标签:启动 奇迹 vscode img ima 文件 load src 点击
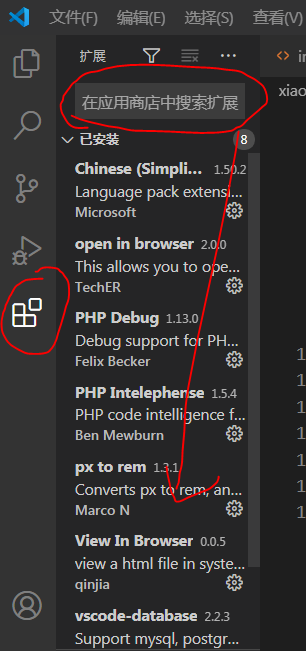
1.启动vscode,点击左侧边栏扩展选项(Ctrl+shift+X)在扩展商店中搜索px to rem

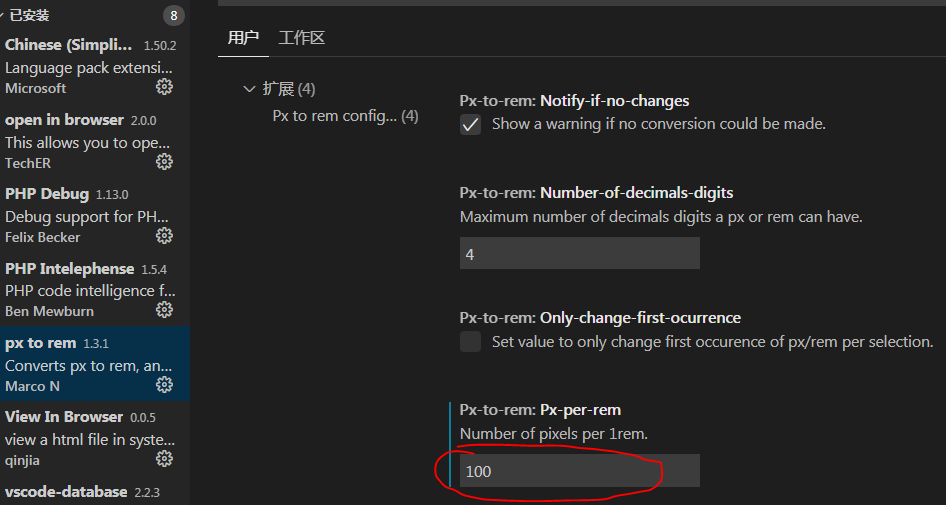
2.安装好之后右击px to rem,点击扩展设置,打开如图界面可以设置当前rem与px的比例值

如图所示,我设置的比例为100px:1rem
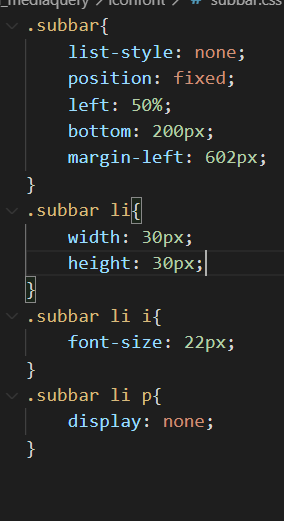
3.找到你需要转换为rem的css文件,全部选中(或选中需要的部分),以下是用来做小案例的一部分css

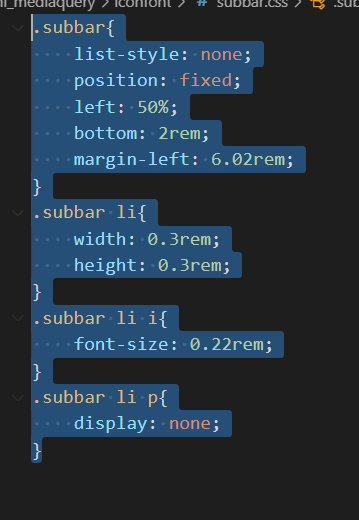
4.接下来就是见证奇迹的时刻了! 选中之后按Alt+Z快捷键就可以一键转换成rem啦~

vscode小插件之一的功能就介绍到这里啦,感谢观看。
标签:启动 奇迹 vscode img ima 文件 load src 点击
原文地址:https://www.cnblogs.com/shujiemao/p/13840272.html