标签:测试 编辑 情况 博客 ref 页面 工具 并保存 安装
Serverless 除了可以用来自建网盘,还能特别便捷地搭建图床。
程序员写作一般会用 Markdown 格式,Markdown 虽然简洁方便,但图片的插入却是一个问题。这时候就需要用到图床了。

一般来说,网络文章上的配图,在浏览器打开后都会有一条图片链接,这个链接指向的服务器就是「图床」。
在网上写博客的朋友们,如果需要复制某张图片,偶尔会遇到「图片禁止引用」的情况,就是因为各大网站的图床不允许公开访问。此时,你就需要另存图片,再重新上传插入。如果有自己的图床,那么写博客的时候就不用来回折腾插图了。

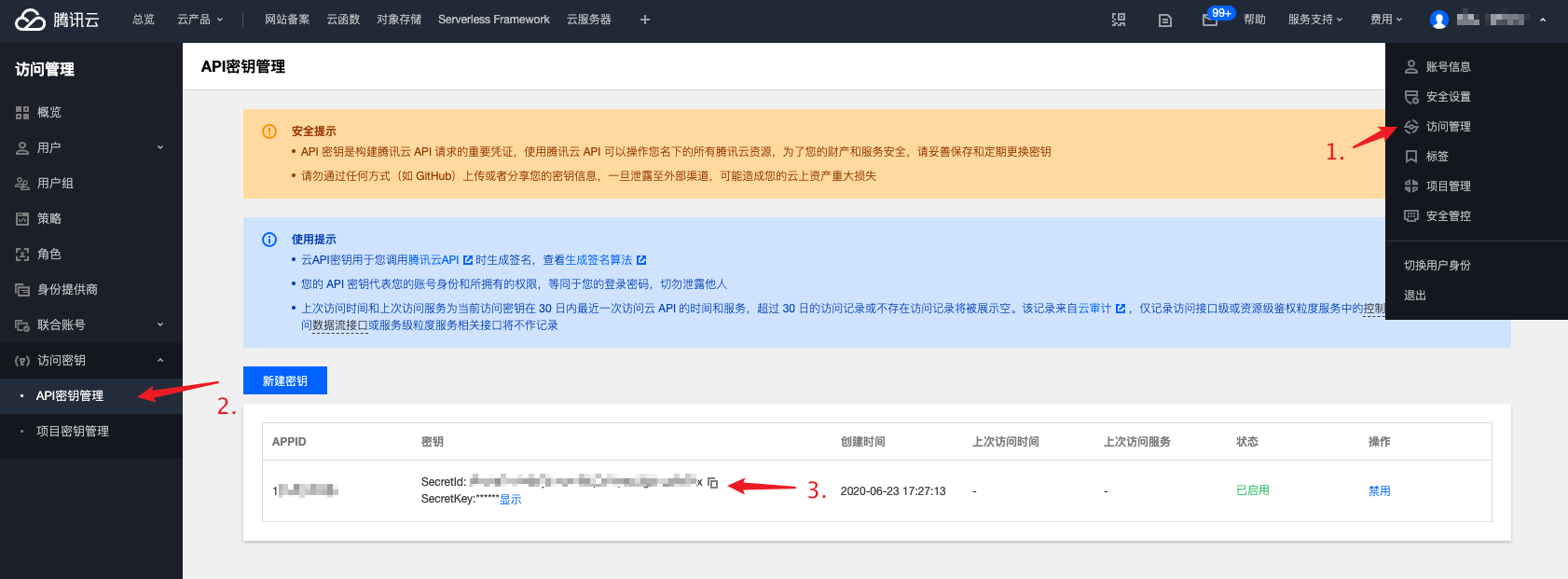
首先,我们需要先开通腾讯云 Serverless 云函数和对象存储 COS 服务;
接下来,我们可以通过云函数控制台直接进行操作,或者通过 Serverless Framework 工具进行部署。
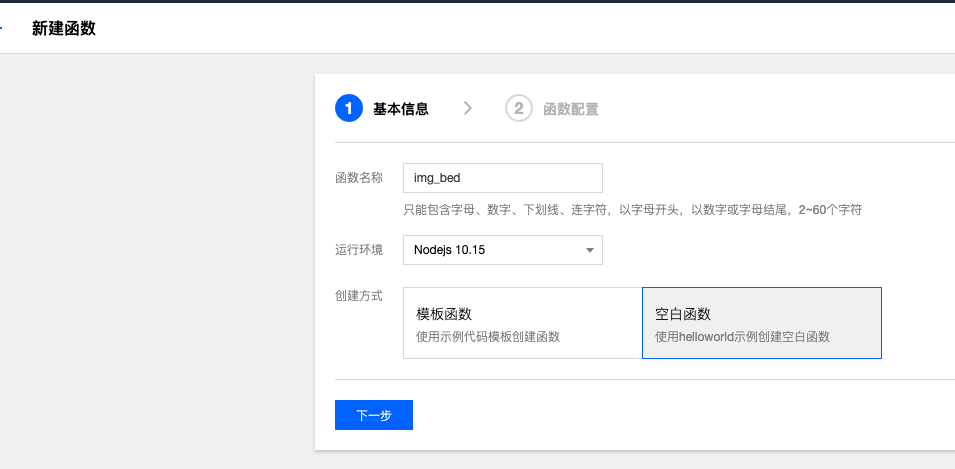
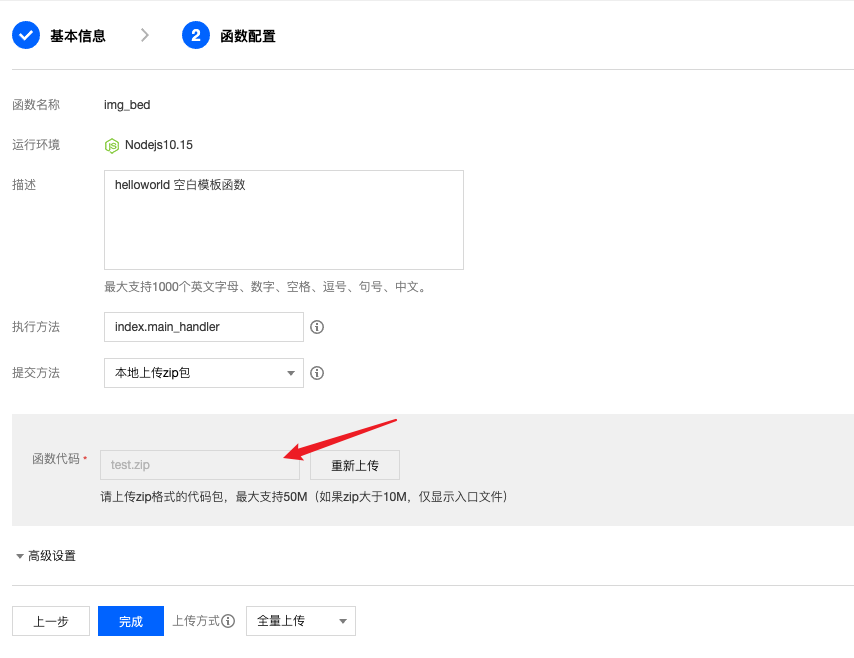
