标签:form bre ott 浮动 style 20px mon 透明 取值
HTML每个元素都可以看做一个盒子,
盒子包括 content,padding,border,margin
方向 :top, right, bottom, left
内容相关属性:
内边距相关padding:
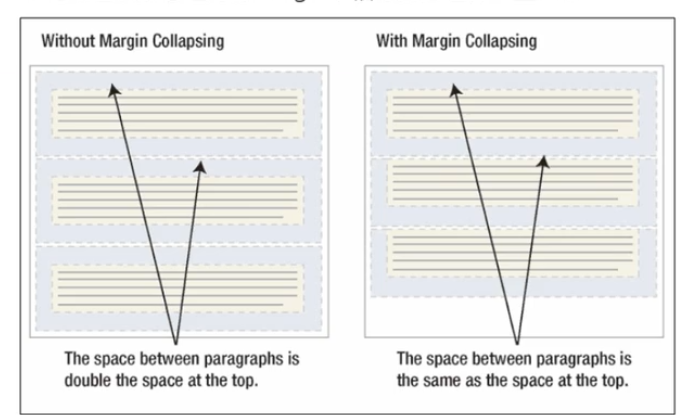
外边距相关margin:
类似结界
如何触发BFC

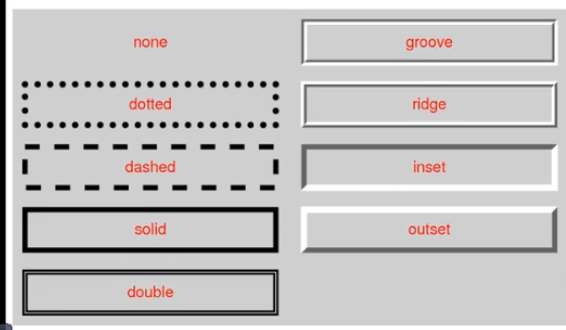
border(边框)

.box1 { width: 100px; height: 100px; background-color: blue; border-top: 20px orangered solid; border-left: 20px red solid; }
/* 上箭头三角形 */ .box3 { width: 0px; height: 0px; border-top: 100px solid orangered; /* transparent 透明 */ border-left: 100px solid transparent; /* 旋转 transform: rotate(角度deg);*/ transform: rotate(-45deg); }
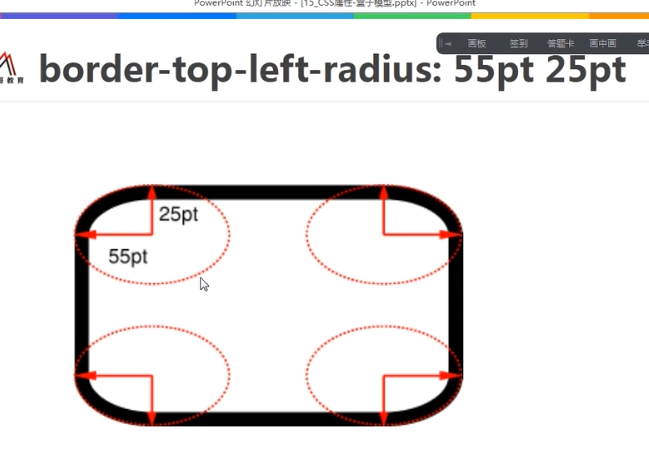
border-top-left-radius: 50px 25;

/* 圆角 */


word-break: 让单词可以断开

标签:form bre ott 浮动 style 20px mon 透明 取值
原文地址:https://www.cnblogs.com/chunying/p/13631870.html