标签:技术 ntb getc ext strong type class 第一个 col
1.Canvas画矩形
1 /** @type {HTMLCanvasElement} */ 2 var canvas = document.getElementById("tutorial"); 3 var ctx = canvas.getContext("2d"); //获得画笔 4 /* 5 1.描边矩形:strokeRect 6 2.填充矩形:fillRect 7 绘制矩形需要一个起始点 8 四个参数:sx,sy,width,height 9 sx:开始点的X坐标 10 sy:开始点的Y坐标 11 width:宽度 12 height:高度 13 */ 14 //第一个描边矩形: 15 ctx.strokeRect(0, 0, 100, 100); 16 //第一个填充矩形 17 ctx.fillRect(100, 100, 100, 100); 18 ctx.strokeRect(200, 200, 100, 100); 19 ctx.fillRect(300, 300, 100, 100); 20 ctx.strokeRect(400, 400, 100, 100); 21 ctx.strokeRect(400, 200, 100, 100); 22 ctx.fillRect(500, 100, 100, 100);
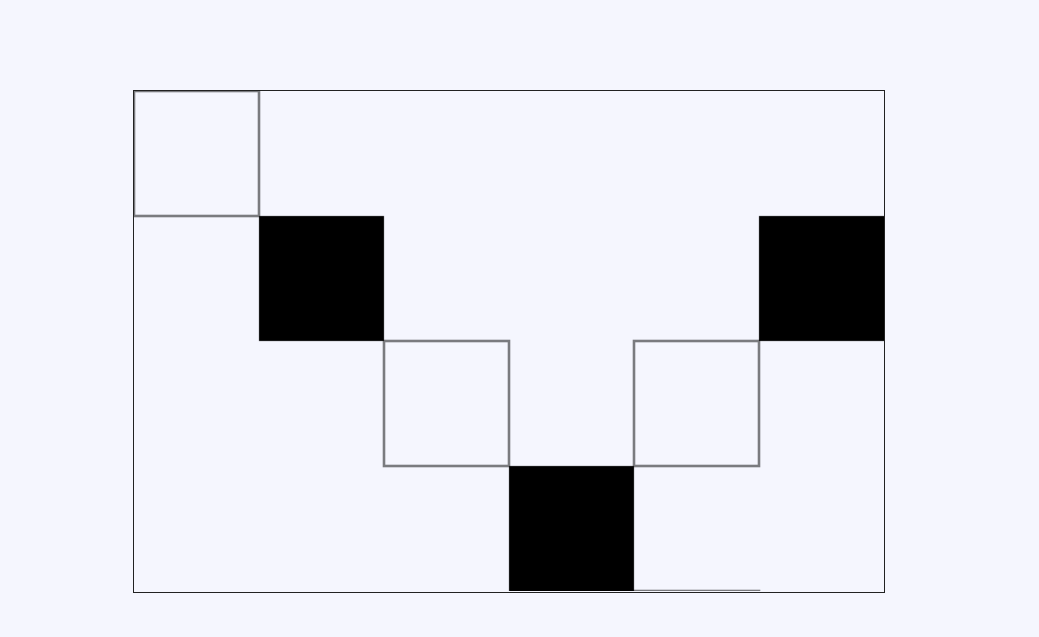
效果图:

标签:技术 ntb getc ext strong type class 第一个 col
原文地址:https://www.cnblogs.com/qjh0208/p/13813791.html