1. 新建函数并上传函数代码包


代码包地址:https://github.com/awesome-scf/scfimgbed
注意:zip 包内应能直接看到 index.js,不能是在文件夹内
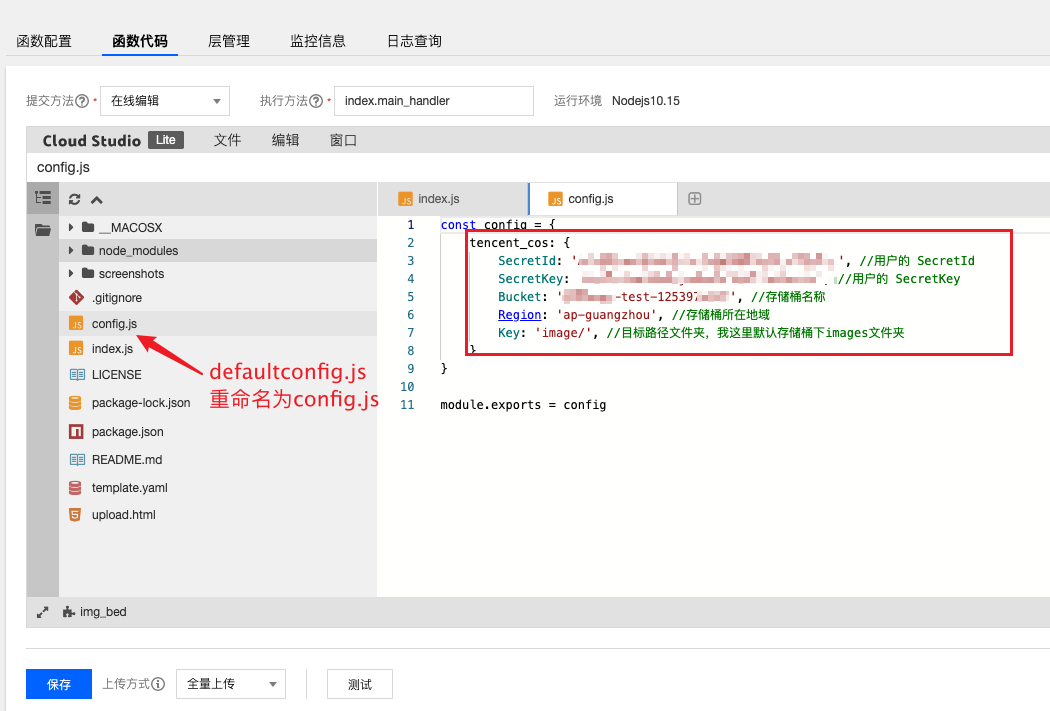
2. 修改文件配置
打开「函数管理 - 函数代码」,修改 defaultconfig.js 文件配置,修改完成后,将该文件重命名为 config.js。


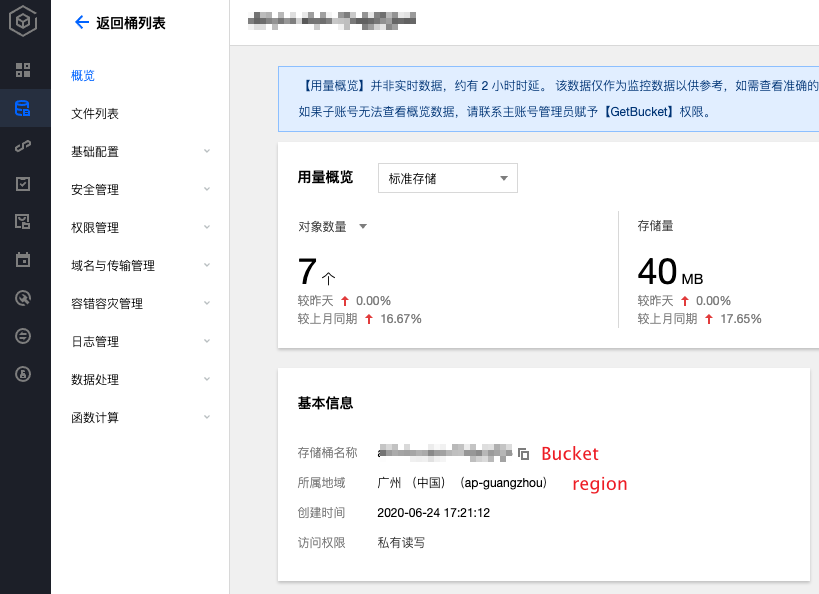
