标签:安全 区域 load 完成 redirect 重启 自签名 ctp webapp
环境
apache-tomcat-8.5.45
cas:5.2.6
一、部署CAS
1、部署war包
将上一篇文章中构建生成的cas.war放到tomcat/webapps下
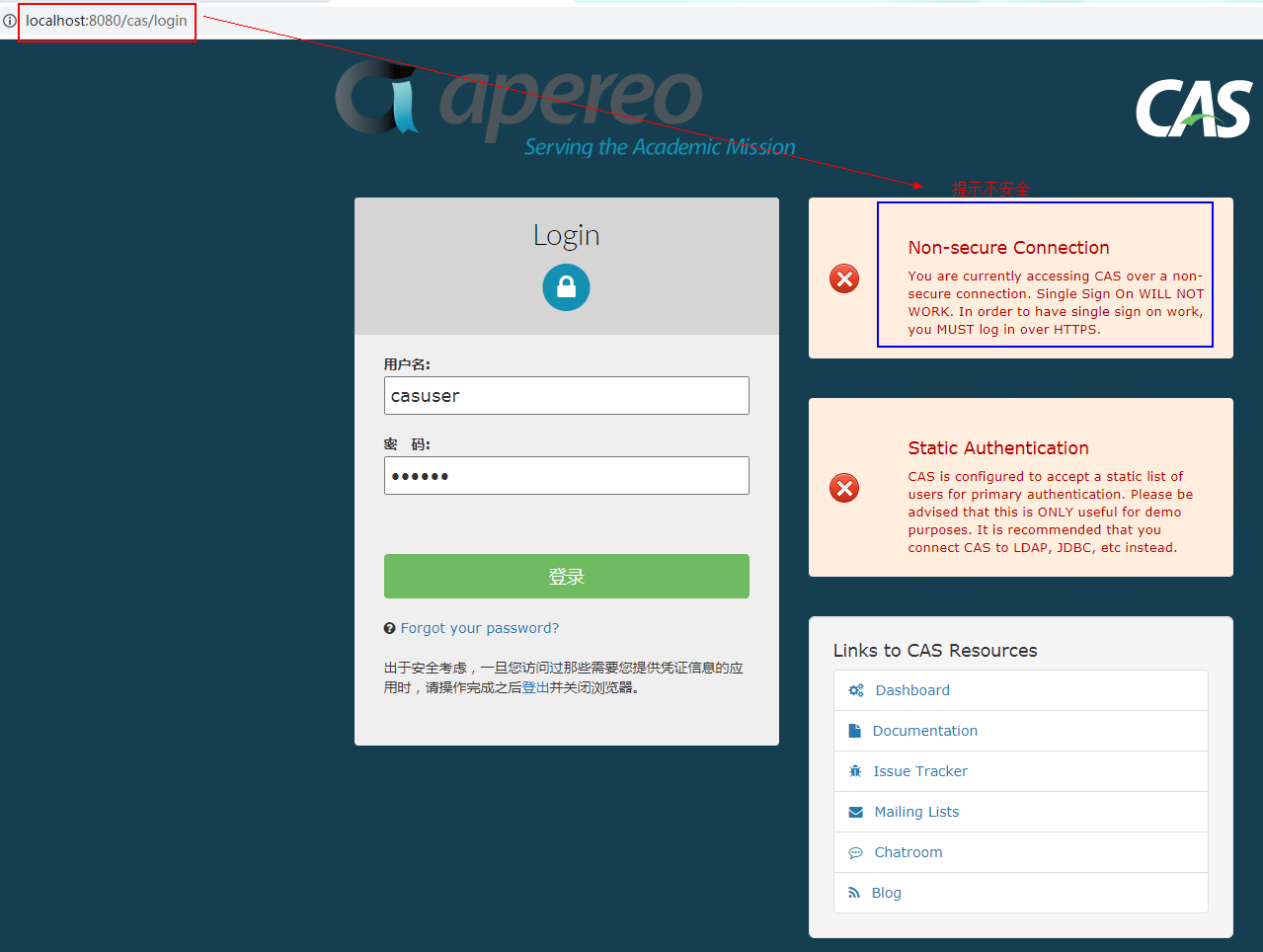
2、启动tomcat并访问 (官方的基础版本中配置了一个用户 casuser/Mellon)
2.1 CAS项目要求用https连接,如果使用http也行,也能登录成功,只是会提示不安全
访问连接:http://localhost:8080/cas



2.2 使用https连接,需要先生成https的加密密匙,用jdk自带的keytool就行。
(1)使用jdk生成https证书
JDK中keytool是一个证书管理工具,可以生成自签名证书。 就是自己生成的证书,并不是官方生成的证书。除非是很正式的项目,否则使用自己签发的证书即可,因为官方生成证书是要花钱滴
命令解释
