标签:开发 效率 速度慢 demo 工具 库文件 上线 解决 fail
写好的、具有特定功能的、我们能直接使用的模块即第三方模块,由于第三方模块通常都是由多个文件组成并且被放置在一个文件夹中,所以又名包。
第三方模块有两种存在形式:
以js文件的形式存在,提供实现项目具体功能的API接口。
以命令行工具形式存在,辅助项目开发
www.npmjs.com:第三方模块的存储和分发仓库

npm (node package manager): node的第三方模块管理 工具
下载: npm install 模块名称
卸载: npm unintall package模块名称
全局安装与本地安装
命令行工具:全局安装
库文件:本地安装
nodemon是一个命令行工具, 用以辅助项目开发。 在Node.js中,每次修改文件都要在命令行具中重新执行该文件,非常繁琐。
使用步骤
使用npm install nodemon -g下载它 -g代表全局安装
在命令行工具中用nodemon命令替代node命令执行文件
nrm( npm registry manager): npm下载地址切换工具 npm默认的下载地址在国外,国内下载速度慢
使用步骤
使用npm install nrm -g下载它
查询可用下载地址列表nrm ls
切换npm下载地址 nrm use 下载地址名称

错误情况:
执行命令npm install nrm -g下载完nrm模块后查询下载地址列表会报错,无法加载文件,因为在此系统上禁止运行脚本。
解决方法:打开Windows PowerShell命令行窗口(记住,右键以管理员身份运行)

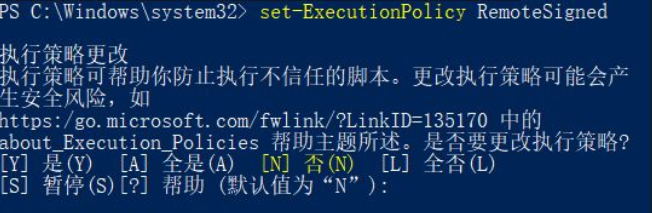
输入以下命令:set-ExecutionPolicy RemoteSigned

按提示输入 Y 回车就可以了。
查看执行策略的命令为 get-ExecutionPolicy
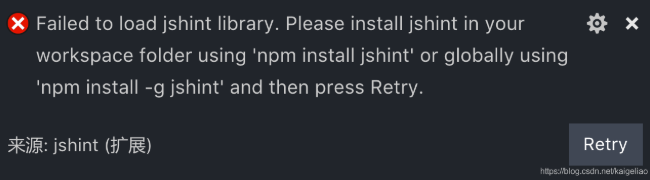
安装vscode jshint插件时遇到报错,右下角提示如下信息:
Failed to load jshint library.Please install jshint in your workspace folder using’npm install jshint’or globally using’npm install -g jshint’and then press Retry.

网上查找了一些方法,打开Windows PowerShell命令行窗口 输入以下命令安装jshint: npm install -g jshint
敲回车后到vscode中点击Retry,就可以了。不过npm是node的第三方模块管理 工具,需要装node才能执行,所以还没有安装的同学需要去官网下载安装node

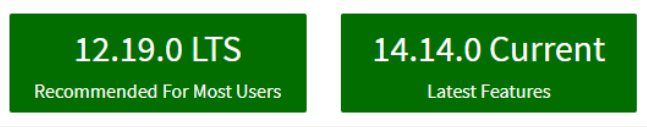
LTS = Long Term Support 长期支持版 稳定版 (推荐安装)
Current 拥有最新特性 实验版
安装后不会再桌面创建图标,需要Windows PowerShell 命令行工具查看是否安装成功。输入 node -v 回车查看
如果安装成功会出现已安装的版本号
基于node平台开发的前端构建工具
将机械化操作编写成任务,想要执行机械化操作时执行一个命令行命令任务就能自动执行了 用机器代替手工,提高开发效率。
项目上线,HTML、CSS、 JS文件压缩合并
语法转换(es6、 less .
公共文件抽离
修改文件浏览器自动刷新
使用npm install gulp下载gulp库文件
在项目根目录下建立gulpfile.js文件
重构项目的文件夹结构src目录放置源代码文件dist目录放置构建后文件
在gulpfil.js文件中编写任务.
在命令行工具中执行gulp任务
gulp.src(): 获取任务要处理的文件
gulp.dest(): 输出文件
gulp.task(): 建立gulp任务
gulp.watch(): 监控文件的变化
const gulp = require(‘gulp‘);
//使用gulp.task()方法建立任务 第一个参数是任务名称,第二个参数是回调函数
//执行时在命令行窗口输入gulp 任务名称
gulp.task(‘ first‘, () => {
//获取要处理的文件
gulp.src( ./src/css/base.css‘)
//将处理后的文件输出到dist目录
.pipe(gulp.dest(‘./dist/css‘)) ;
}) ;
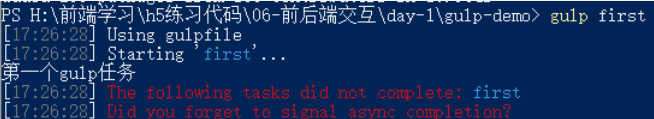
?
可能会出现如下错误:

