标签:tpi 安装 lazy mic 点击 后台 三级 修改 module
1 打开npm官网
外网:https://www.npmjs.com/ (打开此网)
中文网:https://www.npmjs.cn/
2 搜索框输入想查找的插件,进行搜索,例如“省市三级联动”

3 点击进入插使用界面,在vscode项目中进行安装
npm install distpicker
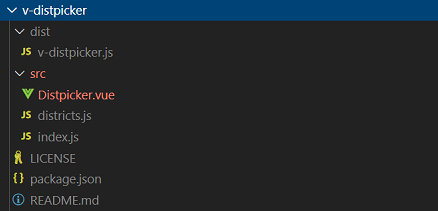
4 安装完毕后在项目中的node_modules文件夹中可以找到安装好的插件

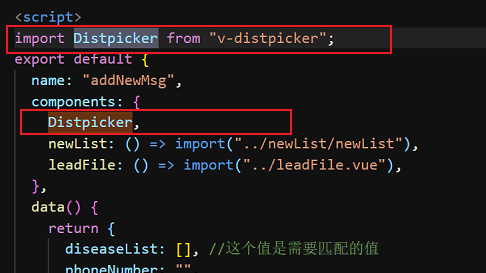
5 在页面中“注册”并"使用"


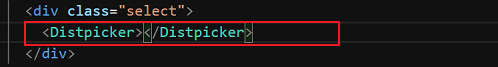
6 在页面当标签使用该插件,标签一定要和注册时的名字一致

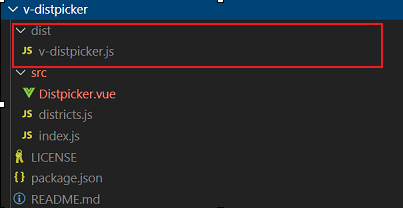
7 此时插件在页面就已经生效了,样式可能不是百分之百和你想要的一样,所以样进行修改,记住我们要看源码,然后在里面改,可以结合后台的elements里面的样式进行修改,而且是要在“dist”文件夹下的“v-distpicker.js”压缩过的文件修改

标签:tpi 安装 lazy mic 点击 后台 三级 修改 module
原文地址:https://www.cnblogs.com/doudou-song/p/13599622.html