标签:介绍 字典 ges 自动 检测 变量 代码 传递 好的
模板:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>index</title> </head> <body> <p>综合运用列表和字典的模板文件</p> <table> <thead> <th>书名</th> <th>作者</th> <th>价格</th> </thead> <tbody> {% for book in books %} <tr> <td>{{ book.name }}</td> <td>{{ book.author }}</td> <td>{{ book.price }}</td> </tr> {% endfor %} </tbody> </table> </body> </html>
YAML:
books: - name: 西游记 author: 吴承恩 price: 88 - name: 三国演义 author: 罗贯中 price: 98 - name: 红楼梦 author: 曹雪芹 price: 89 - name: 水浒传 author: 施耐庵 price: 101
JSON:
{ "books": [ { "name": "西游记", "author": "吴承恩", "price": 88 }, { "name": "三国演义", "author": "罗贯中", "price": 98 }, { "name": "红楼梦", "author": "曹雪芹", "price": 89 }, { "name": "水浒传", "author": "施耐庵", "price": 101 } ] }
渲染以后是:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>index</title> </head> <body> <p>综合运用列表和字典的模板文件</p> <table> <thead> <th>书名</th> <th>作者</th> <th>价格</th> </thead> <tbody> <tr> <td>西游记</td> <td>吴承恩</td> <td>88</td> </tr> <tr> <td>三国演义</td> <td>罗贯中</td> <td>98</td> </tr> <tr> <td>红楼梦</td> <td>曹雪芹</td> <td>89</td> </tr> <tr> <td>水浒传</td> <td>施耐庵</td> <td>101</td> </tr> </tbody> </table> </body> </html>
J2Live是一个实时的Jinja2解析器/渲染器,为它提供模板,关联的值,单击一个按钮,它会为您提供精美的渲染文本。它具有一些很酷的功能,您可以请求trim和lstrip渲染选项,在模板中使用非标准过滤器,并使非可打印字符可见。