此时需在回调函数里添加结束回调done
const gulp = require(‘gulp‘);
//使用gulp.task()方法建立任务
gulp.task(‘first‘, (done) => {
// 获取要处理的文件
console.log(‘第一个gulp任务‘);
gulp.src(‘./src/css/base.css‘)
// 把处理后的文件输出到dist目录
.pipe(gulp.dest(‘./dist/css‘));
done();
})
gulp-htmlmin: html文件压缩
gulp-csso: 压缩css
gulp-babel : JavaScript语法转化
gulp-less: less语法转化
gulp-uglify :压缩混淆lavaScript
gulp-file- include公共文件包含
browsersync 浏览器实时同步
插件使用:
去npm官网搜索,查看下载命令,在命令行窗口用npm方法下载 npm官网:www.npmjs.com
在gulpfile.js中引入这个插件 如: const htmlmin = require(‘gulp-htmlmin‘);
复制使用的代码到task任务中调用他 ,如: .pipe(htmlmin({ collapseWhitespace: true }))
// 引用gulp模块
const gulp = require(‘gulp‘);
const htmlmin = require(‘gulp-htmlmin‘);
const fileinclude = require(‘gulp-file-include‘);
//使用gulp.task()方法建立任务
// 1.任务名称
// 2.任务回调函数
gulp.task(‘first‘, done => {
// 获取要处理的文件到src
console.log(‘第一个gulp任务‘);
gulp.src(‘./src/css/base.css‘)
// 把处理后的文件输出到dist目录
.pipe(gulp.dest(‘dist/css‘));
done();
});
// html任务
// 1.压缩html文件里面的所有代码
// 2.抽取html文件里面的所有公共代码
gulp.task(‘htmlmin‘, done=> {
// 获取当前目录下src下所有的html文件
gulp.src(‘./src/*html‘)
// 抽取html文件里面的所有公共代码
.pipe(fileinclude())
// 压缩html文件中的代码
// collapseWhitespace 折叠空白(压缩空格)
.pipe(htmlmin({ collapseWhitespace: true }))
.pipe(gulp.dest(‘dist‘));
done();
});
// css任务
//1.less语法转换
// 2.css代码压缩
gulp.task(‘cssmin‘, done => {
// 获取路径下的文件
// gulp.src(‘./src/css/*.less‘)
// 选择多个文件可以使用数组形式
gulp.src([‘./src/css/*.less‘, ‘./src/css/*.css‘])
// 执行插件less语法转换,将less语法转换成css语法
.pipe(less())
// 将css代码压缩
.pipe(csso())
// 处理后的文件输出到dist/css目录下
.pipe(gulp.dest(‘dist/css‘))
done();
});
// js任务
// 1.js语法转换
// 2.js代码压缩
gulp.task(‘jsmin‘, done => {
gulp.src(‘./src/js/*.js‘)
// 转换js语法
.pipe(babel({
// presets: [‘@babel/env‘]判断当前代码的运行环境,将代码转换成当前环境支持的代码
presets: [‘@babel/env‘]
}))
// 代码压缩
.pipe(uglify())
.pipe(gulp.dest(‘./dist/js‘))
done()
});
// 复制其他文件
gulp.task(‘copy‘, done => {
gulp.src(‘./src/images/*‘)
.pipe(gulp.dest(‘./dist/images‘))
gulp.src(‘./src/upload/*‘)
.pipe(gulp.dest(‘./dist/upload‘))
gulp.src(‘./src/favicon.ico‘)
.pipe(gulp.dest(‘dist‘))
gulp.src(‘./src/fonts/*‘)
.pipe(gulp.dest(‘./dist/fonts‘))
done();
});
// 构建任务
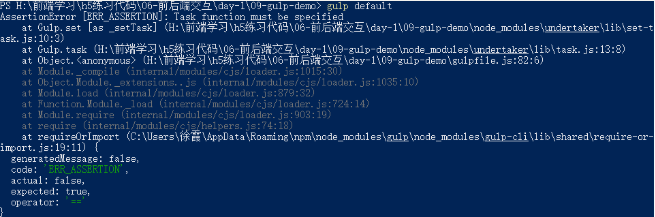
//gulp.task(‘default‘, [‘first‘, ‘htmlmin‘, ‘cssmin‘, ‘jsmin‘, ‘copy‘]);此代码执行会报以下错误,需添加gulp.series()将任务函数组合操作
gulp.task(‘default‘, gulp.series([‘first‘, ‘htmlmin‘, ‘cssmin‘, ‘jsmin‘, ‘copy‘]));

标签:开发 效率 速度慢 demo 工具 库文件 上线 解决 fail
原文地址:https://www.cnblogs.com/llanq123/p/13856112.html