标签:style blog http io color sp for 文件 div
推荐一个 自定矢量图标的网址
http://fortawesome.github.io/Font-Awesome/

1.下载图中的下载按钮 下载需要的矢量图标资源 并解压;
2.新建一个 cordova project 无论是ionic 还是 jqmobi框架都是可以的,你自己喜欢就好 O(∩_∩)O~~
3.转到你的项目下的www文件夹下,新建一个 fonts 文件夹;把 1. 中下载的矢量图标资源 的fonts 文件下的文件 全部拷贝到刚刚建好的 www/fonts/文件下;
4.在你的www/css/style.css 文件中引用 上面 3. 的文件 具体如下
@font-face { font-family: ‘fontawesome‘; src:url(‘../fonts/fontawesome-webfont.eot‘); src:url(‘../fonts/fontawesome-webfont.eot‘) format(‘embedded-opentype‘), url(‘../fonts/fontawesome-webfont.woff‘) format(‘woff‘), url(‘../fonts/fontawesome-webfont.ttf‘) format(‘truetype‘), url(‘../fonts/fontawesome-webfont.svg‘) format(‘svg‘); font-weight: normal; font-style: normal; }
5.需要哪一个矢量图标就在style.css 中声明就可
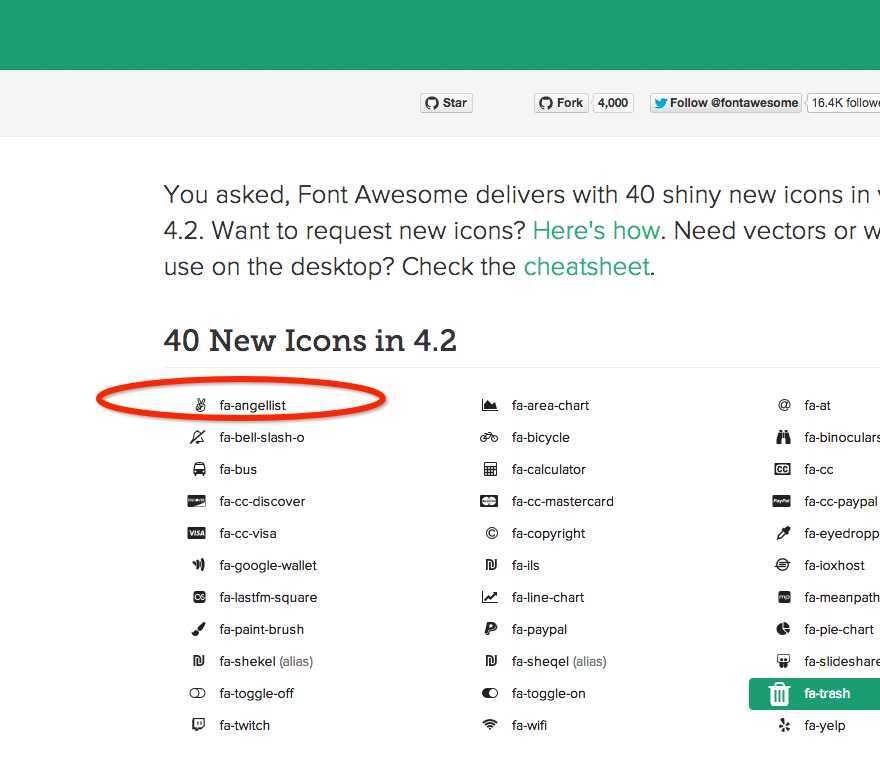
比如我需要该网址中的图1. 的矢量图标 fa-angellist
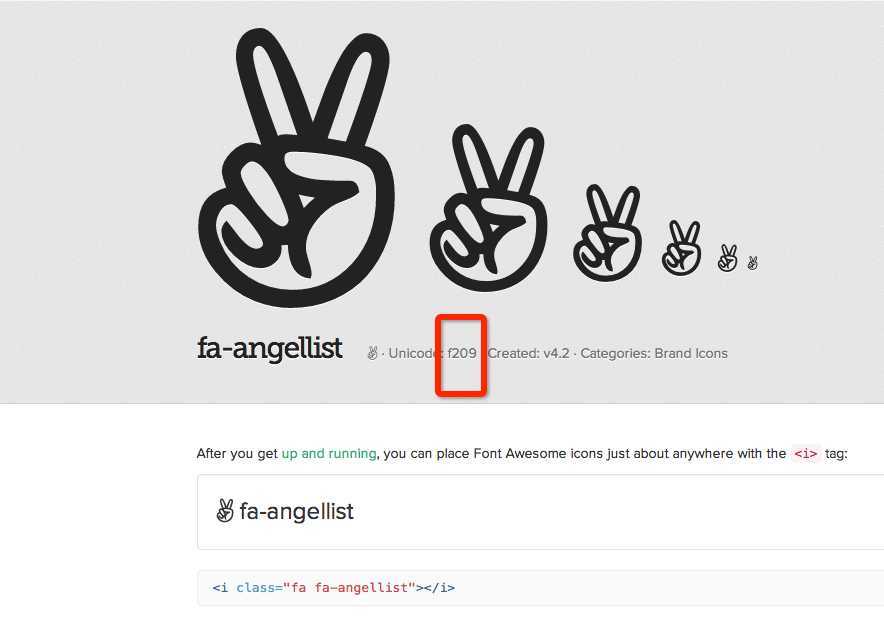
值需要在content 中写如 图2.红色框的内容即可;
如:
.fa-angellist:before { font-family: "fontawesome"; content: "\f209"; }
 \
\
图1

图2
6.在页面中 HTML 中的引用例子 如:
<i class="fa fa-angellist"></i>
标签:style blog http io color sp for 文件 div
原文地址:http://www.cnblogs.com/xieyier/p/4090272.html