标签:信息 根据 width 最新 load ima module 卸载 查看
npm init 初始化文件出现 package.json 相当于说明书
npm init -y 全部信息默认
npm install express 没有 -g 默认安装在当前文件
此时文件夹多了 node_modules 和 package-lock.json
node_modules 文件中可以找到 express 文件

打开express文件下的 package.json 文件可以发现 express 文件的依赖

所以 node_modules 文件中的其他文件都是 express 的依赖
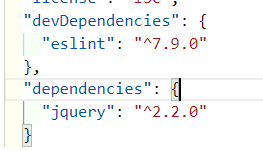
此时 根目录下的 package.json 文件 中写入模块

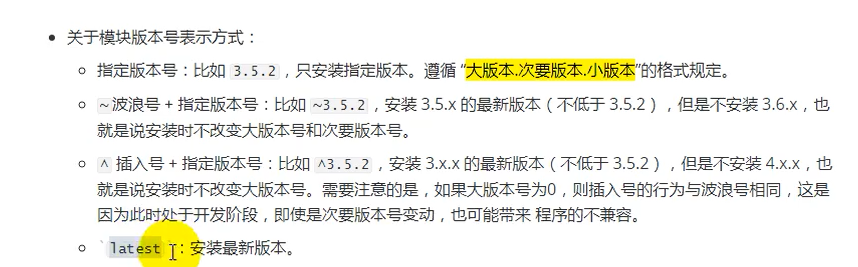
npm install jquery@2.2.3 使用@指定版本
package-lock.json 登记依赖模块的下载地址
npm install -g
npm root -g 查看全局的目录
npm config set prefix "d:\npm" 更改全局目录的路径
npm ls -g 查看安装的列表
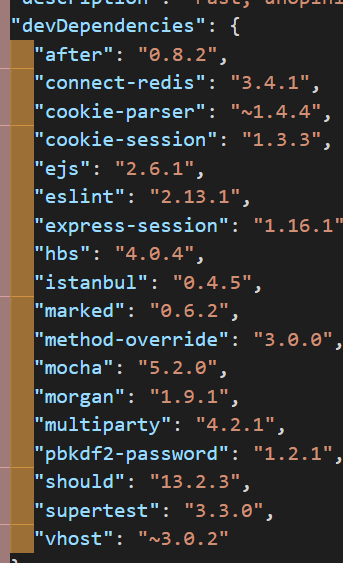
npm install <module name> [--save-dev 或 -d] 开发环境
如 eslint 语法校验只在开发环境中

npm install <module name> [-save 或 -S] 生产环境
npm install <module name> 不加 默认安装在生产环境中

npm install 会根据 package.json 说明书下载相关依赖
npm list -g 查看全局的依赖
npm list 查看当前
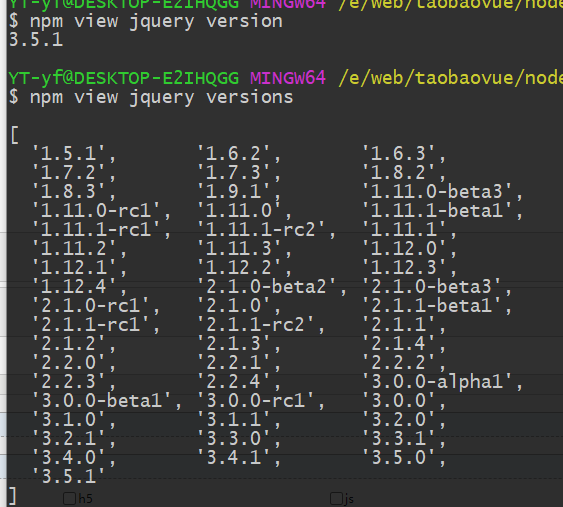
npm view jquery version 查看当前最新模块
npm view jquery versions 查看所有版本

npm unintall <module name>
npm unintall -g <module name> 卸载全局的模块
npm get registry 获取当前镜像地址
npm config set registry https://regustry.npm.taobao.org 配置淘宝镜像地址
npm config set registry https://registry.npmjs.org/ 还原默认地址
标签:信息 根据 width 最新 load ima module 卸载 查看
原文地址:https://www.cnblogs.com/caijinghong/p/13721223.html