标签:循环 targe utils 并且 目录文件 export latest binary file
要实现前端纯js导出word文档,我们需要用到docxtemplater,jszip-utils,file-saver三个组件,接下来简要的介绍以下三个组件。
docxtemplater是一种邮件合并工具,它以编程方式使用,处理条件、循环,并且可以扩展为表格、HTML、图像等。
参考链接:https://docxtemplater.readthedocs.io/en/latest/index.html
jszip-utils是与jszip一起使用的跨浏览器的工具库
参考链接:https://stuk.github.io/jszip-utils/
jszip是一个用于创建、读取和编辑.zip文件的JavaScript库,且API的使用也很简单。
参考链接:https://stuk.github.io/jszip/
FileSaver.js 是在客户端保存文件的解决方案,非常适合需要生成文件,或者保存不应该发送到外部服务器的敏感信息的应用。
参考链接:
https://www.cnblogs.com/yunser/p/7629399.html
https://www.npmjs.com/package/file-saver
接下来就是安装以上组件工具,安装命令如下
-- 安装 docxtemplater cnpm install docxtemplater pizzip --save -- 安装 jszip-utils cnpm install jszip-utils --save -- 安装 jszip cnpm install jszip --save -- 安装 FileSaver cnpm install file-saver --save 没有cnpm可以使用npm
在需要用到的组件中引入以上工具
import docxtemplater from ‘docxtemplater‘ import PizZip from ‘pizzip‘ import JSZipUtils from ‘jszip-utils‘ import {saveAs} from ‘file-saver‘
我们要先创建一个模板文件,事先定义好格式和内容。docxtemplater 之前介绍到是通过标签的形式来填充数据的,简单的数据我们可以使用{} + 变量名来实现简单的文本替换。
如果在模板中,定义
hello {name}
在设置数据时,定义
{name:‘John‘}
最终生成的文件,如下
hello John
稍微复杂点的像表格,我们会传递一个数组。那这个表格标签实现起来挺简单的,例子如下:
模板文件定义:
{#products}
{name}, {price} €
{/products}
设置数据时,定义如下:
{ "products": [ { name :"Windows", price: 100}, { name :"Mac OSX", price: 200}, { name :"Ubuntu", price: 0} ] }
最终实现效果如下:
Windows, 100 € Mac OSX, 200 € Ubuntu, 0€
如果数组中的都是字符串,不是对象类型,比如数据结构如下
{ "products": [ "Windows", "Mac OSX", "Ubuntu" ] }
那么,模板文件中应该这样设置
{#products} {.} {/products}
最终的文件内容如下:
Windows Mac OSX Ubuntu
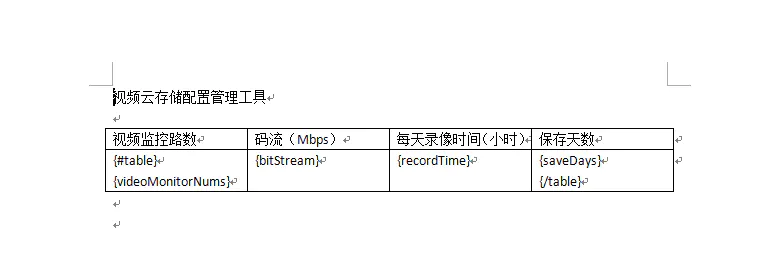
此次模板如下:

我们可以参照 docxtemplater 给出的例子, 来实现文件导出。
//点击导出 deriveword(e) { console.log(e) let docxsrc = "../../../../static/daily.docx"; //模板文件的位置 let docxname = "工作日志.docx"; //导出文件的名字 // 读取并获得模板文件的二进制内容 JSZipUtils.getBinaryContent(docxsrc, function(error, content) { // docxsrc是模板。我们在导出的时候,会根据此模板来导出对应的数据 // 抛出异常 if (error) { throw error; } // 创建一个PizZip实例,内容为模板的内容 let zip = new PizZip(content); // 创建并加载docx templater实例对象 let doc = new docxtemplater().loadZip(zip); // 设置模板变量的值 doc.setData({ ...e, // e中的数据可以再模板中直接使用 cause: e.form[4].val, arrive: e.form[2].val, starttime: e.form[1].val[0], endtime: e.form[1].val[1] }); try { // 用模板变量的值替换所有模板变量 doc.render(); } catch (error) { // 抛出异常 let e = { message: error.message, name: error.name, stack: error.stack, properties: error.properties }; console.log(JSON.stringify({ error: e })); throw error; } // 生成一个代表docxtemplater对象的zip文件(不是一个真实的文件,而是在内存中的表示) let out = doc.getZip().generate({ type: "blob", mimeType: "application/vnd.openxmlformats-officedocument.wordprocessingml.document" }); // 将目标文件对象保存为目标类型的文件,并命名 saveAs(out, docxname); }); },
{ user_name: "XXX", remark: "XXX的外出申请", form:[ { val: "私事" }, { val: ["2020-09-23","2020-09-25"] }, { val: "市内" }, { val: "回家" }, { val: "回家吃饭" }, ] }

循环数据使用

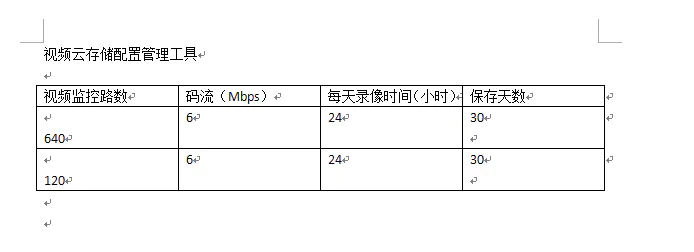
循环数据导出结果

参考文章链接:
https://www.jianshu.com/p/b3622d6f8d98
https://www.jianshu.com/p/0de31429b12a
标签:循环 targe utils 并且 目录文件 export latest binary file
原文地址:https://www.cnblogs.com/xhxdd/p/13716395.html