3. 创建对象存储 COS 桶
如果没有对象存储的存储桶,需要创建一个,并在存储桶概览中获得 Bucket 和 Region 信息:

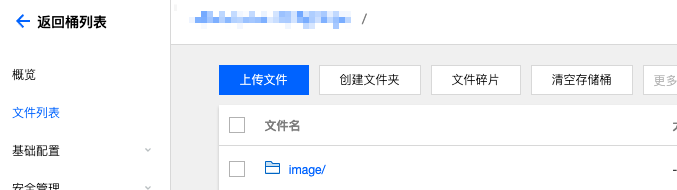
并在存储桶内创建文件夹:

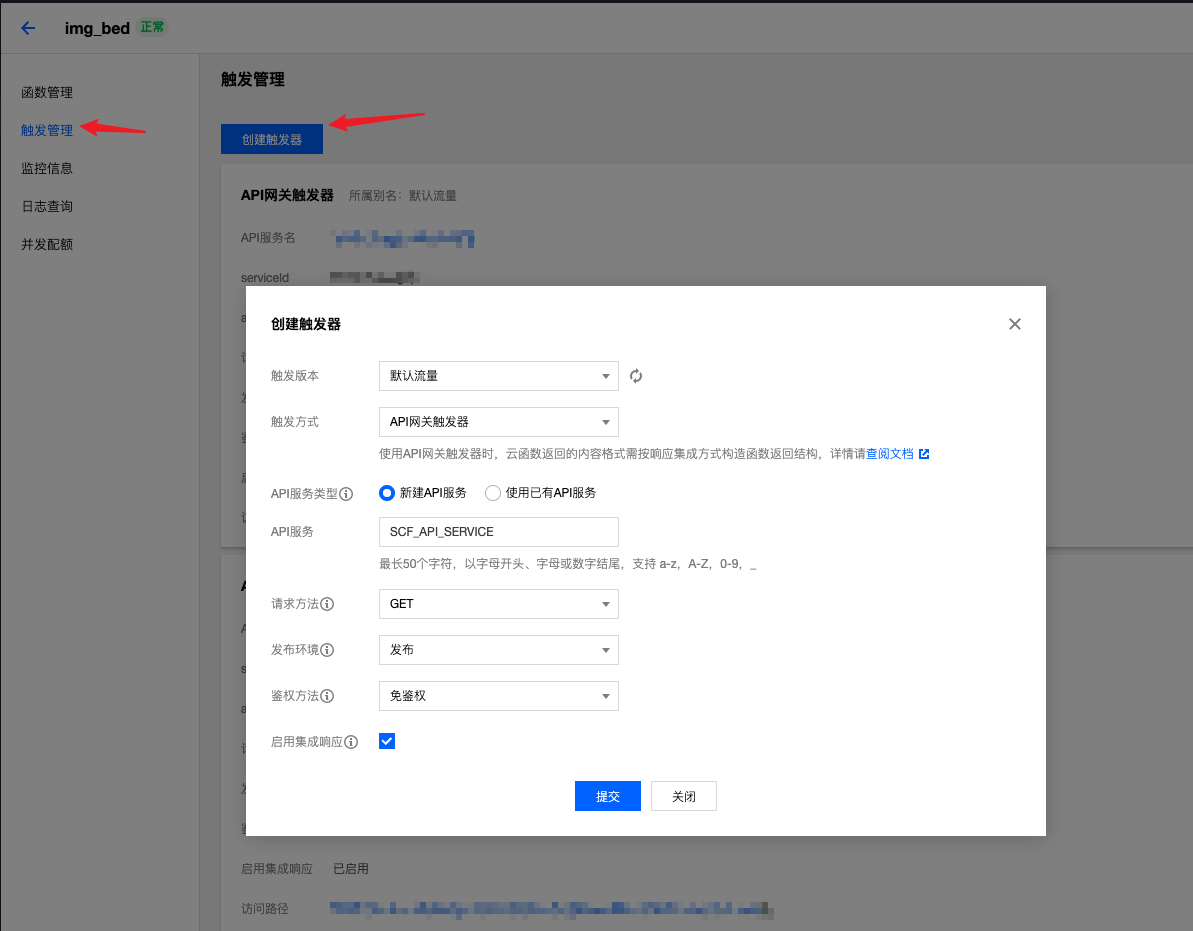
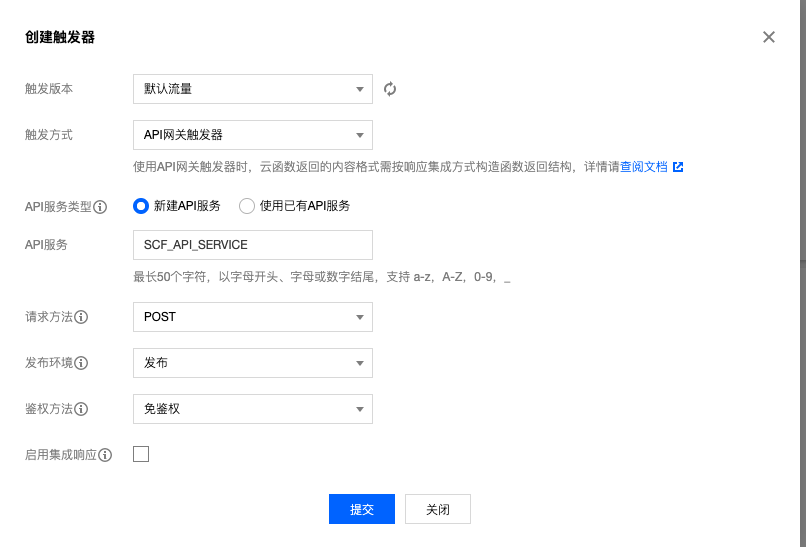
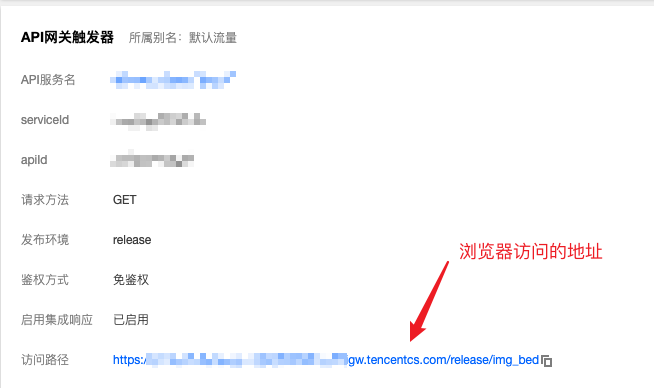
