标签:代码 color close enter 表格 hang warning 代码实现 rgba
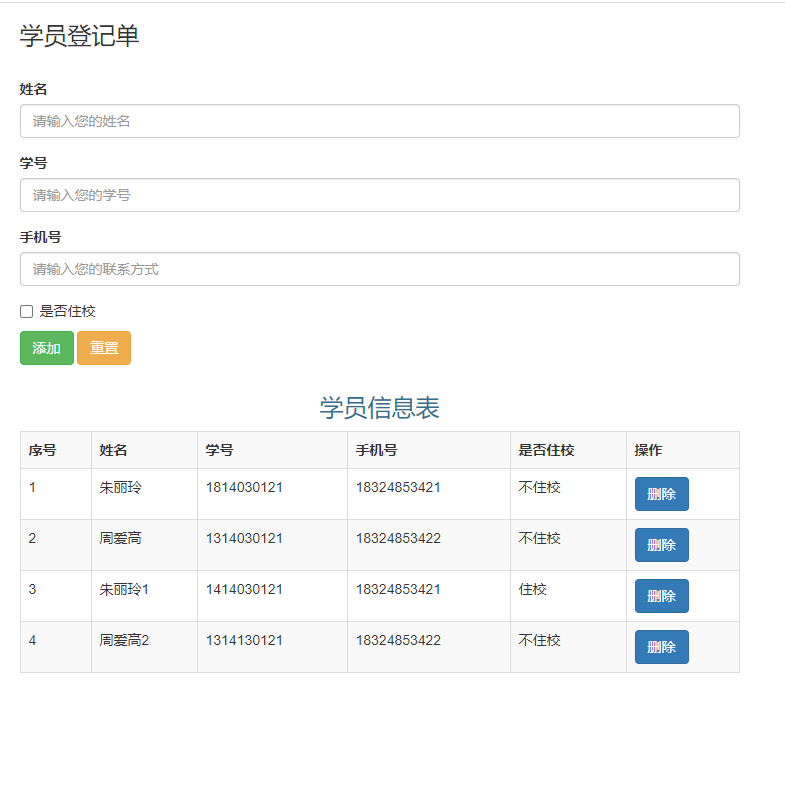
效果

代码实现
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <link rel="stylesheet" type="text/css" href="./css/bootstrap.css" /> <style type="text/css"> .form-area { margin: 30px 0px; } </style> </head> <body> <div id="app"> <div class="container"> <h3>学员登记单</h3> <form class="form-area"> <div class="form-group"> <label for="exampleInputEmail1">姓名</label> <input type="email" v-model="name" class="form-control" id="exampleInputEmail1" placeholder="请输入您的姓名"> </div> <div class="form-group"> <label for="exampleInputPassword1">学号</label> <input type="text" v-model="num" class="form-control" id="exampleInputPassword1" placeholder="请输入您的学号"> </div> <div class="form-group"> <label for="exampleInputFile">手机号</label> <input type="text" v-model="phoneNum" id="exampleInputFile" class="form-control" placeholder="请输入您的联系方式"> </div> <div class="checkbox"> <label> <input type="checkbox" v-model="isLive"> 是否住校 </label> </div> <div class="alert alert-danger" role="alert" v-show="infoShow">请把信息填写完整</div> <button type="button" class="btn btn-success" @click="addData">添加</button> <button type="reset" class="btn btn-warning">重置</button> </form> <h3 class="text-center text-info">学员信息表</h3> <table class="table table-bordered table-striped"> <tr> <th>序号</th> <th>姓名</th> <th>学号</th> <th>手机号</th> <th>是否住校</th> <th>操作</th> </tr> <tr v-if="studentInfo.length>0" v-for="(item,index) in studentInfo"> <td>{{index+1}}</td> <td>{{item.name}}</td> <td>{{item.num}}</td> <td>{{item.phoneNum}}</td> <td>{{item.isLive|changeStatus}}</td> <td> <button type="button" @click="del(item.num)" class="btn btn-primary" data-toggle="modal" data-target="#myModal">删除</button> </td> </tr> <tr v-else> <td colspan="6" style="text-align: center;">暂无更多数据</td> </tr> </table> </div> <!-- 模态框 --> <!-- Small modal --> <div class="modal fade bs-example-modal-sm" id="myModal" tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel"> <div class="modal-dialog modal-sm" role="document"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button> <h4 class="modal-title" id="myModalLabel">删除操作</h4> </div> <div class="modal-body"> 你确定要删除这条学生的记录吗? </div> <div class="modal-footer"> <button @click="cancle()" type="button" class="btn btn-default" data-dismiss="modal">取消</button> <button @click="certain()" type="button" class="btn btn-primary">确定</button> </div> </div> </div> </div> <!-- 模态框 --> </div> <script src="./js/jQuery.min.js" type="text/javascript" charset="utf-8"></script> <script src="./js/vue.js" type="text/javascript" charset="utf-8"></script> <script src="./js/bootstrap.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> const vm = new Vue({ el: "#app", data: { name: "", num: "", phoneNum: "", nowNum:"", isLive: false, infoShow: false, //是否显示提示信息 studentInfo: [ {name:‘朱丽玲‘,num:"1814030121",phoneNum:"18324853421",isLive:false}, {name:‘周爱高‘,num:"1314030121",phoneNum:"18324853422",isLive:false}, {name:‘朱丽玲1‘,num:"1414030121",phoneNum:"18324853421",isLive:true}, {name:‘周爱高2‘,num:"1314130121",phoneNum:"18324853422",isLive:false} ], //学生信息列表 }, filters: { changeStatus(value) { return value ? ‘住校‘ : "不住校" } }, methods: { // 重置数据 setReset() { this.name = ""; this.num = ""; this.phoneNum = ""; this.isLive = false; }, // 添加数据 addData() { if (!this.name || !this.num || !this.phoneNum) { this.infoShow = true; setTimeout(() => { this.infoShow = false }, 2000) return false } else { let addInfo = { name: this.name, num: this.num, phoneNum: this.phoneNum, isLive: this.isLive }; this.studentInfo = [...this.studentInfo, addInfo] this.setReset(); console.log("输出数据", this.studentInfo) } }, // 删除 del(e) { this.nowNum=e; }, // 点击确定按钮 certain(){ // 根据学号删除学员 this.studentInfo=this.studentInfo.filter((item,index)=>{ return item.num!=this.nowNum }) console.log(this.studentInfo) this.nowNum="" $(‘#myModal‘).modal(‘hide‘) }, cancle(){ this.nowNum="" } }, mounted() { } }) </script> </body> </html>
标签:代码 color close enter 表格 hang warning 代码实现 rgba
原文地址:https://www.cnblogs.com/shanchui/p/13720383.html