标签:cli png 构建 uil loading src 简单 一个 一般来说
上篇文章在vue+cesium时遇到问题后看了一晚上找到一个最简单的解决办法:
1、当然首先是构建一个vue项目,用vue-cli , 构建方法这里不多说,随便一搜就能搜到
在vue-cli构建完成后,一般来说的话cesium使用需要先配置webpack,这里这个方法不需要。
打开你的项目目录,我这里项目名字叫cesium-demo

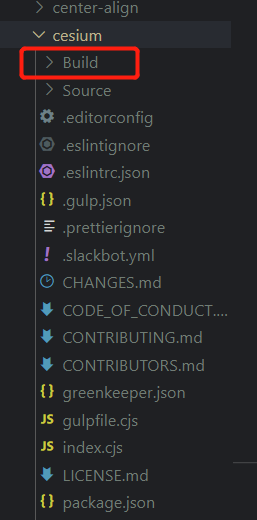
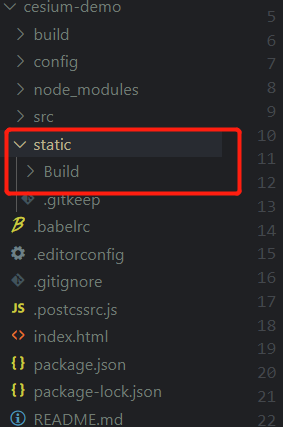
2、然后目录下面这个叫node_modules的文件夹中找cesium文件夹,然后把里面的Build文件夹整个拷出来,放到static目录下。


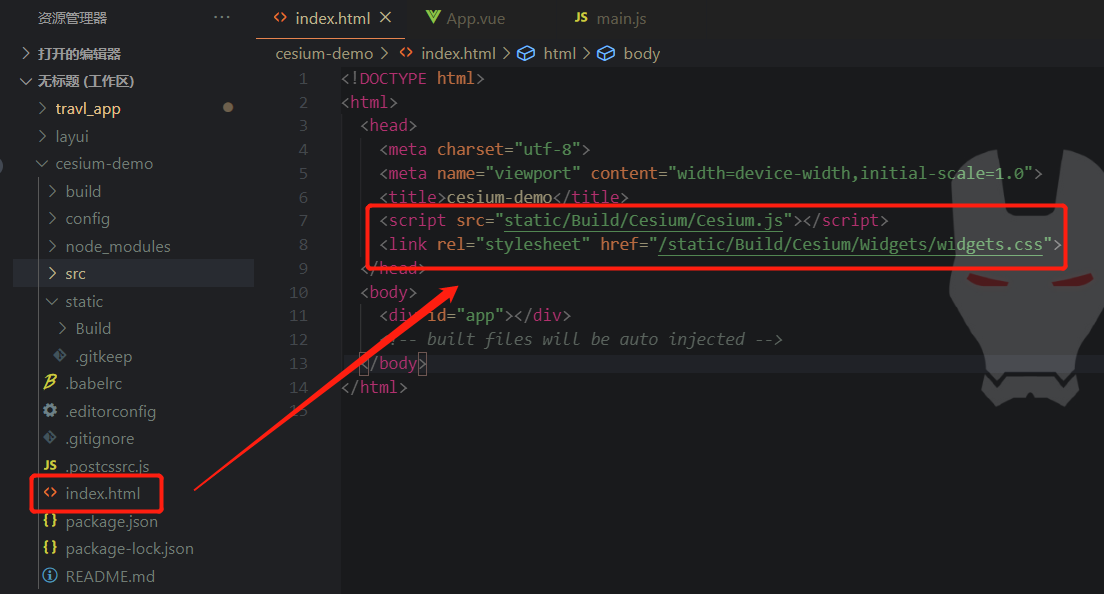
3、然后再项目根目录的index.html中引入刚才放入static文件夹中的两个文件,如下图:

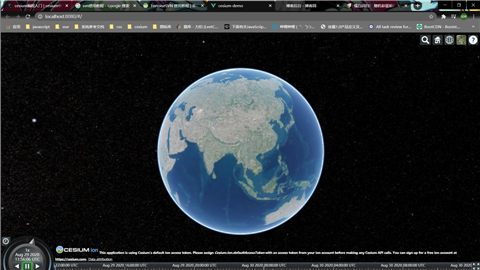
4、运行项目: npm run dev

成功!!!
标签:cli png 构建 uil loading src 简单 一个 一般来说
原文地址:https://www.cnblogs.com/shiyiersan/p/13583299.html