标签:发送 就是 测试的 程序员 交互 模拟 浏览器 结果 过程

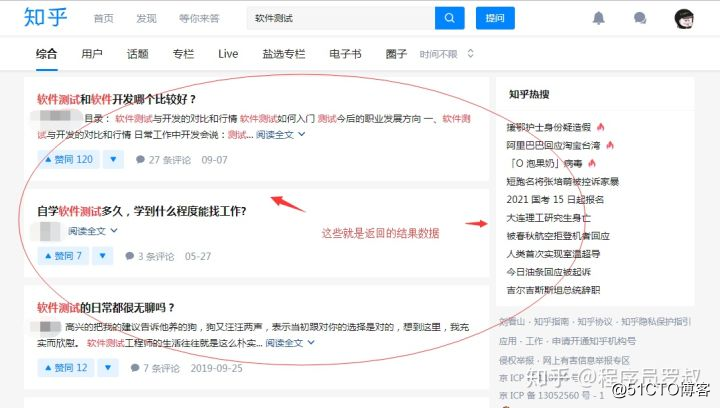
首先给大家举一个例子,比如我在自己的电脑上,输入www.zhihu .com
在知乎里面我去输入一个(软件测试),这个是我要搜索的一个内容。点击搜索一下,我就得到了相关Python的一些搜索的结果,那么我在执行这么一个过程的时候,那么它做了一个什么样的操作呢?
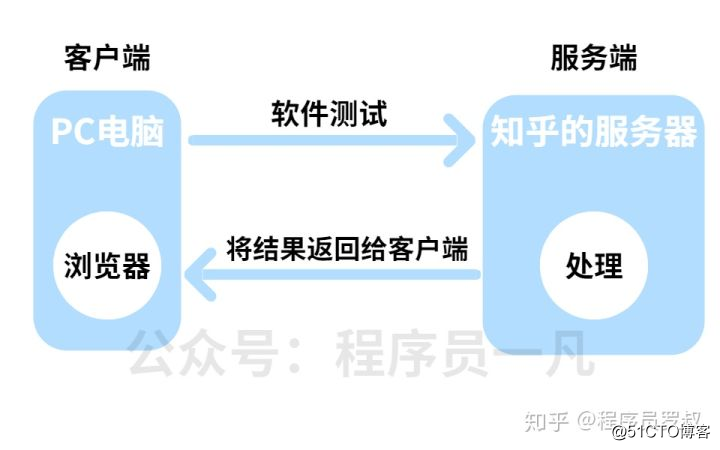
我们的客户端和服务端,到底有一个什么样的交互跟数据的传递呢?我们用画图的方式来解释一下。(图糙理不糙)
我们在知乎搜索里面是不是输入了一个软件测试,我们把这个输入的Python内容是不是传给了服务端了。

1.通过网络把我在PC电脑端的内容传输到知乎的服务器上面。
2.发送了请求,服务端内部要对我发送的请求进行处理。
3.然后服务端要把检索到的内容传输到我们的PC电脑端(客户端)
4.我们看到的内容都是返回回来的结果,通过浏览器的渲染,展示在你的电脑浏览器上面
那么我们的接口就是把我们上面的操作模拟人工操作一遍。
本来我们发送请求是不是我们人为主动输入,但是我们现在做接口测试就是用工具模拟我们输入请求的一个过程,我们用工具模拟这个请求之后,也会把请求发送到服务端,服务端处理之后,是不是也会把结果返回给客户端。
但是在这里的话呢,因为我们的请求是由我们的工具模拟出来的,那么他返回的这个结果也会由这个工具截取到,那么最终他会显示在哪里呢?他是显示在接口测试的工具里面,而不是显示在你的客户端(PC电脑端)由浏览器展示出来的,所以说你的请求跟你的结果都是由你的接口测试工具模拟出来的。
对于是用工具模拟人工操作这样子的一个过程,这就是接口测试的原理。
我们再来复习一下:
第一个:它可以模拟人工来发送请求
第二个:服务器处理的结果,它可以去获取(截取)到服务器返回的结果,并且都是显示在你使用的接口测试工具上面。
这!就是我们接口测试的原理!是不是很简单。
文章首发于公众号:程序员一凡,转载请注明出处!
标签:发送 就是 测试的 程序员 交互 模拟 浏览器 结果 过程
原文地址:https://blog.51cto.com/14797793/2542072