标签:lazy oct alt bfc image border items color 清除
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>test</title>
<style>
div.items
{
float: left;
width: 100px;
height: 100px;
background-color: pink;
border: 1px solid blue;
margin: 5px;
}
div.container{
/*清除浮动法2 触发BFC */
/* overflow: hidden; */
border: 2px solid black;
}
div.clear{
/* height: 0; */
clear: both;
}
/* 清除浮动法2 采用伪元素,这里我们使用:after。添加一个类clearfix */
.clearfix:after {
content: ‘‘;
display: table; /* 这个伪元素是行内元素,采用table而不是block此方法可以有效避免浏览器兼容问题*/
clear: both;
}
</style>
</head>
<body>
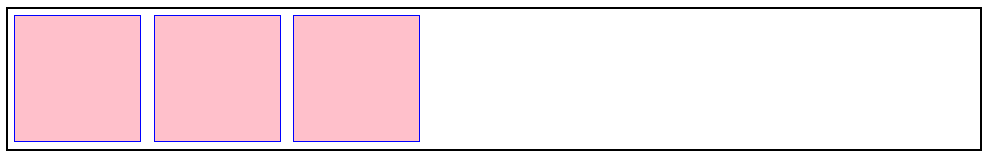
<div class="container clearfix">
<div class="items"></div>
<div class="items"></div>
<div class="items"></div>
<!-- 清除浮动的方法 -->
<!-- 1、添加冗余元素并设置 clear: both; -->
<!-- <div class="clear"></div> -->
</div>
</body>
</html>

标签:lazy oct alt bfc image border items color 清除
原文地址:https://www.cnblogs.com/xwwblog/p/13638052.html