现在,那里有类似的工具,但都不满足我的需求。我希望有一些东西可以用作正在进行的Jinja2教程的辅助工具,并且对我自己的小实验也可以有所帮助。
毕竟,最好的方法就是通过实践来从事这个项目,这是一个很好的学习机会。而且我敢肯定,你们中的很多人都会同意,在编程方面,没有太多练习的事情了:)
因此,事不宜迟,我向您介绍J2Live!

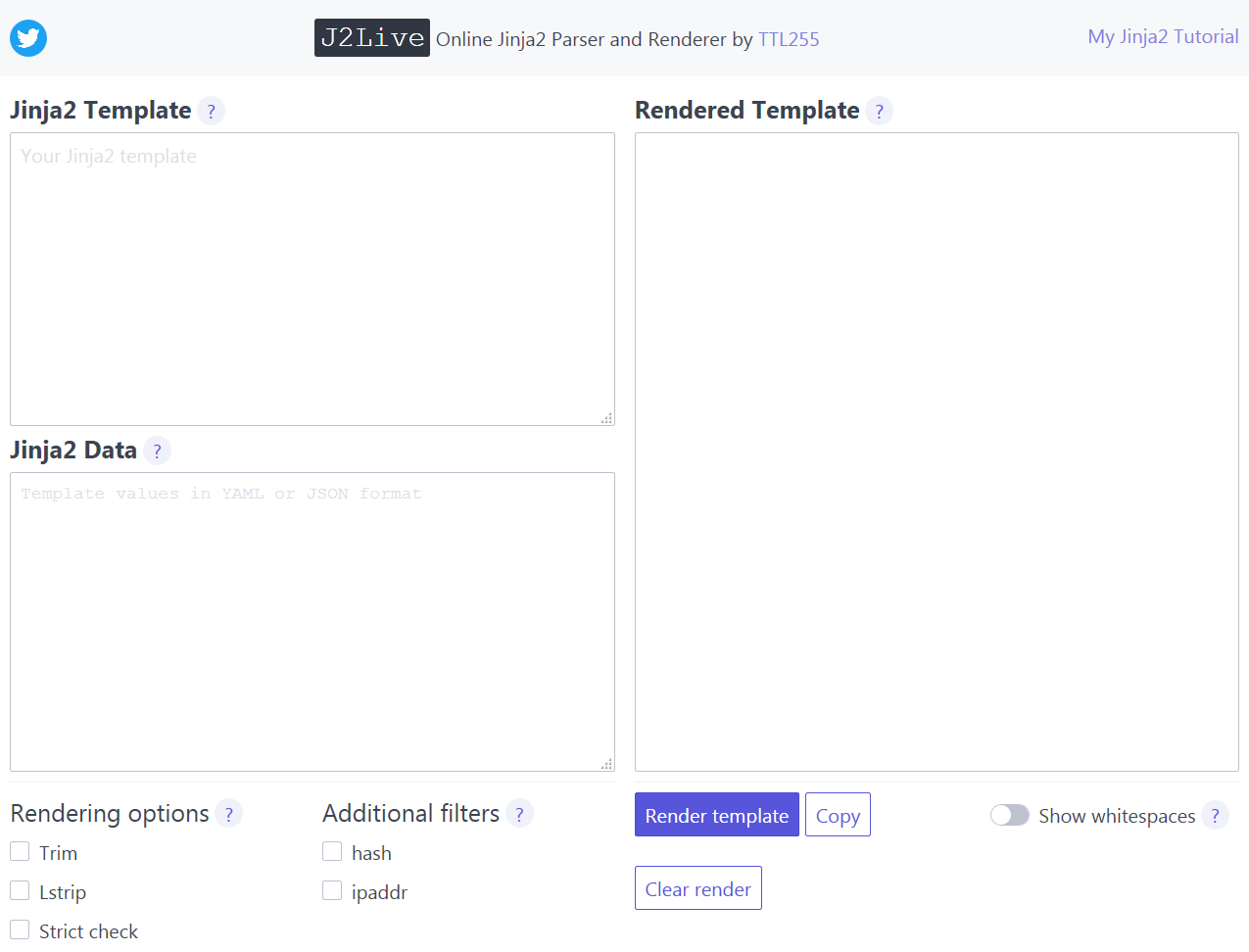
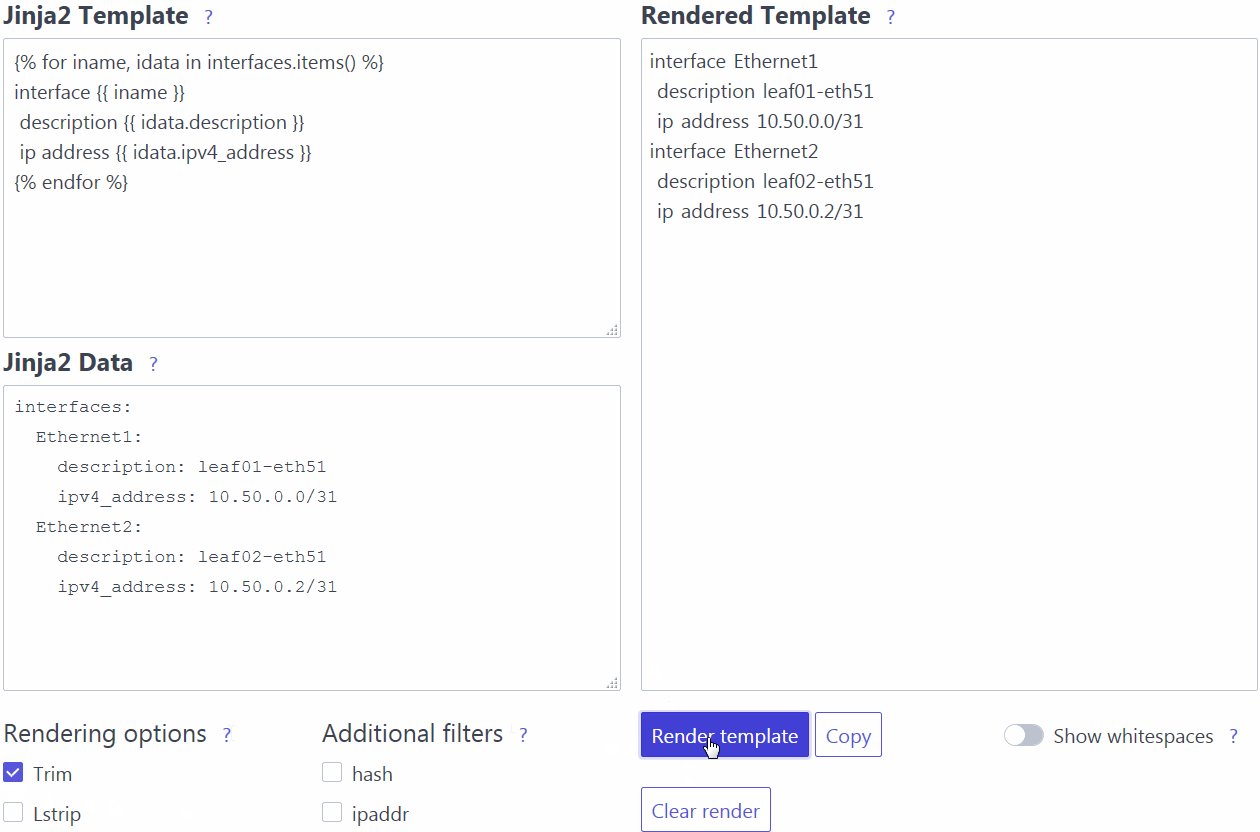
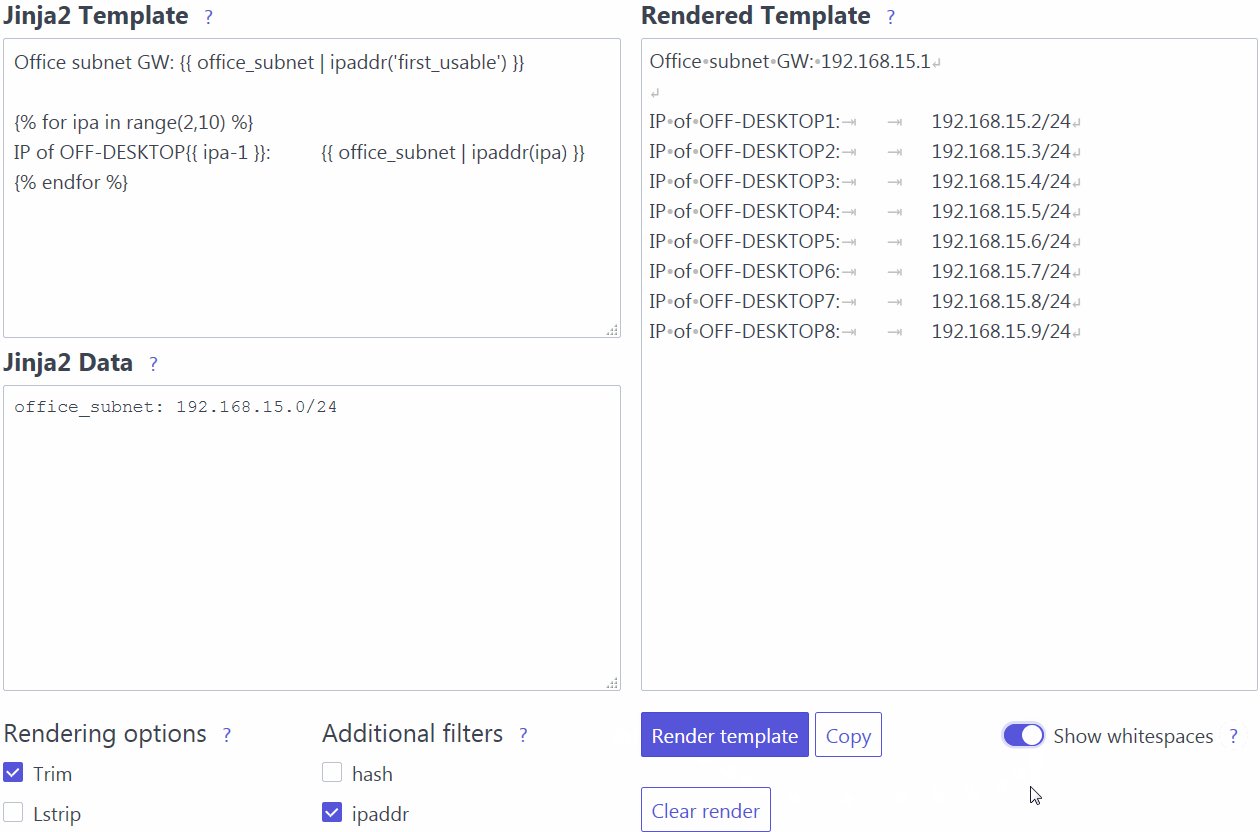
上面的屏幕截图显示了J2Live的主页,并且只有该页面,可以从https://j2live.ttl255.com访问。
主要的3个组件是在其中输入模板和数据的文本窗口,以及在其中显示渲染的模板的一帧。
在这里放置模板主体。您可以直接输入模板,也可以复制粘贴现有模板的文本。
