标签:fragment pos test 表示 dep 工具 功能 正式 ext
1、提升运行时性能:重写vDOM
2、提升网络性能:tree-shaking 机制
3、完全的 typescript 支持
4、便利性改进
5、自定义的 Renderer API
6、生态圈改进

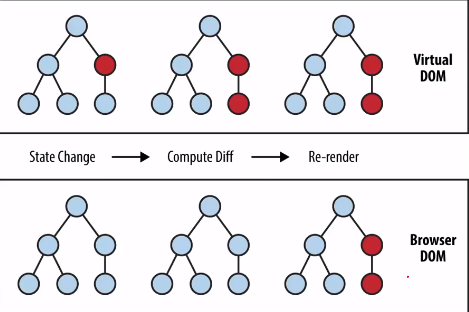
什么是vDOM:虚拟DOM元素,提升性能
效果如何:提升30%-300%
核心思想:跳过静态节点,只处理动态节点
性能上,主要是优化了虚拟 DOM,所以也就有了更加优化的编译,同时实现了更加高效的组件初始化。
什么是 tree :依赖树,所有的依赖都是 tree 的节点
如何 shaking :通过代码反向检测哪些特性被用到
效果如何:只打包必要的依赖项
强大的类型系统、类型提示:大型应用必备
Vue3 支持情况如何:完成用 typescript 重写
开发工具支持:使用 Javascript 也有好处
·Fragment(碎片): 模板更简单
<template> 中不再局限于单一的根节点)render 函数可以返回数组)·Teleport(传送): 布局更灵活
<Portal>(原名为 <Portal>)·Suspense(异步加载): 强大的异步组件
setup() 配合使用)·composition-api: 逻辑重用: 代替了mixin
Composition API 主要是提高了代码逻辑的可复用性,并且将 Reactivity 模块独立出来,这也使得 vue 3 变得更加灵活地与其他框架组合使用。
自定义 render。我们会提供一个 API 用来创建自定义的 render,因此你不需要为了自定义一些功能而 fork Vue 的代码。这个特性给 Weex 和 NativeScript Vue 这样的项目提供了很多便利。
·vue-router@next
·vuex@next
·vue-cli-plugin-vue-next: 生成 vue3 项目的 cli 工具
·test-utils@next (测试工具)
·DevTools、Vite
同时,团队已开始启动 2.7 的开发工作计划,这将是 2.x 的最后一个次要版本。2.7 将向后移植来自 v3 的兼容改进,并会提示有关 v3 中已删除/更改的 API 使用情况的警告。团队表示计划在 2021 年第一季度开发 2.7,发布后将直接变为 LTS 版本,具有 18 个月的维护周期。后面就不再支持2.X的更新了,除非有安全性问题。
·融入一部分 Vue3 功能
·LTE 支持18个月,之后以安全性更新为主
标签:fragment pos test 表示 dep 工具 功能 正式 ext
原文地址:https://www.cnblogs.com/joe235/p/13813302.html