4. 新建触发器
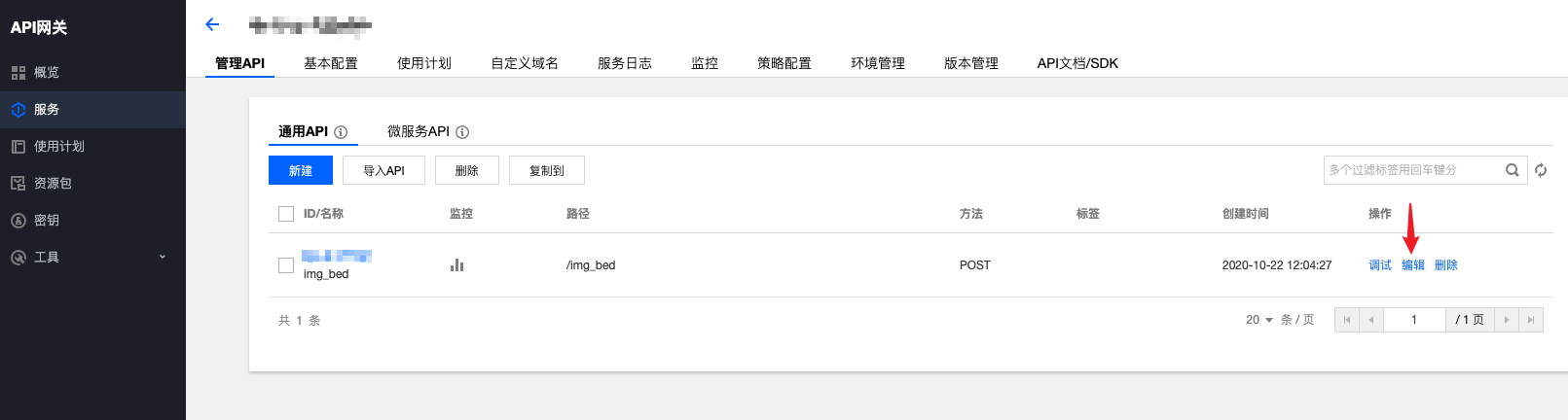
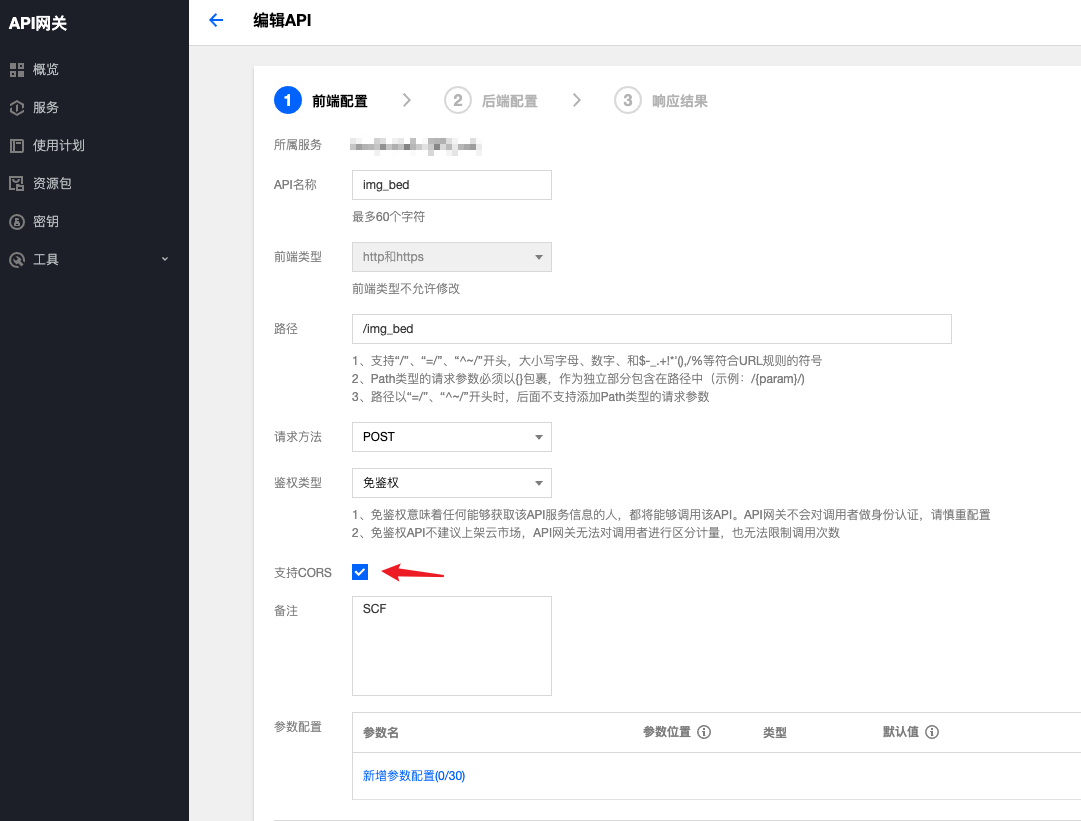
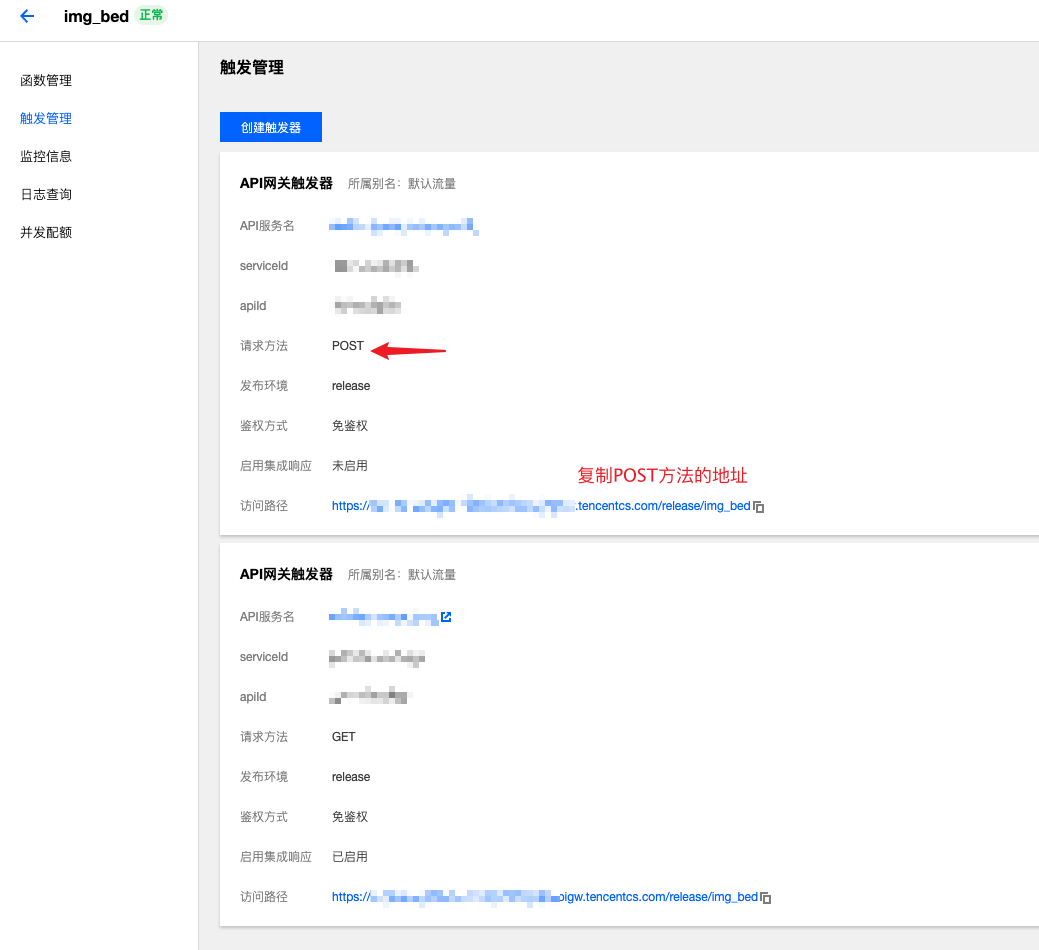
修改完成后点击保存,并在「触发管理」中,新建两个触发器:







通过上面四步,图床应用就新建成功啦~
1. 安装命令行工具 Serverless Framework
npm install -g serverless