在数据窗口中,您提供要传递到模板的值。这些将成为字典键,然后可以从模板中对其进行访问。
JSON和YAML格式均受本机支持,因此您可以使用其中任何一种,都将自动检测到正确的格式。
模板渲染的结果将显示在此框架中。
继续,我们有树动作按钮:
Render template -请求渲染模板。Copy -将渲染模板的文本复制到剪贴板。Clear render -清除渲染模板的文本。如果要渲染新模板,则无需使用清除渲染按钮。如果您请求使用Render template新结果进行渲染,则只需覆盖旧结果即可。
最后,还有其他组件可提供渲染选项,扩展模板操作并影响渲染模板的显示。
Trim -删除在Jinja2标签之后默认添加的换行符。Lstrip -如果有的话,在Jinja2块之前剥离空格。Strict check -引用未定义的变量将导致错误。我添加了两个可以在模板中使用的额外过滤器。
ipaddr-这是ipaddrAnsible中的过滤器副本,具有相同的功能hash-生成应用到的值的散列,以散列算法为参数,例如hash(’sha1’)将使用sha1算法。有关受支持算法的列表,请参见参考中的链接。最后,Show whitespacesswitch启用/禁用非可打印字符的呈现,例如空格,制表符和换行符。
当您尝试了解Jinja2如何将空白添加到呈现的模板时,此选项特别有用。我在Jinja2的旅途中花了很长时间,试图了解它的工作原理,希望借助此选项,您可以节省一些时间:)
您可以将J2Live用作我的Jinja2教程的辅助工具,只需从博客文章中复制粘贴示例模板和数据即可。
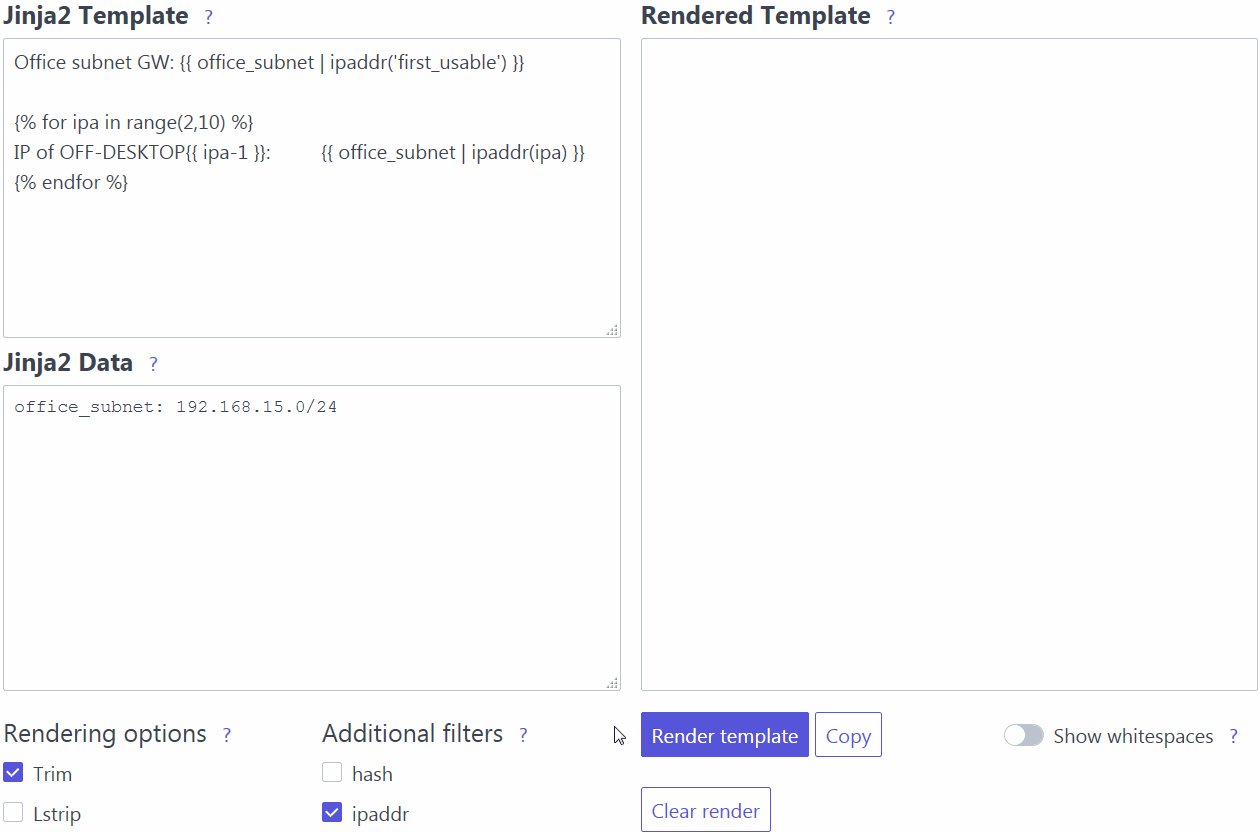
我还准备了显示两个功能的gif文件:
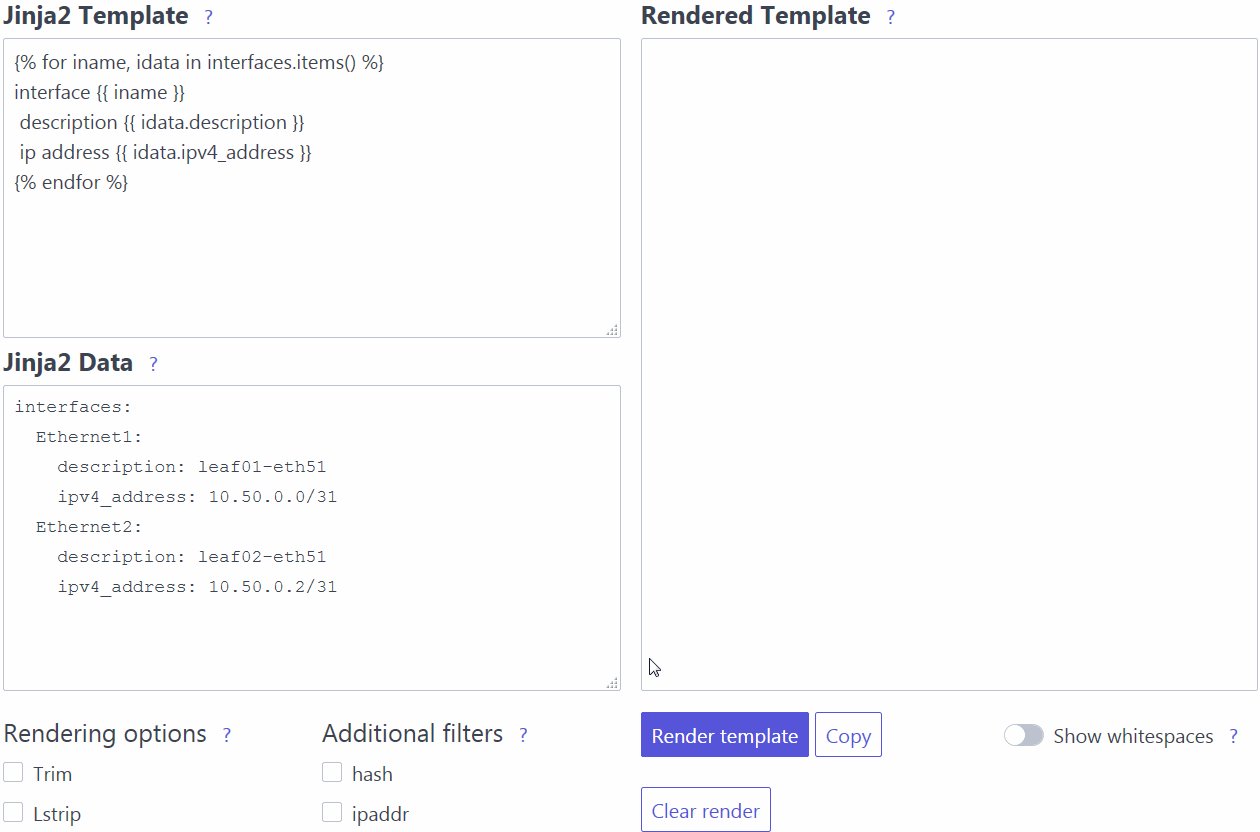
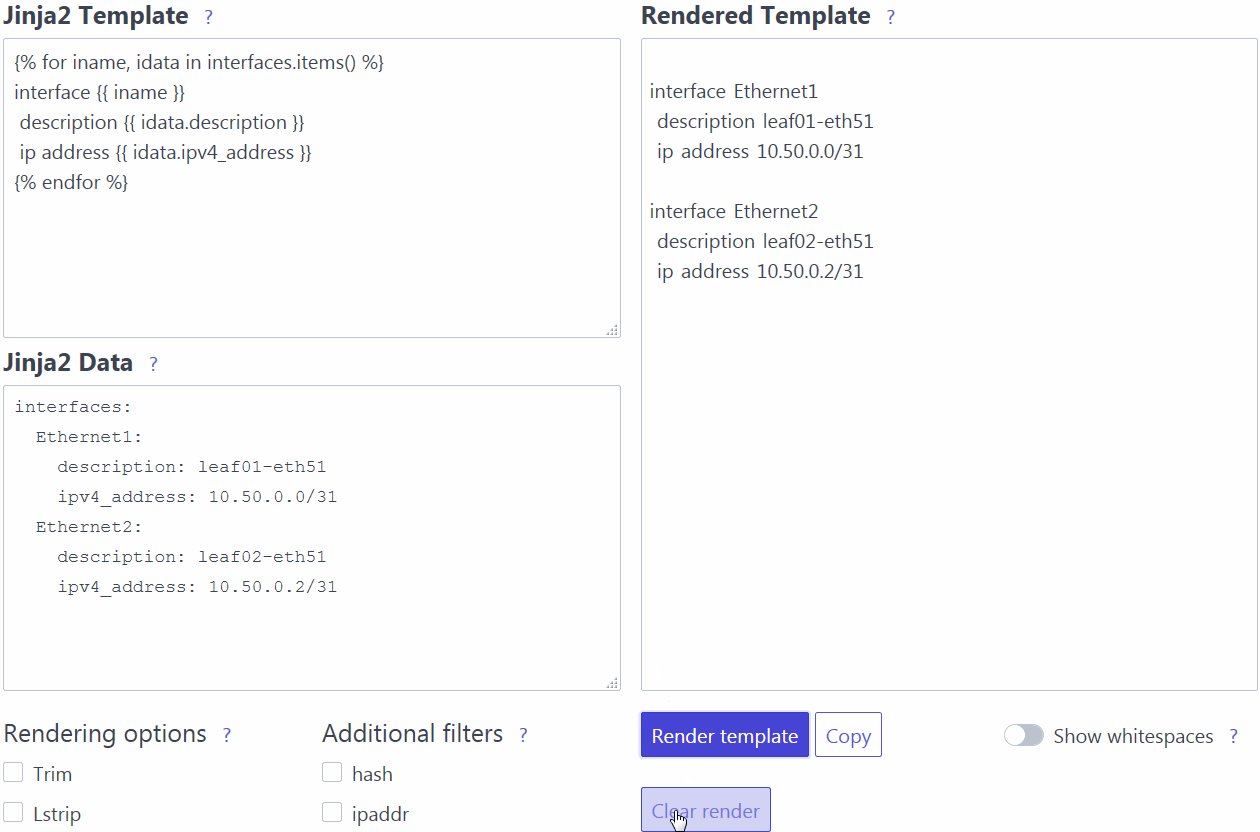
