标签:密码 运行 nbsp gap 逆向 块代码 有关 try local
1、环境搭建
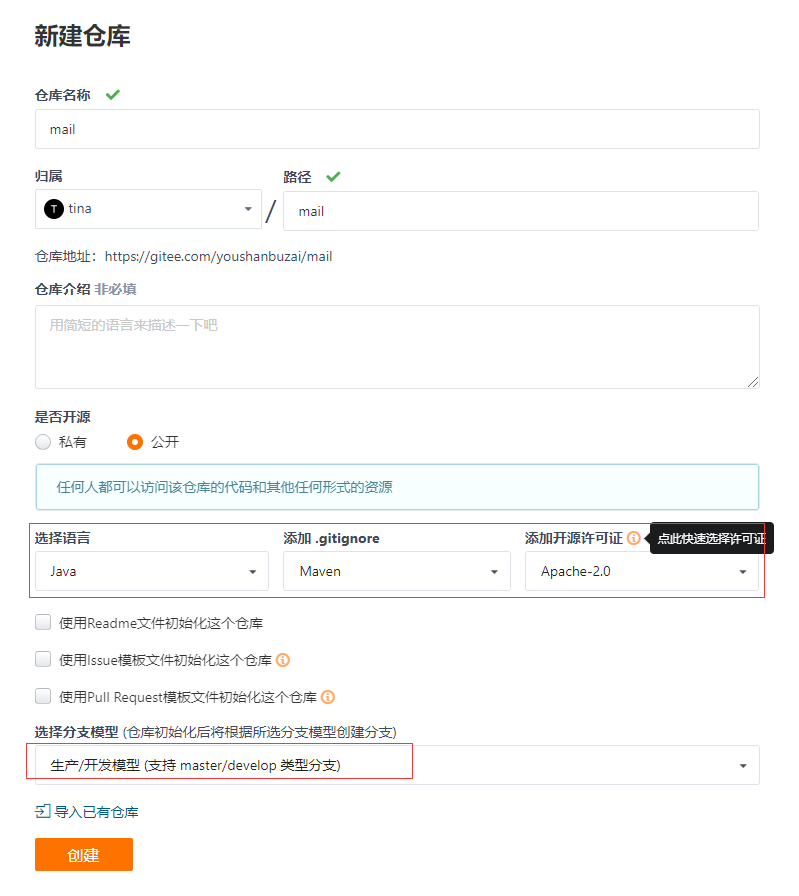
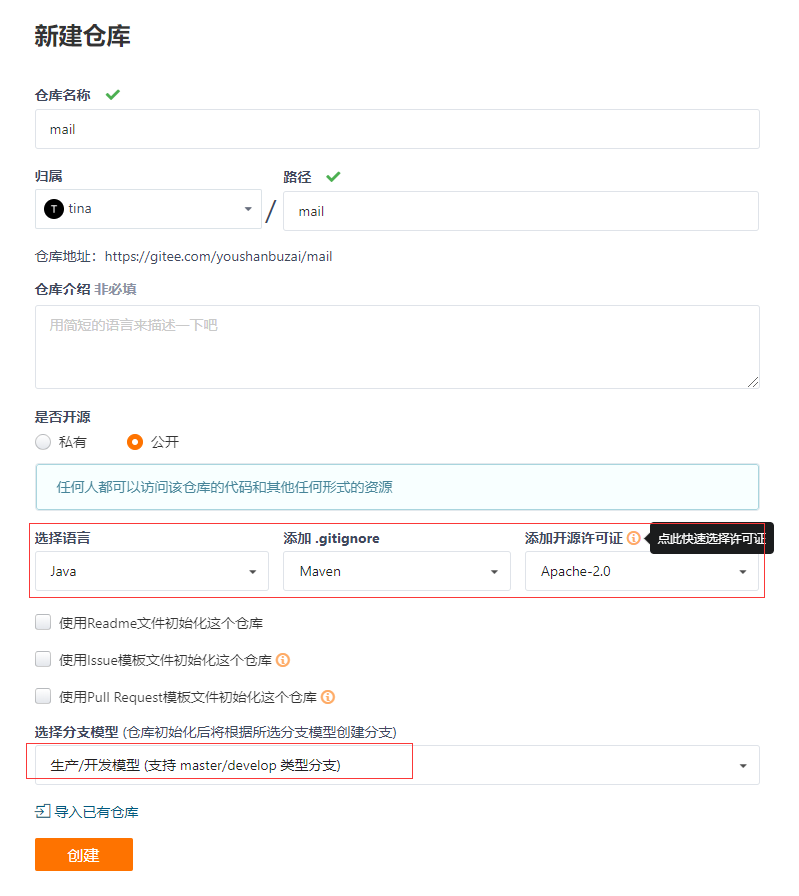
1.1 创建模块
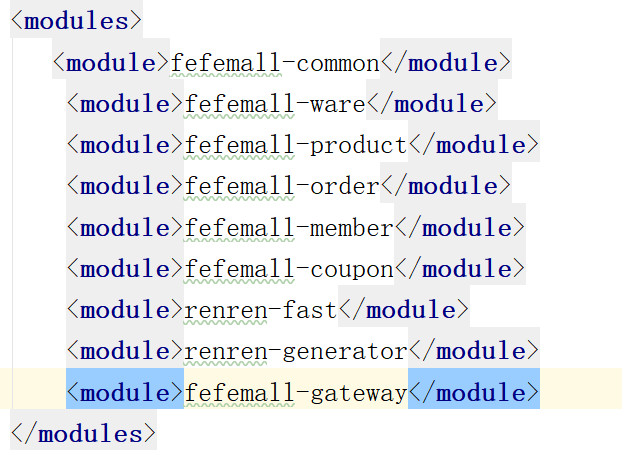
1.1.1 fefemall-coupon、fefemall-member、fefemall-order、fefemall-product、fefemall-ware并且交给fefemall主项目管理


