标签:blog att title ppc 处理 bind 动画 chm 文件的
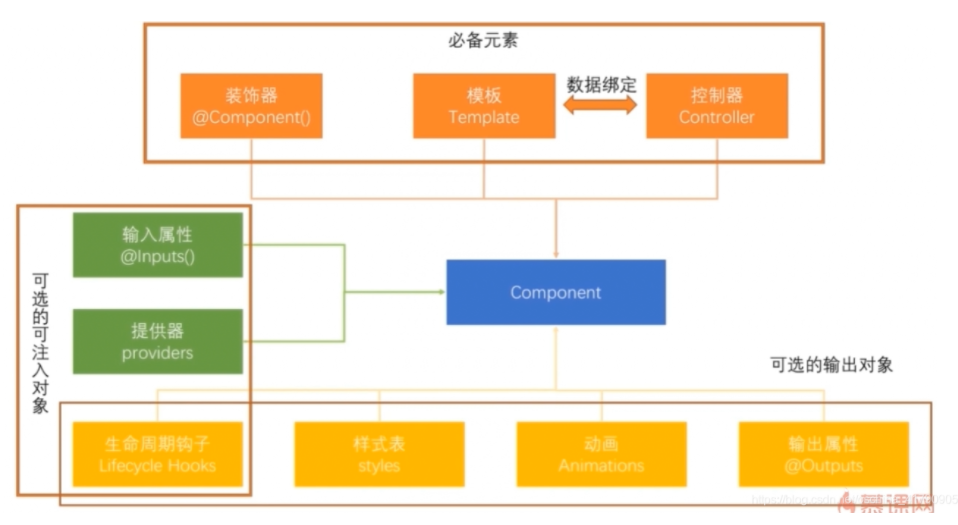
组件是由一个装饰器@Component来声明的,继承自@Directive
import {Component} from ‘@angular/core‘;
@Component({
selector: ‘app-root233‘, // 这个 CSS 选择器用于在模板中标记出该指令,并触发该指令的实例化
templateUrl: ‘./app.component.html‘, // 指定html模板
styleUrls: [‘./app.component.css‘] // 指定css
})
export class AppComponent {
title = ‘angularapp-2‘; // 这里定义的title和enn可以在html中{{ title }}使用
enn = true
}

@Component最常用的几个选项是:
| 选项 | 类型 | 说明 |
|---|---|---|
| selector | string | css选择器名,用于在模板中标记出该指令(组件),并触发其实例化 |
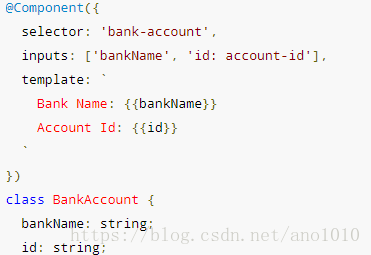
| inputs | string[] | Angular 会在变更检测期间自动更新输入属性。 inputs 属性定义了一组从 directiveProperty 指向 bindingProperty 的配置项: · directiveProperty 用于指定要写入值的指令内属性。 · bindingProperty 用于指定要从中读取值的 DOM 属性。 当没有提供 bindingProperty 时,就假设它和 directiveProperty 一样。 例如:  |
| outputs | string[] | 一组可供事件绑定的输出属性。当输出属性发出事件时,就会调用模板中一个附加到该事件的处理器。 每个输出属性都会把 directiveProperty 映射到 bindingProperty: · directiveProperty 指定要发出事件的组件属性。 · bindingProperty 指定要附加事件处理器的 HTML 属性。 |
| provides | Provider[] | 服务提供商的集合 |
| exportAs | string | 一个或多个名字,可以用来在模板中把该指令赋值给一个变量。当有多个名字时,请使用逗号分隔它们。 |
| queries | [{key:string]:any} | 配置将要注入到该指令中的一些查询。 内容查询会在调用 ngAfterContentInit 回调之前设置好。 试图查询会在调用 ngAfterViewInit 回调之前设置好。 |
| jit | true | 如果为 true,则该指令/组件将会被 AOT 编译器忽略,因此永远只会被 JIT 编译。 这个选项是为了支持未来的 Ivy 编译器,目前还没有效果。 |
| host | [{key:string]:string} | 使用一组键-值对,把类的属性映射到宿主元素的绑定(Property、Attribute 和事件)。 Angular 在变更检测期间会自动检查宿主 Property 绑定。 如果绑定的值发生了变化,Angular 就会更新该指令的宿主元素。 当 key 是宿主元素的 Property 时,这个 Property 值就会传播到指定的 DOM 属性。 当 key 是 DOM 中的静态 Attribute 时,这个 Attribute 值就会传播到宿主元素上指定的 Property 去。 对于事件处理: · 它的 key 就是该指令想要监听的 DOM 事件。 要想监听全局事件,请把要监听的目标添加到事件名的前面。 这个目标可以是 window、document 或 body。 · 它的 value 就是当该事件发生时要执行的语句。如果该语句返回 false,那么就会调用这个 DOM 事件的 preventDefault 函数。 这个语句中可以引用局部变量 $event 来获取事件数据。 |
