标签:art load col sdn == ssid length ack 点击事件
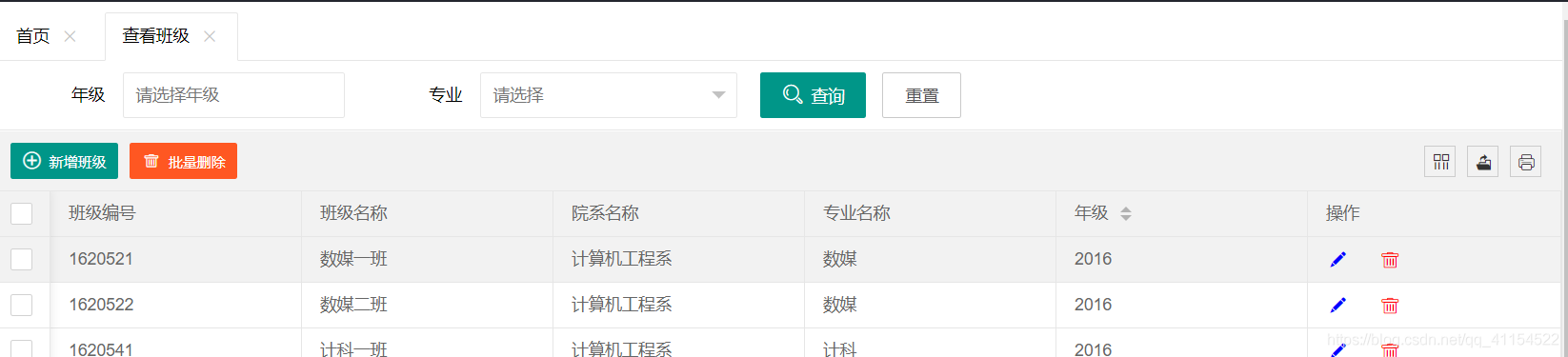
<script type="text/html" id="toolbarDemo"> <div class="layui-btn-container demoTable"> <button class="layui-btn layui-btn-sm" lay-event="add" ><i class="layui-icon layui-icon-add-circle-fine" style="font-size:20px;font-weight:bold"></i> 新增班级</button> <button class="layui-btn layui-btn-sm layui-btn-danger" lay-event="batchdel" data-type="getCheckData"><i class="layui-icon layui-icon-delete" style="font-size:20px;"></i> 批量删除</button> </div> </script>
在生成表格的js中 使用了toolbar:"#toolbarDemo",使按钮加载到表格上

//批量删除 active = { getCheckData: function(){ //获取选中数据 var checkStatus = table.checkStatus(‘tableAll‘) ,checkData = checkStatus.data, delList=[]; for (var i = 0; i < checkData.length; i++) { delList.push(checkData[i].classid); } var strify = JSON.stringify(delList); console.log(strify); $.ajax({ url:"../../ClassesDeleteBatchServlet", dataType:‘json‘, data:{ datas:strify }, type:‘post‘, success:function(data){ if (data == 0) { layer.msg(‘删除失败!‘,{icon:5,offset:"auto",time:2000});//提示框 }else{ layer.msg(‘删除成功!‘,{icon:6,offset:"auto",time:2000});//提示框 } setTimeout(function(){ location.reload();//重新加载页面表格 }, 2100); } }) } }; //监听点击 $(‘.demoTable .layui-btn‘).on(‘click‘, function(){ var type = $(this).data(‘type‘); active[type] ? active[type].call(this) : ‘‘; }); //监听表格复选框选择 table.on(‘checkbox(table1)‘, function(obj){ console.log(obj); })
转载:https://blog.csdn.net/qq_41154522/article/details/99683490
-------------------------------------------------------------自己项目----------------------------------------------------------------------------------------------------
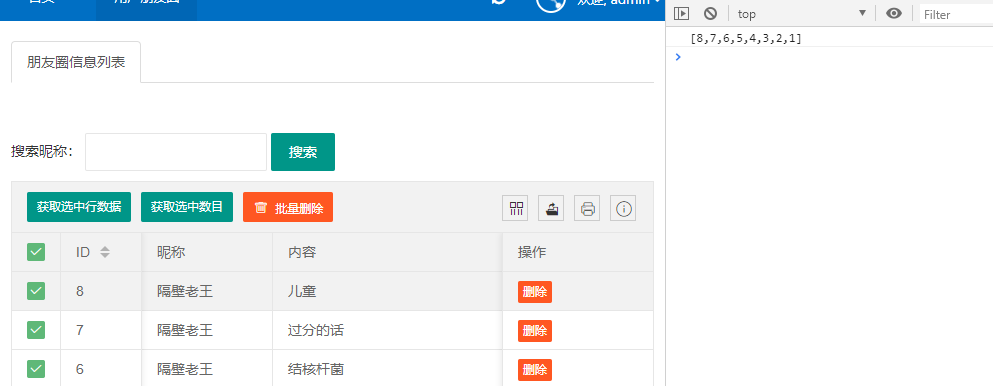
<script type="text/html" id="toolbarDemo"> <div class="layui-btn-container"> <button class="layui-btn layui-btn-sm" lay-event="getCheckData">获取选中行数据</button> <button class="layui-btn layui-btn-sm" lay-event="getCheckLength">获取选中数目</button> <button class="layui-btn layui-btn-sm layui-btn-danger" lay-event="batchdel" data-type="getCheckData"><i class="layui-icon layui-icon-delete" style="font-size:20px;"></i> 批量删除</button> </div> </script>
//头工具栏事件 table.on(‘toolbar(test)‘, function(obj){ var checkStatus = table.checkStatus(obj.config.id); switch(obj.event){ case ‘getCheckData‘: var data = checkStatus.data; layer.alert(JSON.stringify(data)); break; case ‘getCheckLength‘: var data = checkStatus.data; layer.msg(‘选中了:‘+ data.length + ‘ 个‘); break; case ‘isAll‘: layer.msg(checkStatus.isAll ? ‘全选‘: ‘未全选‘); break; //全部删除 case ‘batchdel‘: checkData = checkStatus.data; delList=[]; // console.log(checkData); for (var i = 0; i < checkData.length; i++) { delList.push(checkData[i].id); } var strify = JSON.stringify(delList); console.log(strify); break; //自定义头工具栏右侧图标 - 提示 case ‘LAYTABLE_TIPS‘: layer.alert(‘这是工具栏右侧自定义的一个图标按钮‘); break; } });

标签:art load col sdn == ssid length ack 点击事件
原文地址:https://www.cnblogs.com/yehuisir/p/13602412.html