keytool -genkey -alias cas(别名) -keypass 123456(别名密码) -keyalg RSA(生证书的算法名称,RSA是一种非对称加密算法) -keysize 1024(密钥长度,证书大小) -validity 365(证书有效期,天单位) -keystore E:/cas/keystore/cas.keystore(指定生成证书的位置和证书名称) -storepass 123456(获取keystore信息的密码) - storetype (指定密钥仓库类型) -dname "CN=cas.example.org,(您的名字与姓氏是什么?) OU=example.com,(您的组织单位名称是什么?) O=cas,(您的组织名称是什么?) L=Shenzhen,(您所在的城市或区域名称是什么?) ST=Shenzhen,(您所在的省/市/自治区名称是什么?) C=CN"(该单位的双字母国家/地区代码是什么?)
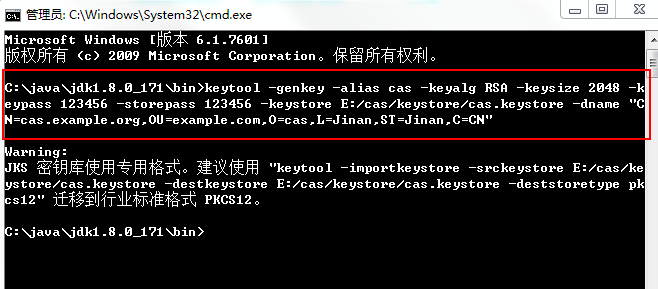
进入jdk的bin目录下面,打开CMD命令行工具,执行命令:
