标签:ons http OLE mic 并且 inf src 不能 rgba
<script>
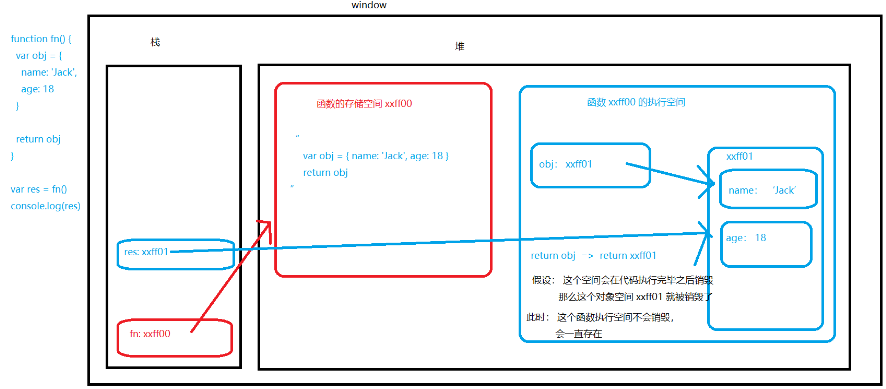
function fn() {
var obj = {
name: ‘Jack‘,
age: 18
}
return obj
}
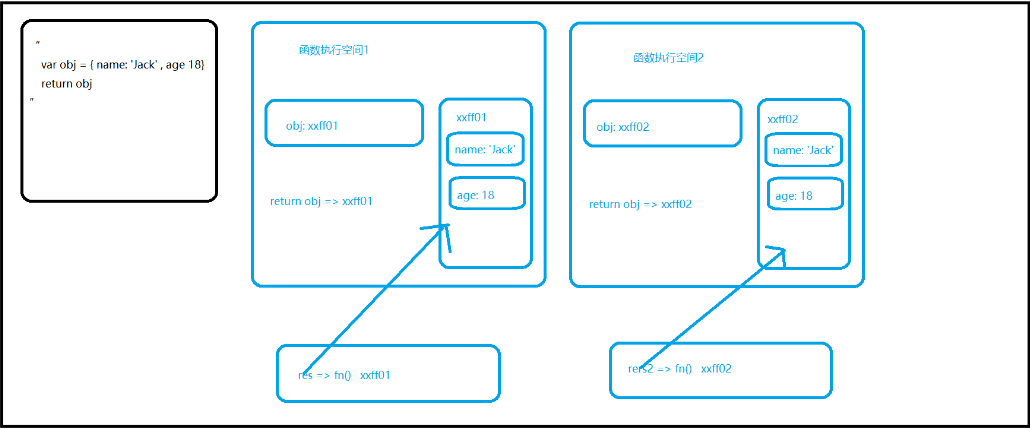
var res = fn()
// console.log(res) // 对象
// 函数的每一次执行都会生成一个函数执行空间,故res2指向一个新的执行空间
var res2 = fn()
// console.log(res2) // 对象
// 修改了 res 这个对象内部的 name 成员
res.name = ‘Rose‘
console.log(res) // name => Rose
console.log(res2) // name => Jack
// 当这个 res 不在执行函数的执行空间内部的复杂数据类型的时候
// 这个函数执行空间就销毁了
// res = 100
</script>


标签:ons http OLE mic 并且 inf src 不能 rgba
原文地址:https://www.cnblogs.com/sundance123/p/13828403.html