标签:script java header demo log one ESS sel user
这个实战就是模拟一下登录接口,支付接口,调一下自动化脚本
1.支付接口:请求添加headers,固定返回值,如下:
[{
"description":"demo13=支付接口",
"request":{
"method":"POST",
"uri":"/trade/purchase",
"headers":{
"Content-Type":"application/json"
}
},
"response":{
"headers":{
"Content-Type":"application/json"
},
"status":200,
"json":{
"code":"40004",
"msg":"Business Failed",
"sub_code":"ACQ.TRADE_HAS_SUCCESS",
"sub_msg":"交易已被支付",
"trade_no":"2013112011001004330000121536",
"out_trade_no":"6823789339978248"
}
}
}]
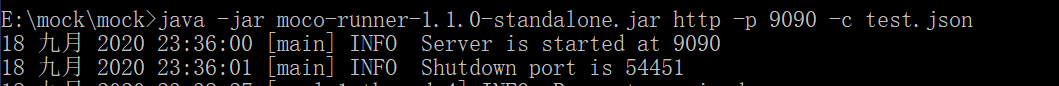
启动服务:

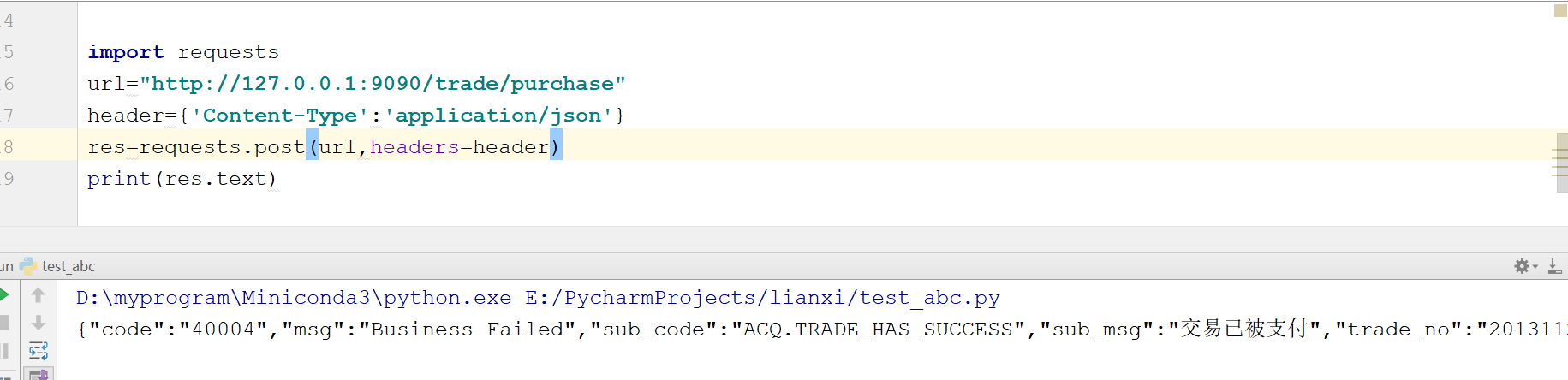
编写自动化脚本:
import requests
url="http://127.0.0.1:9090/trade/purchase"
header={‘Content-Type‘:‘application/json‘}
res=requests.post(url,headers=header)
print(res.text)
执行结果:

