标签:inf get hide 背景 review setw idg lan logs
自己开发了一个股票智能分析软件,功能很强大,需要的点击下面的链接获取:
https://www.cnblogs.com/bclshuai/p/11380657.html
扫码关注公众号

目录
1 实现目标
2 实现思路
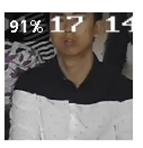
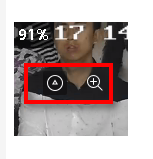
项目中需要实现鼠标进入Widget界面,显示按钮或图标,鼠标离开的时候,隐藏按钮或图标。或者实现鼠标进入离开时背景色发生变化。


自定义一个类继承QWidget类,重写鼠标进入和离开函数。在widget上添加按钮。鼠标进入时,显示按钮,鼠标离开时隐藏按钮。
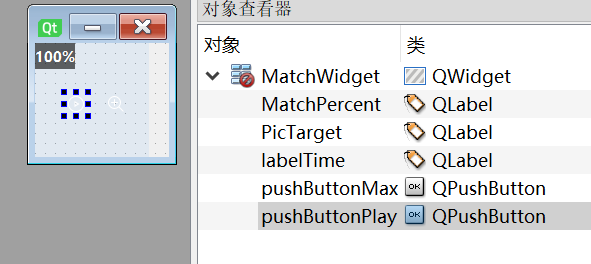
(1)定义一个界面

(2)自定义一个类重写鼠标进入离开函数
头文件
#ifndef COMPAREVIEW_H
#define COMPAREVIEW_H
#include <QWidget>
#include "ui_CompareView.h"
#include <QImage>
#include"FaceDefine.h"
class CompareView : public QWidget
{
Q_OBJECT
public:
CompareView(MatchData matchData);
~CompareView();
MatchData GetMatchData() { return m_matchData; };
Ui::MatchWidget ui;
protected:
void enterEvent(QEvent *e); //进入QWidget瞬间事件
void leaveEvent(QEvent *e); //离开QWidget瞬间事件
private:
MatchData m_matchData;
//QImage* m_imgTarget = NULL; //
//QImage* m_imgSource = NULL; //
};
#endif // COMPAREVIEW_H
源文件
#include "CompareView.h"
CompareView::CompareView(MatchData matchData)
{
ui.setupUi(this);
setWindowModality(Qt::NonModal);
setWindowFlags(Qt::FramelessWindowHint);
this->resize(114, 114);
m_matchData = matchData;
ui.MatchPercent->setText(QString::number(m_matchData.matchPercent*100).left(2) +"%");
QPixmap pix(matchData.strTargetPath);
pix = pix.scaled(this->size(), Qt::KeepAspectRatio, Qt::SmoothTransformation);
ui.PicTarget->setPixmap(pix);
ui.pushButtonPlay->hide();
ui.pushButtonMax->hide();
ui.labelTime->hide();
}
CompareView::~CompareView()
{
}
void CompareView::enterEvent(QEvent *e)
{
ui.PicTarget->setStyleSheet("background: rgba(0,0,0,0.60);");
ui.pushButtonPlay->show();
ui.pushButtonMax->show();
ui.labelTime->show();
}
void CompareView::leaveEvent(QEvent *e)//离开隐藏closebutton
{
ui.pushButtonPlay->hide();
ui.pushButtonMax->hide();
ui.labelTime->hide();
ui.PicTarget->setStyleSheet("background:rgba(56, 156, 255,0.08);");
}
标签:inf get hide 背景 review setw idg lan logs
原文地址:https://www.cnblogs.com/bclshuai/p/13704059.html