标签:spl 函数 white mic display 实现 family poi bit
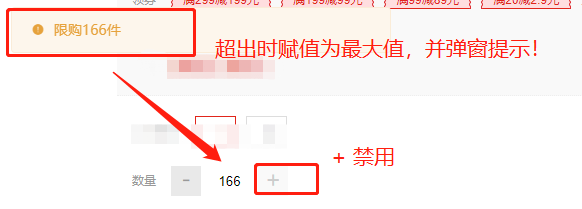
如图:


data(){
return {
}
函数:
// 笨方法实现数量的输入与加一减一 // 以及对边界值的判断禁用 /** * 减少商品数量 */ reduce () { var prodNum = parseInt(this.prodNum) if (prodNum == 1) { this.prohibit1 = true //禁用 } else { this.prodNum = prodNum - 1 this.judgeInput() } }, /* * 失去焦点时对输入框的判断 */ judgeInput (e) { var prodNum = this.prodNum if (prodNum.length == 0) { this.prodNum = 1 } else if (prodNum > this.prodInfo.totalStocks) { this.$message({ message: ‘限购‘ + this.prodInfo.totalStocks + ‘件‘, type: ‘warning‘, duration: 1000 }); this.prodNum = this.prodInfo.totalStocks this.prohibit1 = false this.prohibit2 = true //禁用 } else { this.prodNum = prodNum this.prohibit2 = false //禁用 } }, /** * 增加商品数量 */ increase () { var prodNum = this.prodNum // 判断是否限购 if (this.prodInfo.totalStocks) { if (prodNum < this.prodInfo.totalStocks) { this.prodNum = parseInt(prodNum) + 1 this.prohibit2 = false //禁用 } else { this.$message({ message: ‘限购‘ + this.prodInfo.totalStocks + ‘件‘, type: ‘warning‘, duration: 1000 }); this.prohibit2 = true //禁用 this.prodNum = this.prodInfo.totalStocks } } else { return } this.prohibit1 = false },
html:
<div class="items"> <span class="tit">数量</span> <div class="con"> <div class="goods-number" onselectstart="return false"> <span :class="[‘reduce‘, this.prohibit1?‘limit‘:‘‘]" @click="reduce">-</span> <input type="number" class="number" v-model="prodNum" oninput="value=value.replace(/[^\d]/g,‘‘)" @blur="judgeInput" /> <span :class="[‘increase‘, this.prohibit2?‘limit‘:‘‘]" @click="increase">+</span> </div> </div> </div>
.items .con .goods-number {
height: 30px;
}
.items .con .goods-number .reduce,
.items .con .goods-number .increase {
display: inline-block;
vertical-align: top;
width: 30px;
height: 30px;
background: #e9e9e9;
font-size: 22px;
text-align: center;
line-height: 26px;
color: #999;
cursor: pointer;
}
.items .con .goods-number .limit {
cursor: not-allowed;
color: #ccc;
background: rgb(246, 246, 246, .7);
}
.items .con .goods-number .number {
border: 0;
width: 50px;
height: 30px;
text-align: center;
font-family: arial;
vertical-align: top;
/* background: rgb(245, 245, 245, .4); */
}
标签:spl 函数 white mic display 实现 family poi bit
原文地址:https://www.cnblogs.com/yoona-lin/p/13717813.html