标签:style blog http io color ar java sp for
<div class="flashnews"> <!-- size: 280px * 192px --> <script language=‘javascript‘> linkarr = new Array(); picarr = new Array(); textarr = new Array(); var swf_width=280; var swf_height=192; //文字颜色|文字位置|文字背景颜色|文字背景透明度|按键文字颜色|按键默认颜色|按键当前颜色|自动播放时间|图片过渡效果|是否显示按钮|打开方式 var configtg=‘0xffffff|0|0x3FA61F|5|0xffffff|0xC5DDBC|0x000033|2|3|1|_blank‘; var files = ""; var links = ""; var texts = ""; //这里设置调用标记 {dede:arclist flag=‘f‘ row=‘5‘} //linkarr[[field:global.autoindex/]] = "[field:arcurl/]"; picarr[[field:global.autoindex/]] = "[field:litpic/]"; //textarr[[field:global.autoindex/]] = "[field:title function=‘html2text(@me)‘/]"; {/dede:arclist} for(i=1;i<picarr.length;i++){ if(files=="") files = picarr[i]; else files += "|"+picarr[i]; } alert(picarr[1]); //获取都的图片路径 alert(picarr[2]); document.write(‘<object classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000" codebase="http://fpdownload.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=6,0,0,0" width="‘+ swf_width +‘" height="‘+ swf_height +‘">‘); document.write(‘<param name="movie" value="{dede:global.cfg_templeturl /}/default/images/bcastr3.swf"><param name="quality" value="high">‘); document.write(‘<param name="menu" value="false"><param name=wmode value="opaque">‘); document.write(‘<param name="FlashVars" value="bcastr_file=‘+files+‘&bcastr_link=‘+links+‘&bcastr_title=‘+texts+‘&bcastr_config=‘+configtg+‘">‘); document.write(‘<embed src="{dede:global.cfg_templeturl /}/default/images/bcastr3.swf" wmode="opaque" FlashVars="bcastr_file=‘+files+‘&bcastr_link=‘+links+‘&bcastr_title=‘+texts+‘&bcastr_config=‘+configtg+‘&menu="false" quality="high" width="‘+ swf_width +‘" height="‘+ swf_height +‘" type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer" />‘); document.write(‘</object>‘); </script> </div>
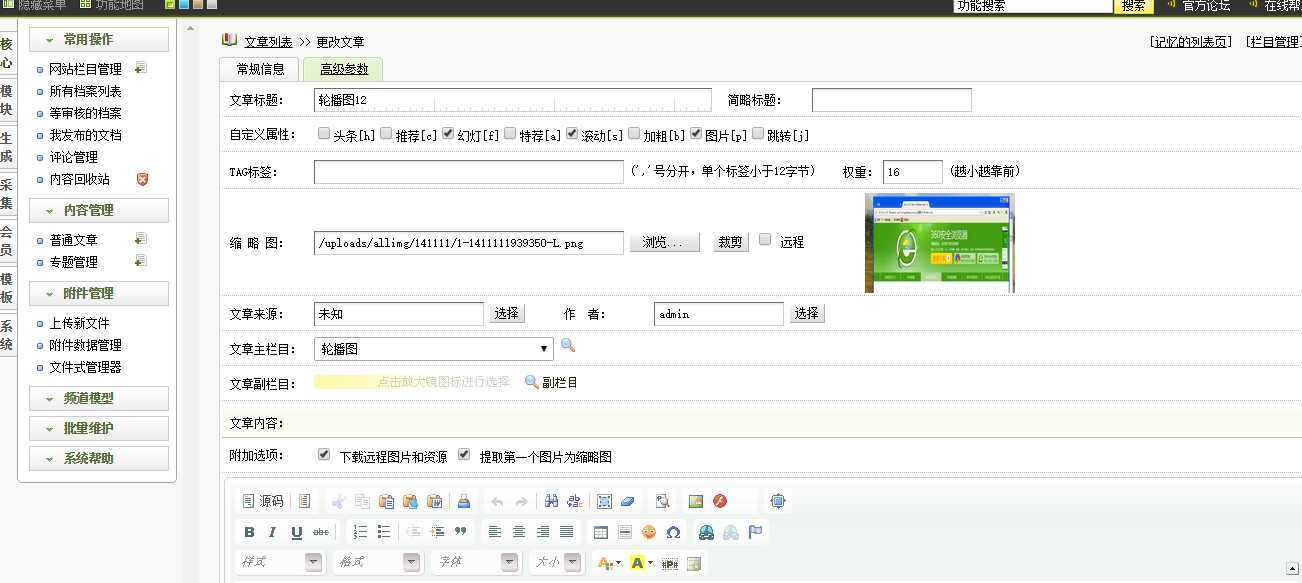
上传图片需要 有 “ 幻灯 滚动 图片 ” 这三个需要勾选
文章内容无需在填写;
<table align="center" border="0" cellpadding="0" cellspacing="5" width="100%"> <tbody>
<tr valign="top">
<script type="text/javascript">
pic = new Array();
url = new Array();
title = new Array();
{dede:arclist flag=‘f‘ row=‘5‘}
pic[[field:global.autoindex/]]="[field:litpic/]";
url[[field:global.autoindex/]]="[field:arcurl/]";
title[[field:global.autoindex/]]="[field:title/]";
{/dede:arclist}
var i=1
for (i=1;i<=pic.length-1;i++)
{
document.write("<td align=center><a title="+title[i]+" href="+url[i]+" target=‘_blank‘><img class=‘pic‘ src="+pic[i]+" border=0 height=105 width=150></a></td>" );
}
</script>
</tr>
</tbody>
</table>

标签:style blog http io color ar java sp for
原文地址:http://www.cnblogs.com/xinlinux/p/4090532.html