1.1.2 为项目设置启动类
package cn.tina.mail;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
@SpringBootApplication
public class TestMainlCoupon {
public static void main(String[] args) {
SpringApplication.run(TestMainlCoupon.class, args);
}
}
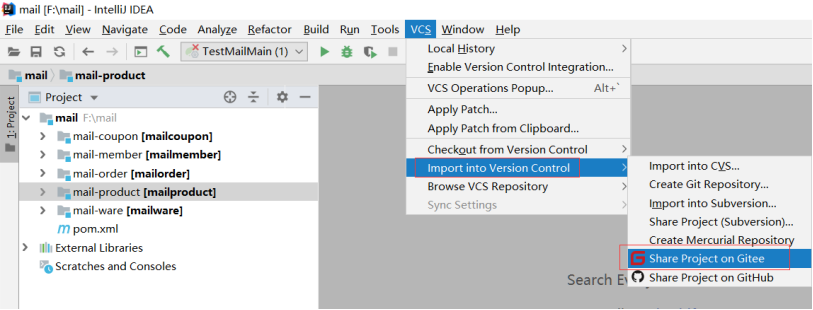
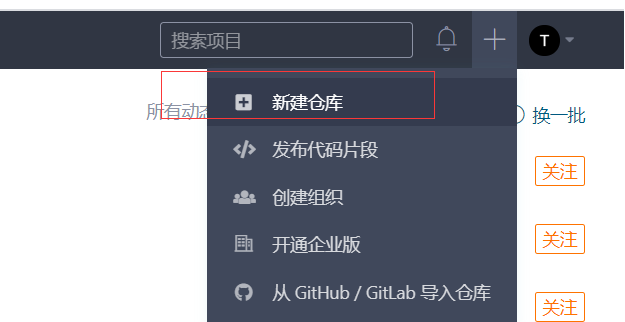
1.1.3分享到码云[需要安装gitee插件]

