标签:查看 uil 分布 src lazy build player 官方 基本

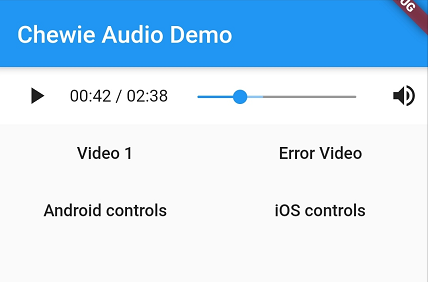
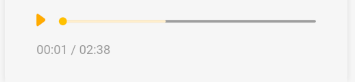
先贴修改图,只改了部分布局与样式

官方的demo并不十分适合我的需求,从组件进入chewie_player并没有查看到相应的布局,那么直接从chewie的依赖包进入
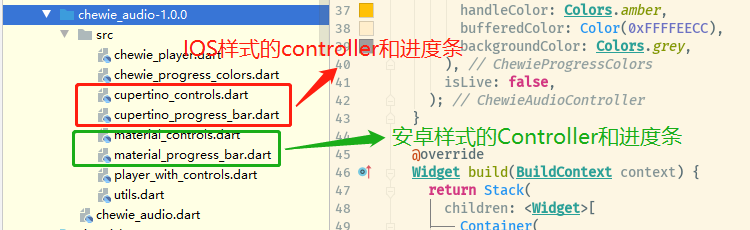
可以看到以下的目录结构:

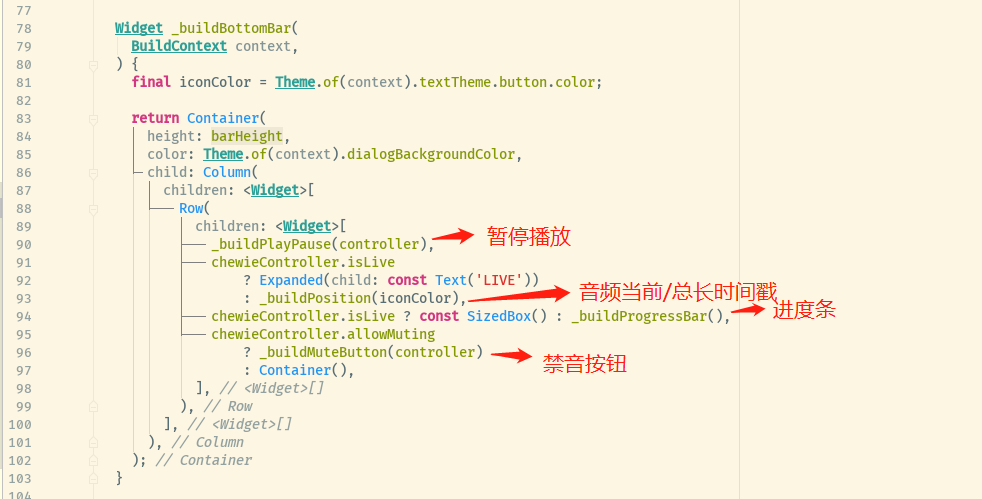
我主要修改安卓为主,在material_controll下,可以找到布局主要为_buildBottomBar

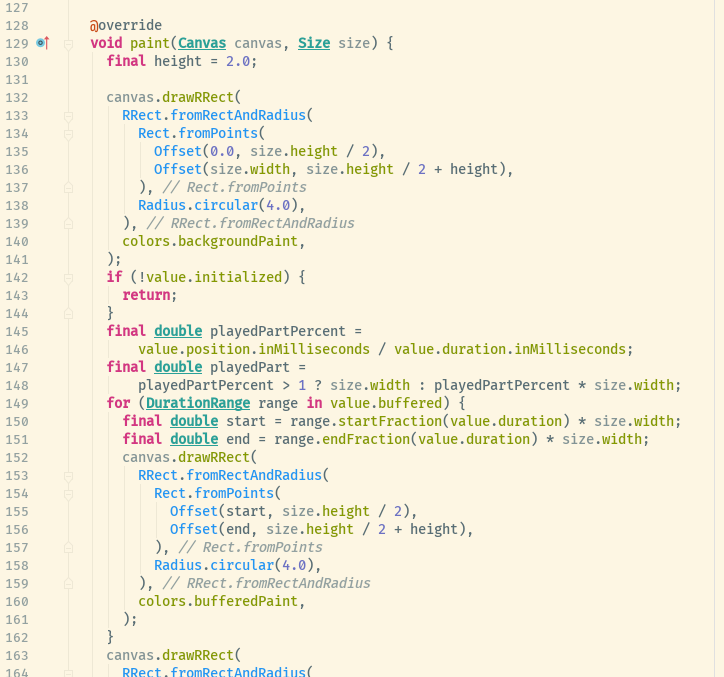
进入material_progress_bar可以看到progress主要是canvas绘制,只要修改相应参数就可以

Flutter音频播放--chewie_player的基本使用(二)——样式修改
标签:查看 uil 分布 src lazy build player 官方 基本
原文地址:https://www.cnblogs.com/SuLopital/p/13724044.html