| 选项 | 类型 | 说明 |
|---|---|---|
| changeDetection | ChangeDetectionStrategy | 当组件实例化之后,Angular 就会创建一个变更检测器,它负责传播组件各个绑定值的变化。 该策略是下列值之一: · ChangeDetectionStrategy#OnPush(0) 把策略设置为 CheckOnce(按需)。 · ChangeDetectionStrategy#Default(1) 把策略设置为 CheckAlways。 |
| viewProviders | Provider[] | 定义一组可注入对象,它们在视图的各个子节点中可用 |
| moduleId | string | 包含该组件的那个模块的 ID。该组件必须能解析模板和样式表中使用的相对 URL。 SystemJS 在每个模块中都导出了 __moduleName 变量。在 CommonJS 中,它可以设置为module.id。 |
| templateUrl | string | 组件模板文件的 URL。如果提供了它,就不要再用 template 来提供内联模板了。 |
| template | string | 组件的内联模板。如果提供了它,就不要再用 templateUrl 提供模板了。 |
| styleUrls | string[] | 一个或多个 URL,指向包含本组件 CSS 样式表的文件。 |
| styles | string[] | 本组件用到的一个或多个内联 CSS 样式。 |
| animations | any[] | 一个或多个动画 trigger() 调用,包含一些 state() 和 transition() 定义。 |
| encapsulation | ViewEncapsulation | 供模板和 CSS 样式使用的样式封装策略。取值为: · ViewEncapsulation.Native:使用 Shadow DOM。它只在原生支持 Shadow DOM 的平台上才能工作。 · ViewEncapsulation.Emulated:使用垫片(shimmed) CSS 来模拟原生行为。 · ViewEncapsulation.None:使用全局 CSS,不做任何封装。 如果没有提供,该值就会从 CompilerOptions 中获取它。默认的编译器选项是 ViewEncapsulation.Emulated。 如果该策略设置为 ViewEncapsulation.Emulated,并且该组件没有指定 styles 或 styleUrls,就会自动切换到 ViewEncapsulation.None。 |
| interpolation | [string, string] | 改写默认的插值表达式起止分界符({{ 和 }}) |
| entryComponents | Array | 一个组件的集合,它应该和当前组件一起编译。对于这里列出的每个组件,Angular 都会创建一个 ComponentFactory 并保存进 ComponentFactoryResolver 中。 |
| preserveWhitespaces | boolean | 为 true 则保留,为 false 则从编译后的模板中移除可能多余的空白字符。 空白字符就是指那些能在 JavaScript 正则表达式中匹配 \s 的字符。默认为 false,除非通过编译器选项改写了它。 |
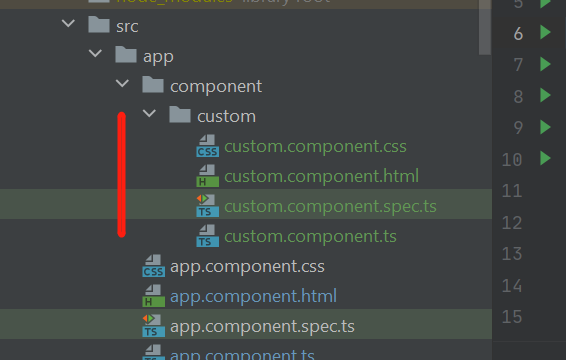
angular提供了命令行可以生成组件,不用手动创建,下面是一个例子
# 在app/component文件夹下生成一个叫custom的组件
ng g component component/custom
生成出来的结果

标签:blog att title ppc 处理 bind 动画 chm 文件的
原文地址:https://www.cnblogs.com/baoshu/p/13624476.html