输入码云的用户名和密码,分享
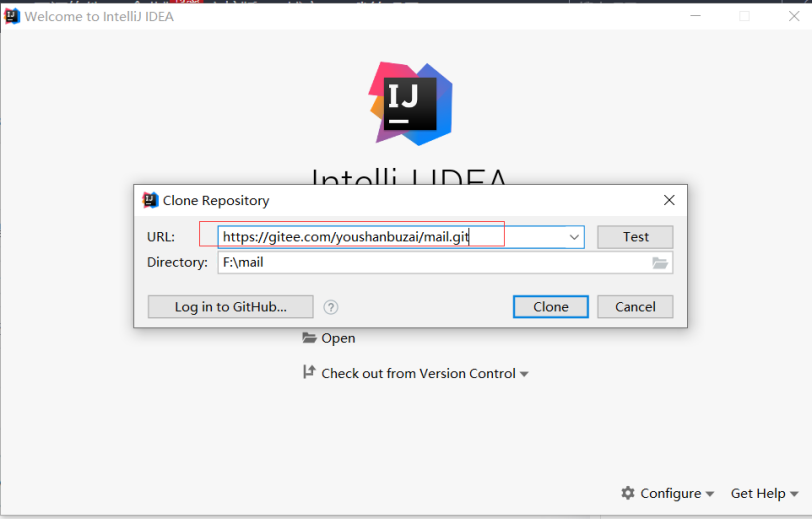
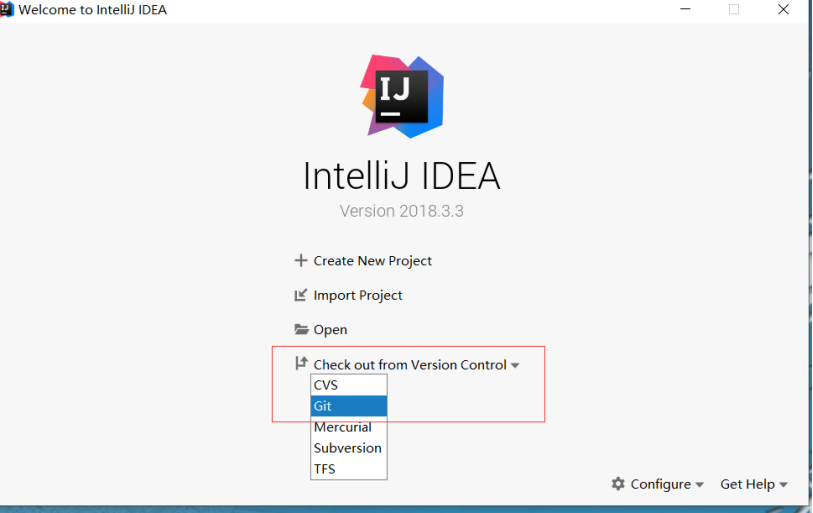
1.1.5项目在码云上,如何导入git项目



1.1.6导入Git项目


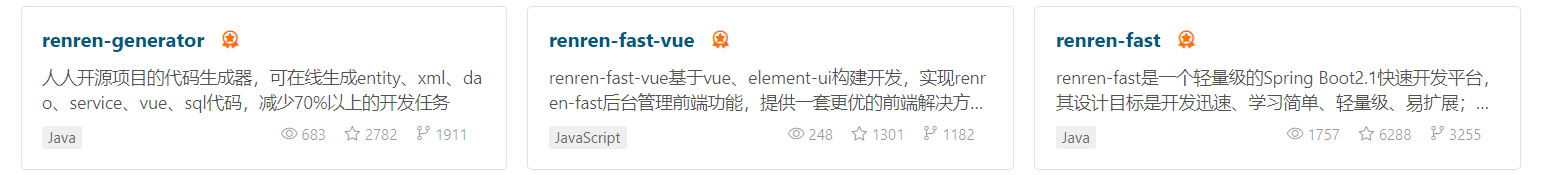
1.2 clone 人人开源,完成前后端的搭建,以及逆向生成代码。

把clone 的这三个项目里面的.git 目录删除。
1.3 初始化数据库。
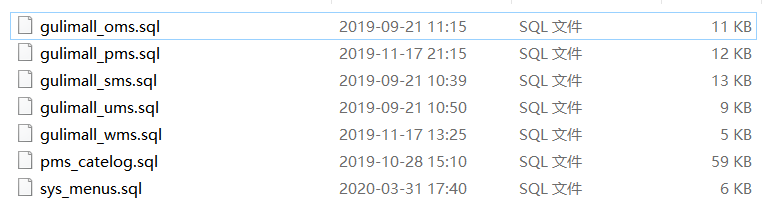
1.3.1把下面的SQL语句放到数据库中执行