2.登录接口:请求有headers和参数
[{
"description":"登录接口",
"request":{
"method":"POST",
"uri":"/api/fn/loginReq",
"headers":{
"Content-Type":"application/x-www-form-urlencoded"
},
"forms":{
"username":"auto",
"password":"sdfsdfsdf"
}
},
"response":{
"headers":{
"Content-Type":"application/json"
},
"status":200,
"json":{
"retcode":0
}
}
}]
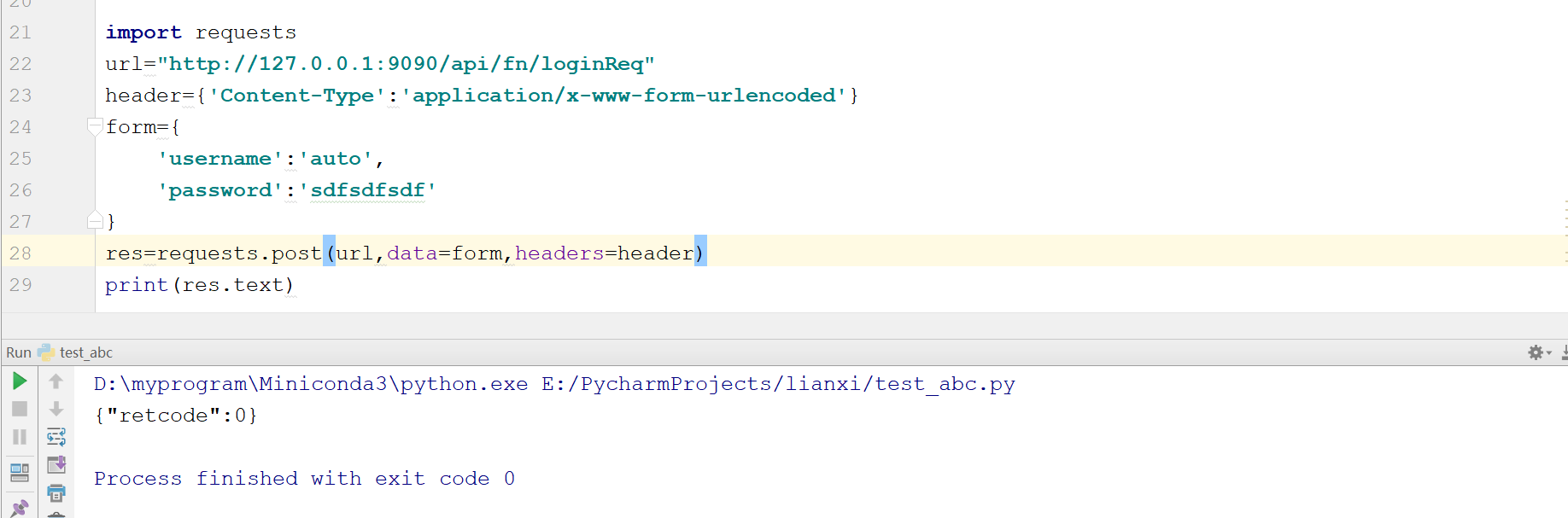
脚本请求:
import requests
url="http://127.0.0.1:9090/api/fn/loginReq"
header={‘Content-Type‘:‘application/x-www-form-urlencoded‘}
form={
‘username‘:‘auto‘,
‘password‘:‘sdfsdfsdf‘
}
res=requests.post(url,data=form,headers=header)
print(res.text)
执行结果:

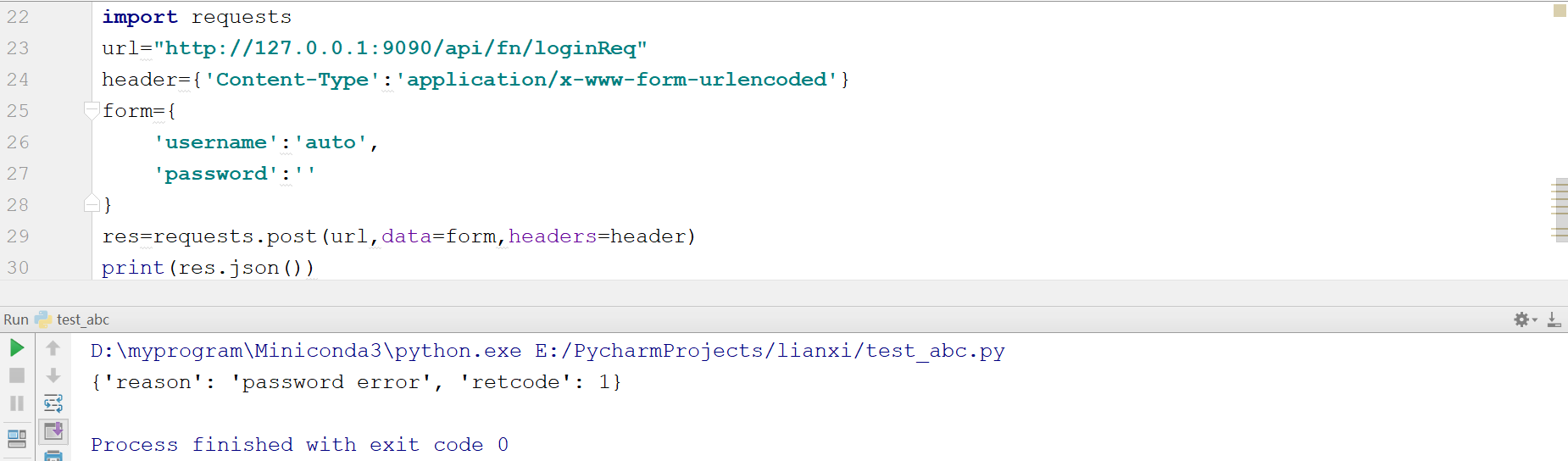
3.登录接口:没有密码
[{
"description":"登录接口-没有密码",
"request":{
"method":"POST",
"uri":"/api/fn/loginReq",
"headers":{
"Content-Type":"application/x-www-form-urlencoded"
},
"forms":{
"username":"auto",
"password":""
}
},
"response":{
"headers":{
"Content-Type":"application/json"
},
"status":200,
"json":{
"retcode":1,
"reason":"password error"
}
}
}]
import requests
url="http://127.0.0.1:9090/api/fn/loginReq"
header={‘Content-Type‘:‘application/x-www-form-urlencoded‘}
form={
‘username‘:‘auto‘,
‘password‘:‘‘
}
res=requests.post(url,data=form,headers=header)
print(res.json())