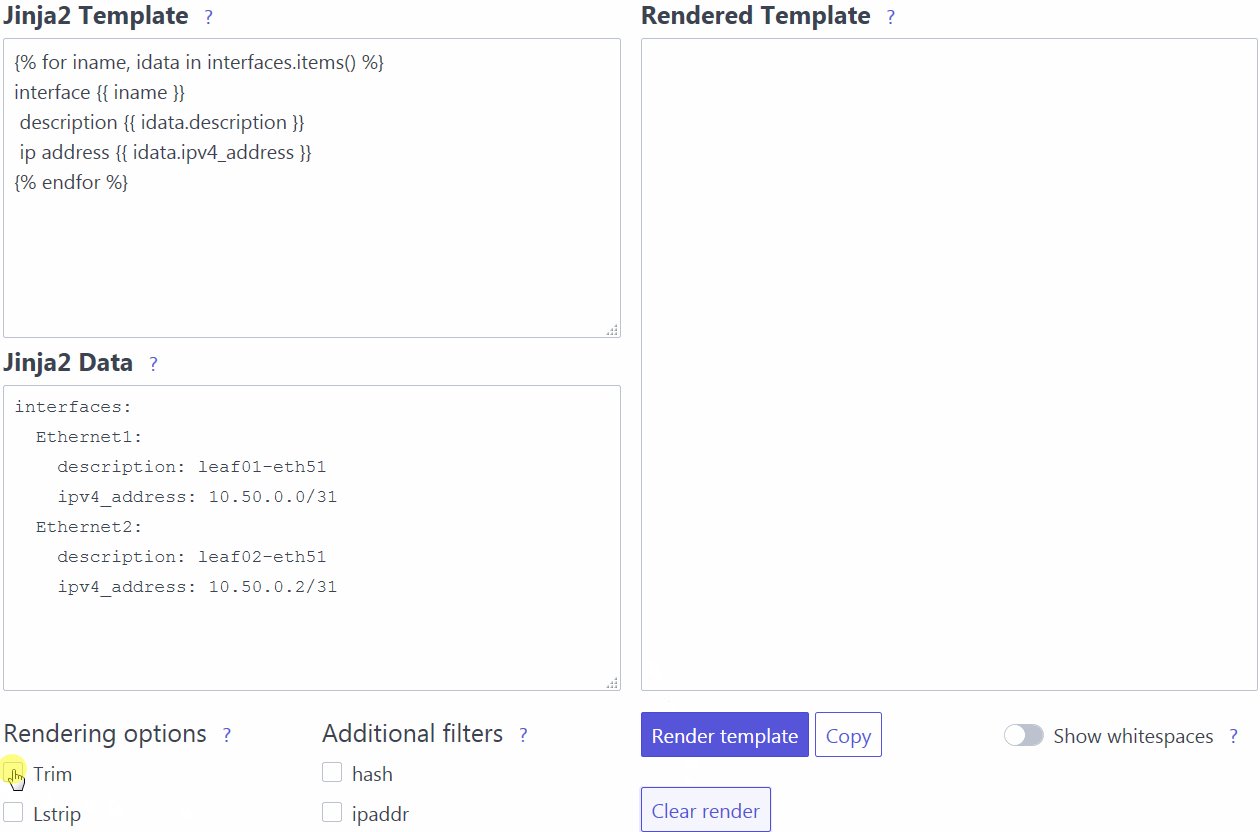
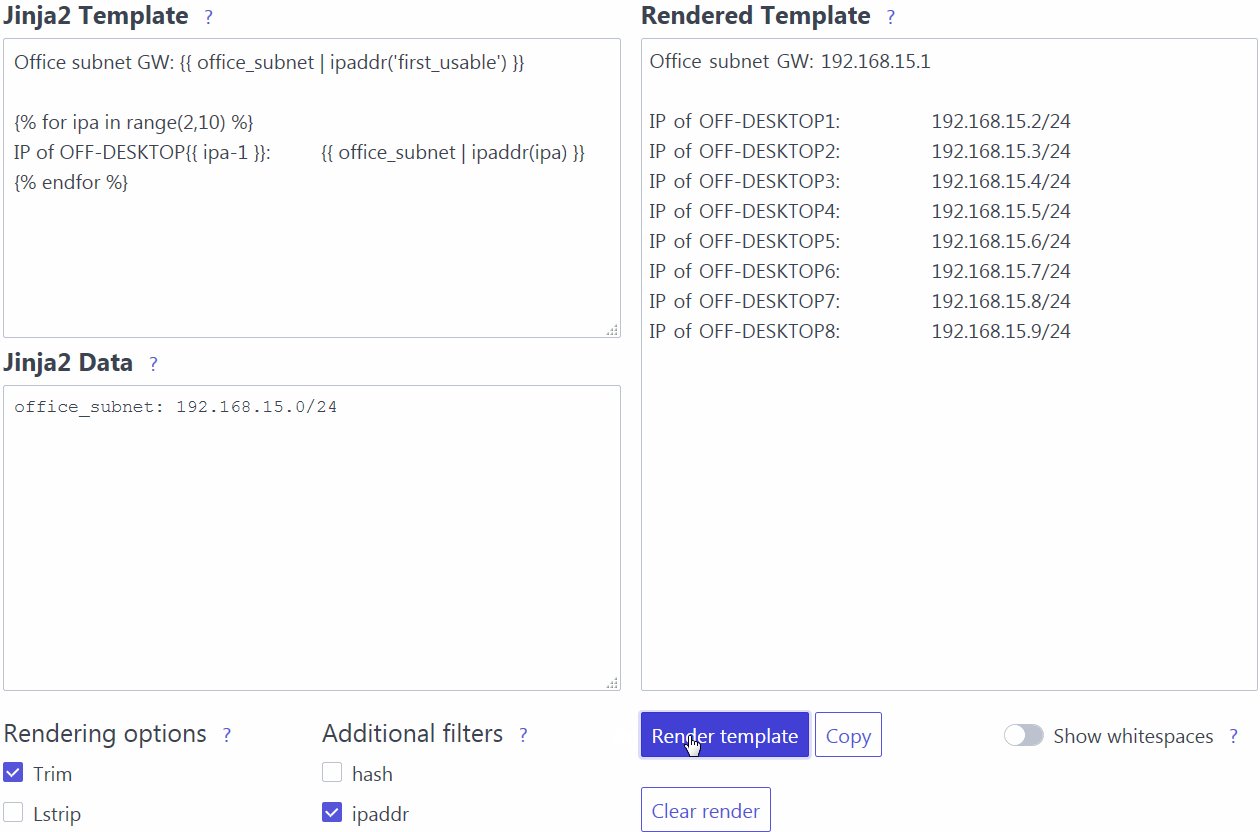
在这里,我们渲染了没有任何选项的模板,然后Trim启用了渲染相同的模板:
 )
)
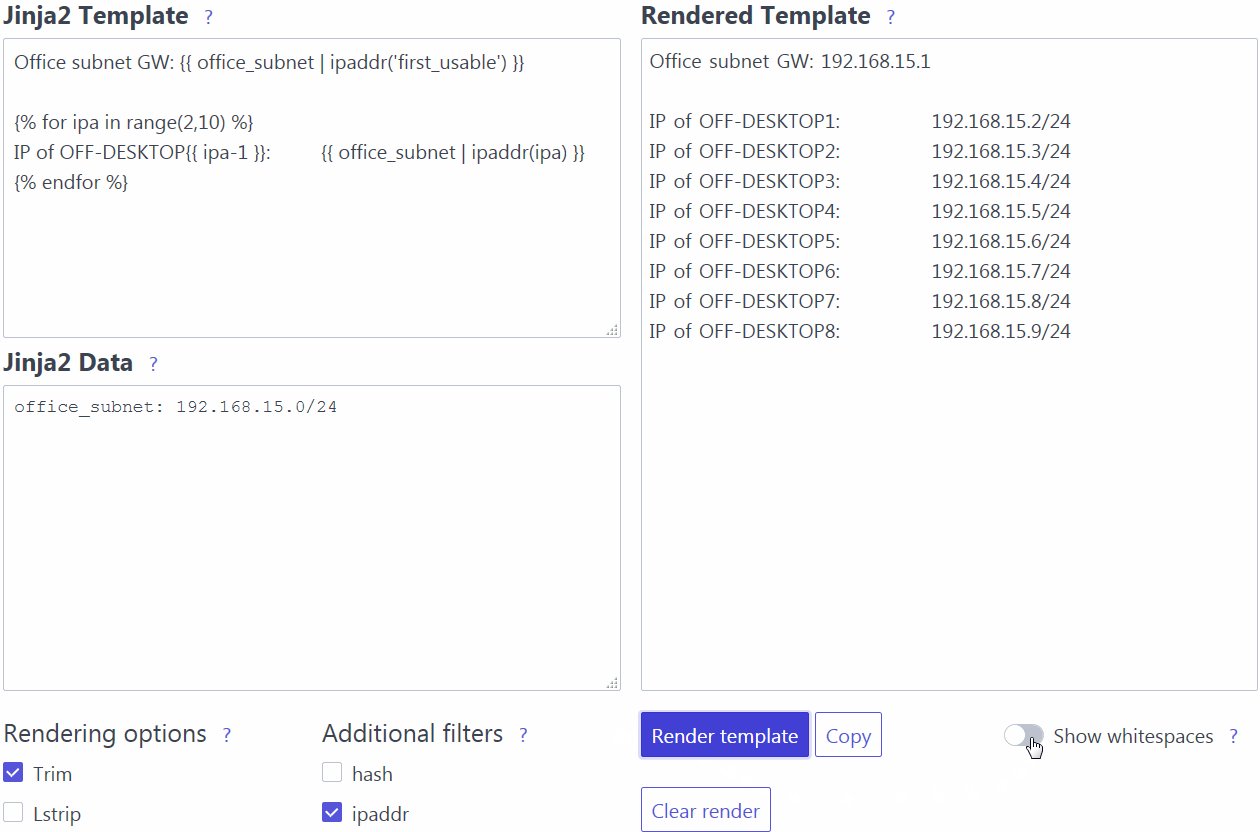
这是我的最爱,您可以在此处看到如何Show whitespaces切换以清楚地显示渲染模板中的空格,制表符和换行符:

虽然该应用程序完全可以正常运行,但我计划随着时间的推移向其中添加更多内容。值得注意的是,我想提供Jinja2教程中的所有示例作为可加载单元,以便您可以立即尝试它们。
我也想开放此应用程序的源代码,以便您可以在本地运行它,也可以添加针对您的用例定制的过滤器而疯狂。在此之前,我需要整理一些东西并提供文档,希望它会在接下来的几周内准备就绪。
如果您有任何疑问或遇到任何错误,请随时在Twitter @ ttl255上ping我,我将尽力提供帮助。
我希望您会发现这个小工具有用,因此请务必尝试一下J2Live!
Jinja2文档说明trim和lstrip选项:https : //jinja.palletsprojects.com/en/2.11.x/templates/#whitespace-control
Jinja2文档描述了未定义的类型及其行为:https : //jinja.palletsprojects.com/en/2.11.x/api/#undefined-types
Python hashlib模块文档,列出了可用的哈希算法:https ://docs.python.org/3.8/library/hashlib.html#module-hashlib
标签:介绍 字典 ges 自动 检测 变量 代码 传递 好的
原文地址:https://www.cnblogs.com/a00ium/p/13673093.html