1.3.2 添加商城sql,创建5个数据库[字符集选utf8mb4,他能兼容utf8且能解决一些乱码的问题]
1.4逆向工程生成coupon、member、order、product、ware模块代码
(1)、修改renren-generator 模块里面的application.yml、generator.properties就能根据数据库逆向生成代码。
(2)、修改 template/Controller.java.vm,将里面有关shiro 的注解都注释掉,因为,我们不用shiro做权限控制。
(3)、逆向生成的代码,需要一些通用的工具类,所以我们创建一个通用模块fefemall-common。
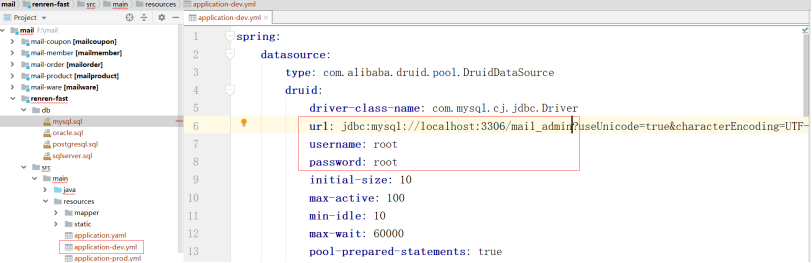
1.5 给coupon、member、order、product、ware模块 配置数据库连接信息、nacos discovery 、 nacos config。
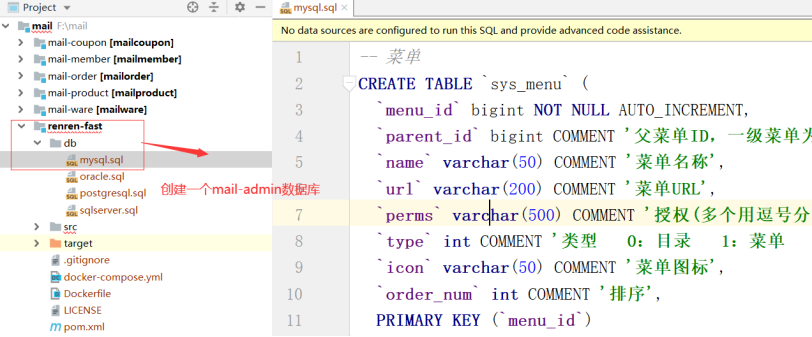
1.5。1.创建mail-admin数据库,执行renren-fast中db文件夹的mysql.sql

1.5.2 修改项目中的数据库连接信息为你的数据库,启动renren-fa。

1.5.3启动:执行java下的RenrenApplication
输入http://localhost:8080/renren-fast/ 得到{“msg”:“invalid token”,“code”:401}就代表无误
2.启动renren-fast-vue
2.1安装node.js
使用vscode 运行renren-fast-vue 项目。
需要先安装node.js直接官方网站下载 。这个软件会替我们安装npm 这个包管理工具。

2.2 下载依赖
2.2.1.配置cnpm命令,使用淘宝镜像,设置以后命令就可以优先使用cnpm命令执行,淘宝镜像中没有的东西,才使用npm下载
npm install -g cnpm --registry=https://registry.npm.taobao.org
2.2.2.安装vue的基础依赖: cnpm install -g vue-cli
2.2.3.执行cnpm install [项目尽量不用放到C盘]
2.2.4 运行: cnpm run dev 会自动打开localhost:8081页面
2.2.5 如果安装失败,删除项目中的node-modules[]
[安装受网速影响,网速不要中断,鼠标不要点命令行否则会暂停,如果长时间一直没动,可以删除重来]
标签:密码 运行 nbsp gap 逆向 块代码 有关 try local
原文地址:https://www.cnblogs.com/1964lxq/p/13831268.html