4.支付接口,添加参数:
[{
"description":"支付接口-mock",
"request":{
"method":"POST",
"uri":"/trade/purchase",
"headers":{
"Content-Type":"application/json"
},
"json":{
"out_trade_no":"20150320010101001",
"auth_code":"28763443825664394",
"buyer_id":"2088202954065786",
"seller_id":"2088102146225135",
"subject":"Iphone6",
"total_amount":"88.88"
}
},
"response":{
"headers":{
"Content-Type":"application/json"
},
"status":200,
"json":{
"code":"40004",
"msg":"Business Failed",
"sub_code":"ACQ.TRADE_HAS_SUCCESS",
"sub_msg":"交易已被支付",
"trade_no":"2013112011001004330000121536",
"out_trade_no":"6823789339978248"
}
}
}
]
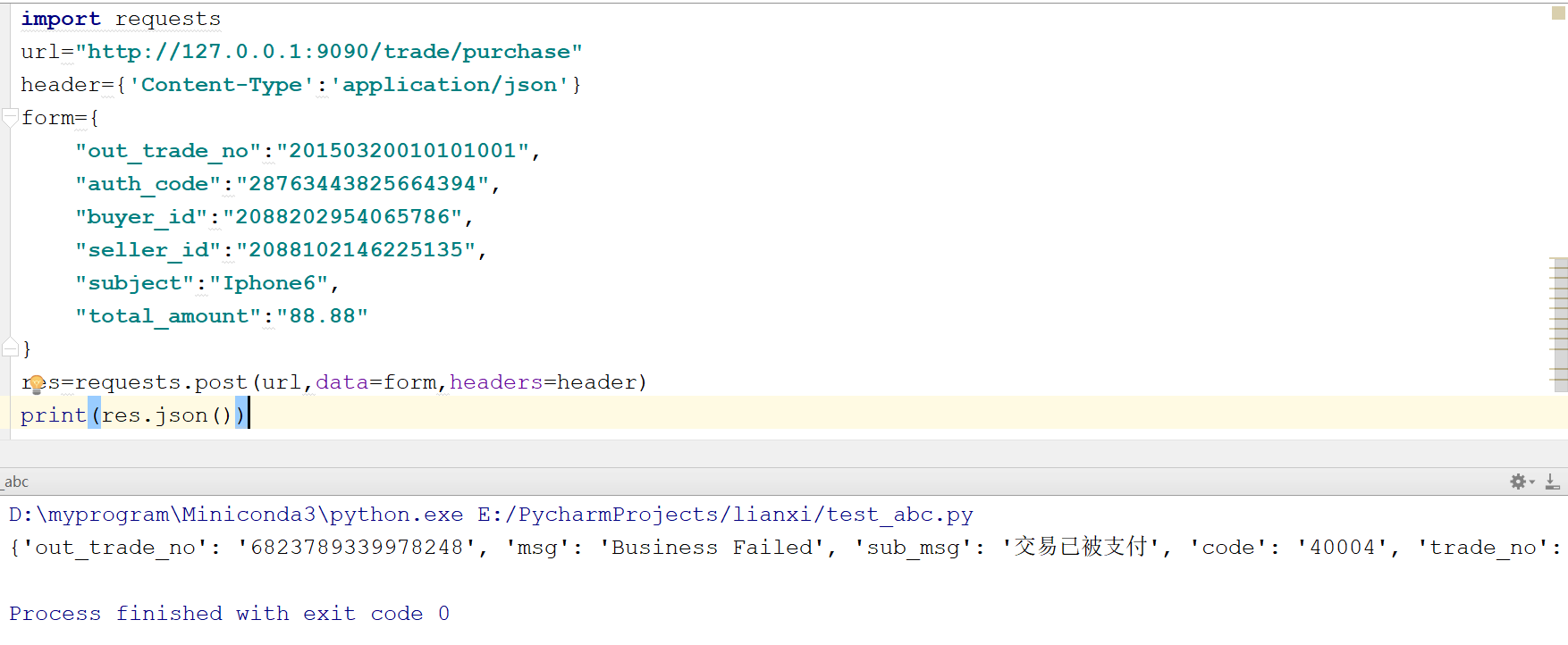
import requests
url="http://127.0.0.1:9090/trade/purchase"
header={‘Content-Type‘:‘application/json‘}
form={
"out_trade_no":"20150320010101001",
"auth_code":"28763443825664394",
"buyer_id":"2088202954065786",
"seller_id":"2088102146225135",
"subject":"Iphone6",
"total_amount":"88.88"
}
res=requests.post(url,data=form,headers=header)
print(res.json())

最后,写mock脚本就是要结合接口文档提前编写自动化脚本,把测试工作提前
标签:script java header demo log one ESS sel user
原文地址:https://www.cnblogs.com/wxcx/p/13694096.html