keytool -genkey -alias cas -keyalg RSA -keysize 2048 -keypass 123456 -storepass 123456 -keystore E:/cas/keystore/cas.keystore -dname "CN=cas.example.org,OU=example.com,O=cas,L=Jinan,ST=Jinan,C=CN"





关于jdk证书,请参考:
(2)同时需要修改 tomcat 的配置文件 server.xml,把加密密匙的相关配置写进去。
<!-- 可用 http 访问 8080 端口 --> <Connector port="8080" protocol="HTTP/1.1" connectionTimeout="20000" redirectPort="8443" /> <!-- 用 https 访问 8443 端口 --> <Connector port="8443" protocol="org.apache.coyote.http11.Http11NioProtocol" maxThreads="200" scheme="https" secure="true" SSLEnabled="true" keystoreFile="E:/cas/keystore/cas.keystore" keystorePass="123456" clientAuth="false" sslProtocol="TLS"/>
修改完成后 重启Tomcat
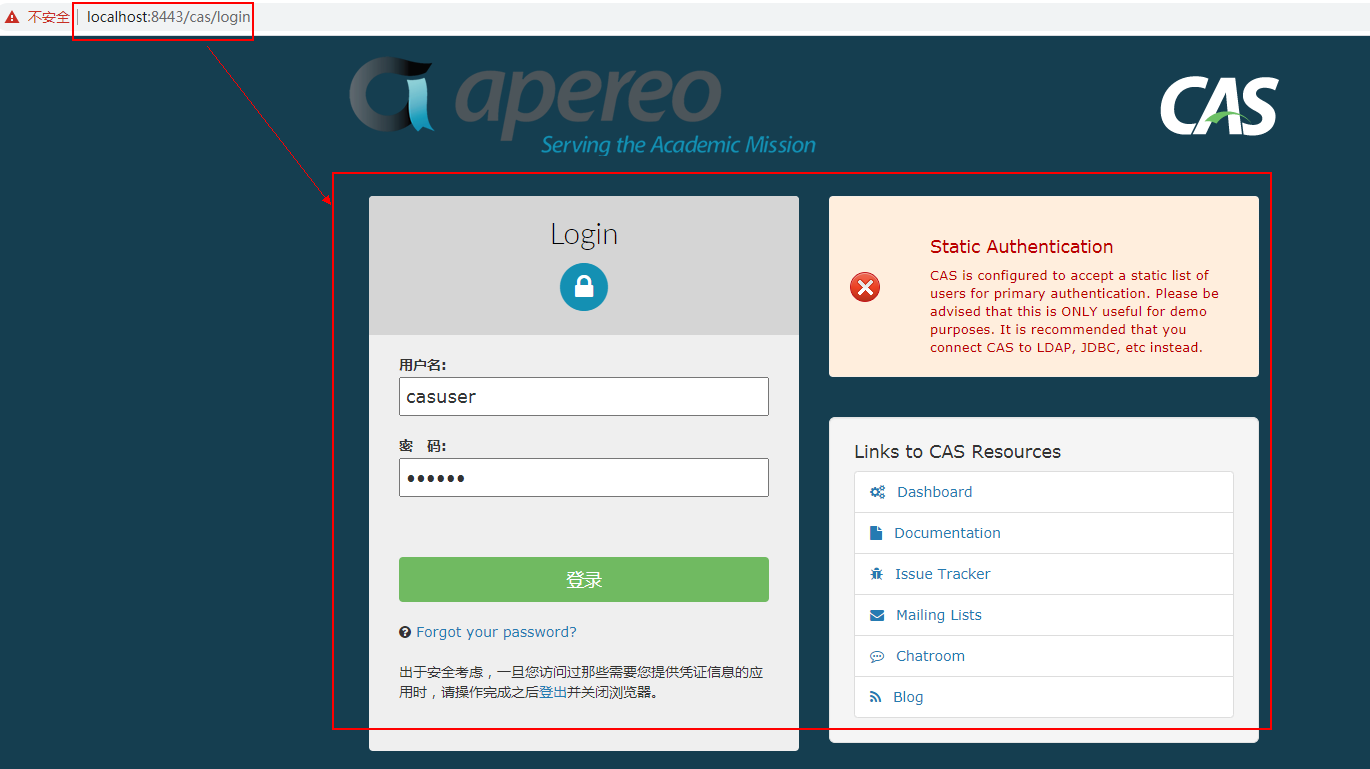
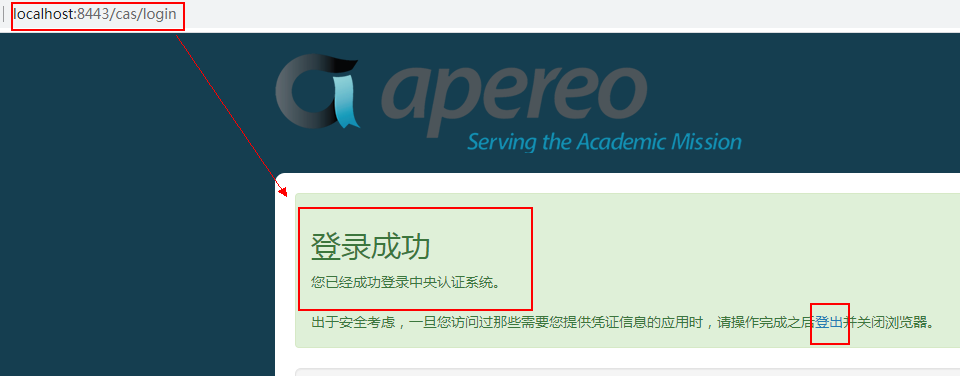
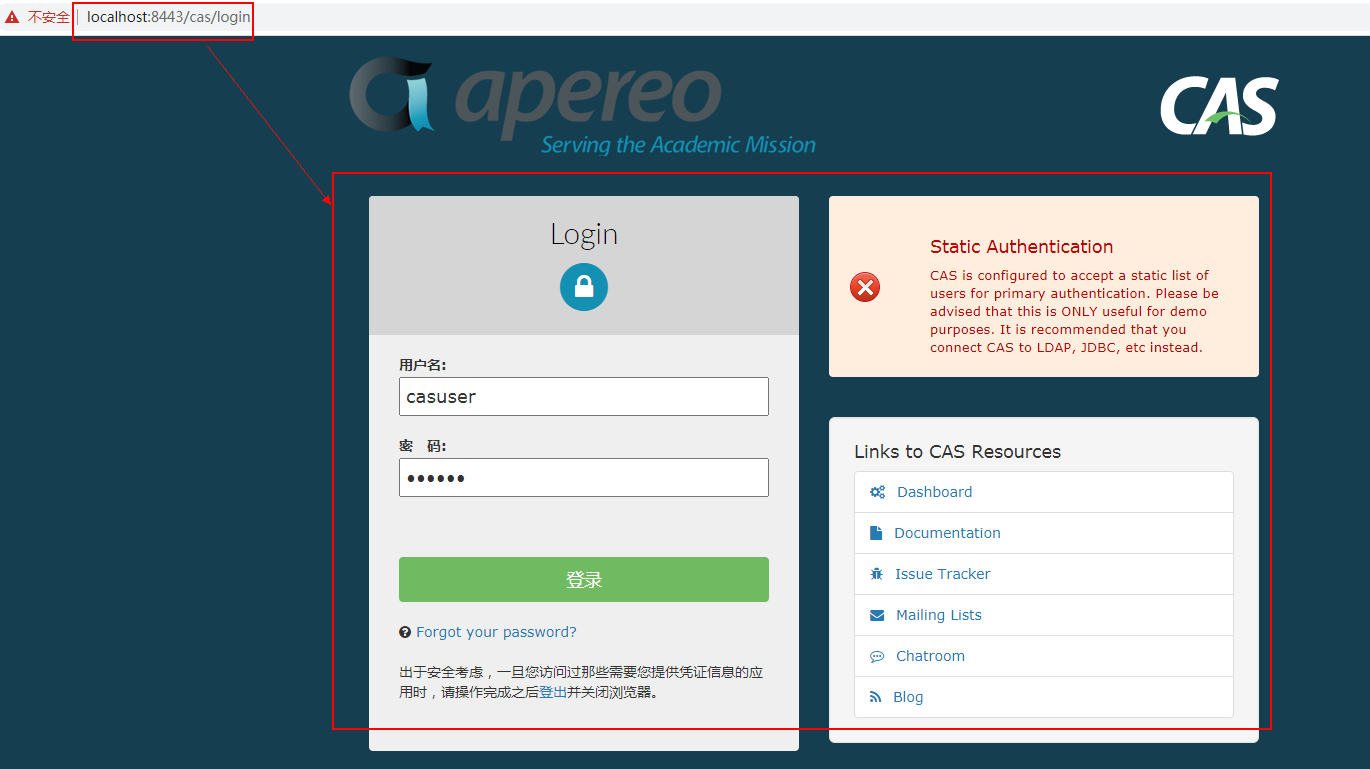
(3)访问,用户 casuser/Mellon
访问连接:https://localhost:8443/cas



标签:安全 区域 load 完成 redirect 重启 自签名 ctp webapp
原文地址:https://www.cnblogs.com/cac2020/p/13722414.html