2. 下载项目模版代码
进入模版下的函数目录页,修改配置信息
sls init imgbed-for-scf
cd imgbed-for-scf/scf
在配置文件config.js 里填入您的 SecretId 与 SecretKey
const config = {
tencent_cos: {
SecretId: ‘XXXXXXXXXX‘, //您的 SecretId
SecretKey: ‘XXXXXXXXXXX‘, //您的 SecretKey
}
}
module.exports = config
您也可以通过 sls registry imgbed-for-scf 指令,快速了解项目的详细信息。
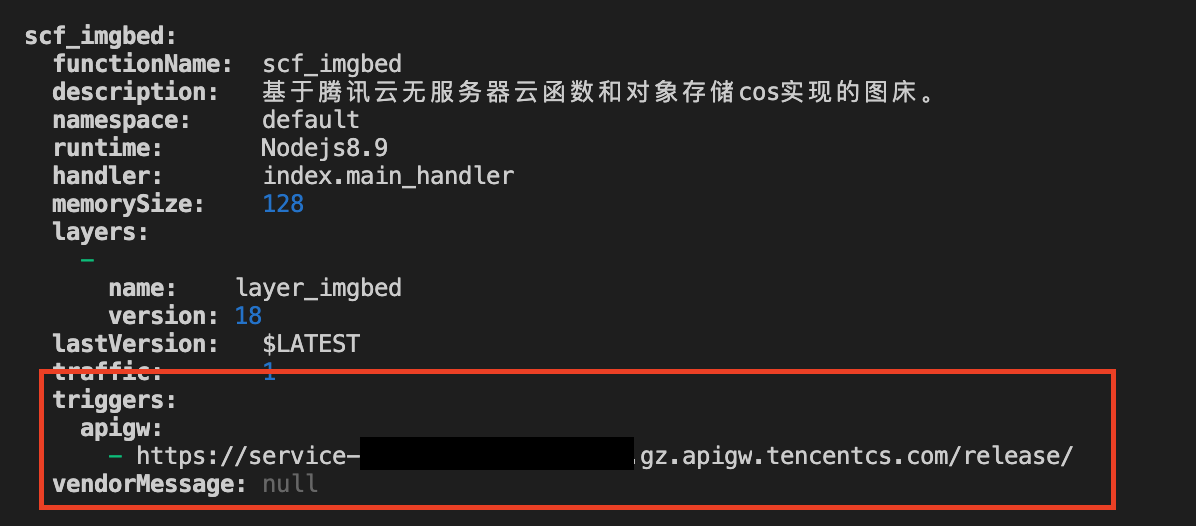
3. 部署
回到根目录下,deploy 完成部署。
cd ..
sls deploy
4. 测试应用
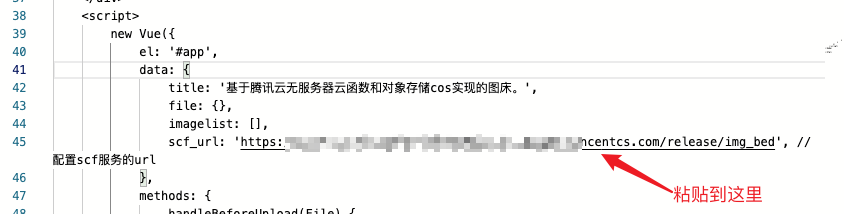
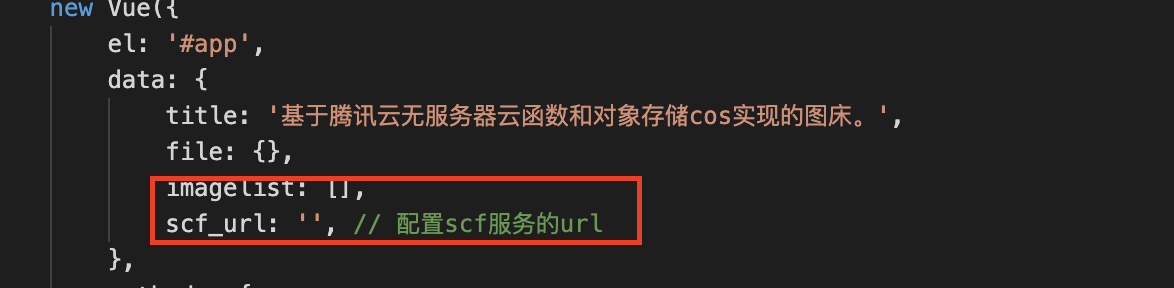
部署成功后,打开 scf 目录下的 upload.html 文件,将创建成功的 API 网关 URL,填入 scf_url 字段里


保存后,在浏览器中打开该页面,即可使用您自己的图床应用:

立即体验腾讯云 Serverless Demo,领取 Serverless 新用户礼包 ?? serverless/start
欢迎访问:Serverless 中文网!
标签:测试 编辑 情况 博客 ref 页面 工具 并保存 安装
原文地址:https://www.cnblogs.com/serverlesscloud/p/13863225.html