByPermissions=true; this.permissionsData.selectedName=row.staffName; this.permissionsData.selectedCode=row.staffCode; this.permissionsData.selectedFullPath=row.fullPath; this.permissionsData.id=row.id; }, getStaffPer(staffId){ //根据用户ID获取其设置的权限 this.$q.userManager.getStaffPer({params: {staffId:staffId}}).then(res => { if (res.code===‘200‘){ //用户的权限 this.onselectTree=res.data //默认勾选的节点的 key 的数组 this.oldPer= res.data.map(x=>x.orgId) // 设置勾选的的节点(参数为数组) this.$refs.tree.setCheckedKeys(res.data.map(x=>x.orgId)) } }); //删除方法 removeMenu(data){ let arr=[]; let arrTree=[]; this.oldPer.forEach(x=>{ if (x!==data.orgId){ arr.push(x) } }) this.oldPer=arr this.permissionsData.orgIds=arr this.$q.userManager.setPermissions({data: JSON.stringify(this.permissionsData)}).then(res => { if (res.code===‘200‘){ this.onselectTree.forEach(x=>{ if (x.orgId!==data.orgId){ arrTree.push(x) } }) this.$refs.tree.setCheckedKeys(arr) this.onselectTree=arrTree } }); }, treeDataChange(data,d){ this.permissionsData.orgIds=[] this.selected=[] console.log(d) let arrNode=d.checkedNodes; let orgIdArr=[]; orgIdArr= [...new Set(orgIdArr)]; let orgIds=[] arrNode.forEach(x=>{ this.treeDataChange2(x,orgIdArr) if (orgIdArr.indexOf(x.parentId)==-1){ orgIds.push(x.orgId) } }) this.permissionsData.orgIds=orgIds this.$q.userManager.setPermissions({data: JSON.stringify(this.permissionsData)}).then(res => { if (res.code===‘200‘){ this.getStaffPer( this.permissionsData.id); } }); }, //递归将所有选择的数据以及其子节点设置为一个数组中 treeDataChange2(checkedNodes,arr){ arr.push(checkedNodes.orgId) if (checkedNodes.children){ checkedNodes.children.forEach(x=>{ if (arr.indexOf(checkedNodes.orgId)!==-1) { this.treeDataChange2(x,arr) } }) } },
CSS
.card>>>.el-scrollbar__wrap{ overflow-x: auto; } .div_el_menu>>>.el-submenu__title{ color #0bb78e; font-size 16px; } .div_el_menu:hover{//鼠标移入时设置样式 .el_div_but{ z-index:100 !important; } } .div_el_menu>>>.el-menu-item{ color #0bb78e; font-size 16px; } .form-line>>>.el-form-item__label{ line-height 57px } .div_el_menu_div>>>.el-menu--horizontal{ //隐藏NavMenu其下边的横线 border-bottom: solid 0px #e6e6e6; }


标签:== null otto rem ons 范围 return foreach ict
原文地址:https://www.cnblogs.com/shuixingshushuren/p/13582010.html