标签:blog col 添加 16px host code dex 增加 serve
项目是前后端分离的,vue部署到生产环境时需要带项目名进行访问。acdmSA是我的项目名。
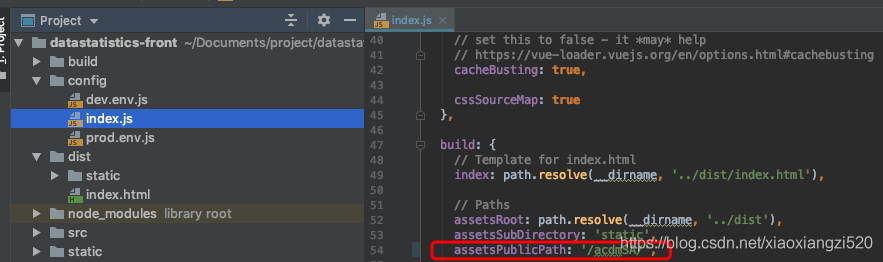
一、修改vue项目config/index.js中的build配置
assetsPublicPath:‘/‘,改为assetsPublicPath:’/acdmSA/‘。

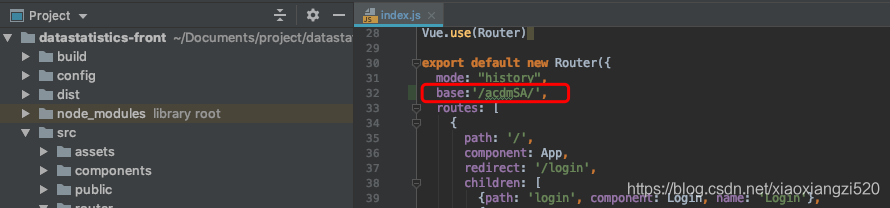
二、修改router配置,src/router/index.js中修改router
增加base:‘/acdmSA/‘

三、打包,上传到服务器
npm run build
压缩成zip,上传到目录:/home/datastatistics-front ,
四、nginx配置
server { listen 8089; server_name localhost 111.74.186.13; location /acdmSA { alias /home/datastatistics-front/dist/; index index.html index.htm; try_files $uri $uri/ /index.html =404; } }
1. vue-cli 2.x版本
在config文件夹下的index.js中修改 assetsPublicPath: ‘./‘
2. vue-cli 3.x版本
在 cli3 中 assetsPublicPath 属性被 baseUrl 取代,只需要在vue.config.js 添加baseUrl 属性 设为 ‘./’ 即可

3. vue-cli 4.x版本
与cli3相同都是修改 vue.config.js 文件 ,但将属性换为 publicPath:‘./‘

标签:blog col 添加 16px host code dex 增加 serve
原文地址:https://www.cnblogs.com/bingying312/p/13680627.html