标签:res 服务端 spm com loading 代码 packagist mamicode 处理
目的
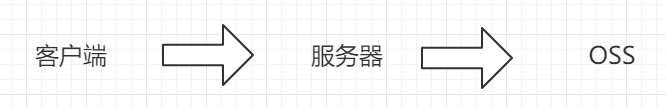
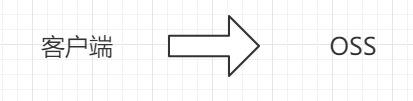
其实oss第一目的是减少服务器的带宽压力,通过阿里云的oss存储图片,用户将直接通过阿里云的oss访问图片,当然今天我们要说的是他的另外一个功能,就是通过阿里云自带的服务端签名后直传功能,让用户直接上传到oss中.


那么这样的直传的方式好处是大大滴,首先你能够减少可能是服务器的某种上行压力?这个我也不是很理解,但是其次,我们的图片势必要进行压缩,用户动不动上传几十mb的文件,之前是通过服务器端进行压缩的,肯定会消耗cpu资源,但是现在通过前端直接压缩处理减少了服务器压力,不过貌似不用oss也可以用前端压缩~~~嘛,无所谓了,就用马云爸爸的全家桶吧

没错,正是在下
然后我们得安装一个composer包,这个包是方便对laravel的oss使用的
composer require "iidestiny/laravel-filesystem-oss" -vvv
具体如何配置oss可以查看这个包的链接https://packagist.org/packages/iidestiny/laravel-filesystem-oss
实际上我之前想通过官方的PHP服务器签名直传,但是我放弃了,实在是太太太复杂了
那么用上了包以后就非常见了,在控制器创建个签名方法
public function Sign() {$disk = Storage::disk(‘oss‘); $config = $disk->signatureConfig($prefix =/upload/images/‘, $callBackUrl = ‘‘, $customData = [], $expire = 30); return $config ; }
注意阿里云oss有个巨坑,就是其实oss会有两种费用,第一种是存储费用,第二种是流量费用,也就是说你只有买过存储包和流量包两个包以后,你才能抵扣费用,那么流量包是挺贵的,那么流量包有个主意就是,如果购买100gb半年的话,那么实际上是这个半年里每个月都会有100gb相当于半年有600gb,不过每个月都会重置而已.
那么其中oss有个地方需要主意就是跨域设置,单击

然后你得下载应用服务器源码,这个就是我们待会要用到的前端上传图片的代码,主要就是引入两个js,然后加一个页面,可以直接把这个文件夹放到public里面,然后页面放到view里面,就能成功使用了,
其中在upload.js中我主要修改了两个东西
首先是,图片请求服务器签名的url
function send_request()
{
.....
//serverUrl = "http://********/api/oss/sign";
}
....
}
其次是压缩图片的参数,放在new plupload.Uploader这个函数里面就行了,具体如何使用,可以搜索plupload这个插件,了解相关配置
var uploader = new plupload.Uploader({
....
resize: {
width: 540,
crop: false,
preserve_headers: true,
quality: 70,
},
.....
阿里云服务端签名直传文档:https://help.aliyun.com/document_detail/91771.html?spm=a2c4g.11186623.2.17.3b476e28SEa2Qk#concept-nhs-ldt-2fb
阿里云应用源码:http://docs-aliyun.cn-hangzhou.oss.aliyun-inc.com/assets/attach/92590/APP_zh/1539603337889/aliyun-oss-appserver-php-master.zip?spm=a2c4g.11186623.2.14.658d4c07ThYs2W&file=aliyun-oss-appserver-php-master.zip
Laravel oss包:https://packagist.org/packages/iidestiny/laravel-filesystem-oss

我死也不会用OSS,什么?Laravel可以在服务端签名后在前端直传图片?真香!!!
标签:res 服务端 spm com loading 代码 packagist mamicode 处理
原文地址:https://www.cnblogs.com/summer1379/p/13824989.html