标签:back customer ext 最好 模块 lazy 属性 cli 字段
正常我们新建的模块没有kanban页,只有列表页,需要在按钮动作上增加一条配置:
<record id="action_my_customer_complaint" model="ir.actions.act_window"> <field name="context">{‘search_default_draft‘: 1}</field> <field name="view_mode">tree,kanban</field> </record>
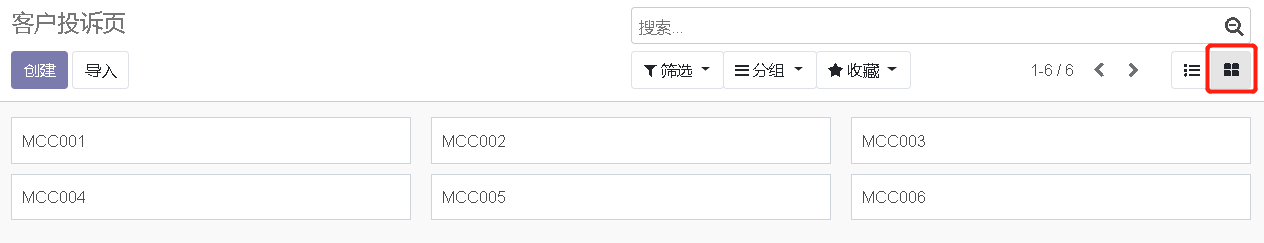
在默认筛选条件那里,增加view_mode属性,列举上要显示的模板类型。升级后,就可以看到出现kanban页,但有点难看。(这里给大家一个小坑,点击记录进不了form页面了,本文后面我们再改过来,以加深印象)

客户又来新需求了,哦耶:kanban可点击,查看明细,最好能用不同的颜色标记,区分轻重缓急。
首先搞定颜色吧,在my_customer_complain.py中增加字段color:
color = fields.Integer(‘颜色‘)
在my_customer_complain.xml中增加kanban视图:
<!-- kanban --> <record id="kanban_my_customer_complain" model="ir.ui.view"> <field name="name">kanban.my.customer.complain</field> <field name="model">my.customer.complain</field> <field name="arch" type="xml"> <kanban class="o_kanban_dashboard o_emphasize_colors"> <field name="color"/> <templates> <t t-name="kanban-box"> <div t-attf-class="o_kanban_card_header oe_kanban_color_#{kanban_getcolor(record.color.raw_value)}"> <div class="o_dropdown_kanban dropdown"> <a class="dropdown-toggle btn" data-toggle="dropdown" role="button" aria-label="Dropdown menu" title="Dropdown menu" href="#"> <span class="fa fa-ellipsis-v"/> </a> <div class="dropdown-menu" role="menu"> <ul class="oe_kanban_colorpicker" data-field="color"/> </div> </div> <div t-attf-class="o_kanban_card_header"> <div class="o_kanban_card_header_title"> <div class="o_primary"> <field name="name"/> </div> </div> </div> </div> </t> </templates> </kanban> </field> </record>
注意要在kanban标签内引入color字段,否则进入看板会报错,具体规则我并不是很清楚,可能涉及到要调用后端方法的时候才需要引入吧,比如某些计算字段,存储操作等等。在这里color就需要在数据库进行保存。(希望交流以下)
相关样式和配置,都是复制过来的,大家也copy吧。
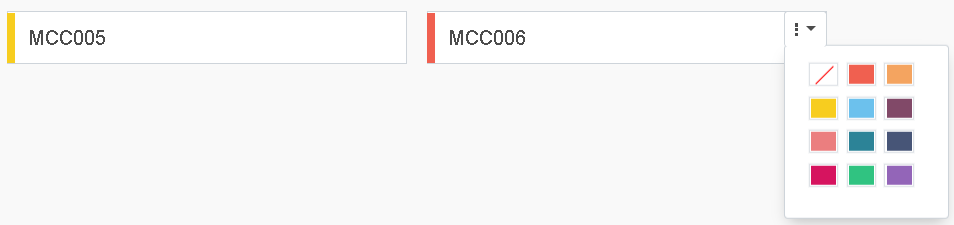
升级下,看板就出现颜色选项了,可以进行颜色标记了。

下面我们来搞下点击进入form页面,其实就是在最外层的div上加一个属性而已。
<div t-attf-class="o_kanban_card_header oe_kanban_color_#{kanban_getcolor(record.color.raw_value)} oe_kanban_global_click">
在kanban中找到这一行代码,增加属性:oe_kanban_global_click,升级下,还是点不了,咋回事。
这就是我前面的坑,需要在点击事件中增加form视图属性:
<field name="view_mode">tree,kanban,form</field>
再升级就ok了,看板就不加字段了,美化的工作就不做了,客户没有需求。面对需求小窍门,永远不要满足客户的所有需求,更不要自己补充需求,刚刚好最好,后面一定还有更多的需求。
客户又来需求了:这回想要对客户投诉进行分类,用看板可以看到不同分类的投诉数量,点击数量时可以跳转到记录列表进行查看,利用看板进行分析。这个想法很赞啊,怎么实现呢,且听下回分解。
标签:back customer ext 最好 模块 lazy 属性 cli 字段
原文地址:https://www.cnblogs.com/SamNicole1809/p/13677648.html