标签:png mave 数据 code 位置 配置环境 包管理器 下载速度 下载
网上有很多资源都提供了一种下载方式:npm,比如前端框架Bootstrap、Layui等。但是并没有告诉新人,npm是什么?npm的命令在哪里执行?npm的原理是什么?
NPM的全称是Node Package Manager,是一个NodeJS的包管理和分发工具,已经成为了非官方的发布Node模块(包)的标准,npm是JavaScript运行时环境Node.js的默认包管理器。
NodeJS是JavaScript能运行在服务端的环境保障,使JavaScript能够在服务端运行(官网:https://nodejs.org/zh-cn/)。
2020年3月17日,Github宣布收购npm,GitHub现在已经保证npm将永远免费。
截至2020年3月17日,npm为大约1200万开发人员提供了130万个软件包,这些开发人员每月下载这些软件包达750亿次(此数据摘自百度百科)。
npm由三大独立部分组成:
网站:开发者查找包(package)、设置参数以及管理 npm 使用体验的主要途径,网址为:https://www.npmjs.com/
注册表:是一个巨大的数据库,保存了每个包的基本信息(为开发者提供的包记录)。
命令行工具:开发者与npm包打交道的工具(是我们主要使用的功能)。
当我们的项目越来越大,所需要的JS文件也越来越多,直接在HTML页面引入的传统方式虽然可以解决问题,但无疑增加了开发人员的开发成本,并且会使得一个HTML页面变得臃肿。
于是诞生了NPM,为开发者们提供一个公共的库,只需要将NodeJS环境搭建好,便可以享受NPM为我们带来的便捷(如果你知道Maven,应该不会陌生这种模式)。
下载地址:https://nodejs.org/zh-cn/download/,选择长期支持版(LTS是长期维护的稳定版本)的压缩zip版,解压即用比较稳定。
将文件解压到指定位置(例如:d:\tools),并在解压后的目录下建立node_global和node_cache这两个目录。
新增NODE_HOME,值为:D:\tools\node-v10.15.3-win-x64(注意使用自己解压的文件路径)
修改PATH并在最后添加:;%NODE_HOME%;%NODE_HOME%\node_global;
环境变量查看的命令(cmd):
echo %node_home%
echo %path%
测试是否有版本号出现:
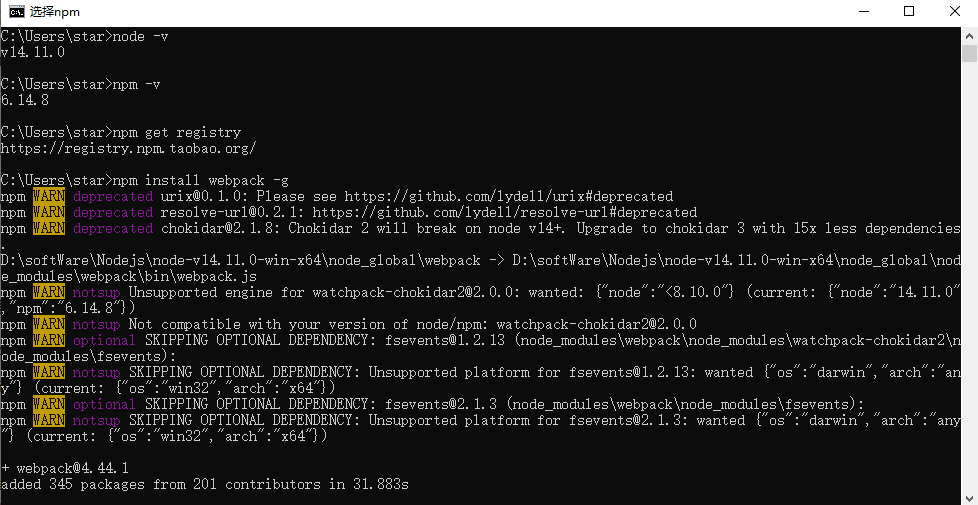
node -v
npm -v
执行以下命令(注意使用自己本地的解压路径,双引号不可缺省):
npm config set cache "D:\tools\node-v10.15.3-win-x64\node_cache"
npm config set prefix "D:\tools\node-v10.15.3-win-x64\node_global"
## 设置淘宝源
npm config set registry https://registry.npm.taobao.org/
## 查看源,可以看到设置过的所有的源
npm config get registry
查看NodeJS版本和npm版本:node -v ; npm -v ;
查看npm全局路径设置情况(测试一下)
npm install webpack -g
以上命令执行完毕后,会生成如下文件以此测验配置成功
%node_home%\node_global\node_modules\webpack
成功如下图:

标签:png mave 数据 code 位置 配置环境 包管理器 下载速度 下载
原文地址:https://www.cnblogs.com/StarChen20/p/13689877.html