标签:实例 解决 原理 mis 同步 写法 reject -- alt

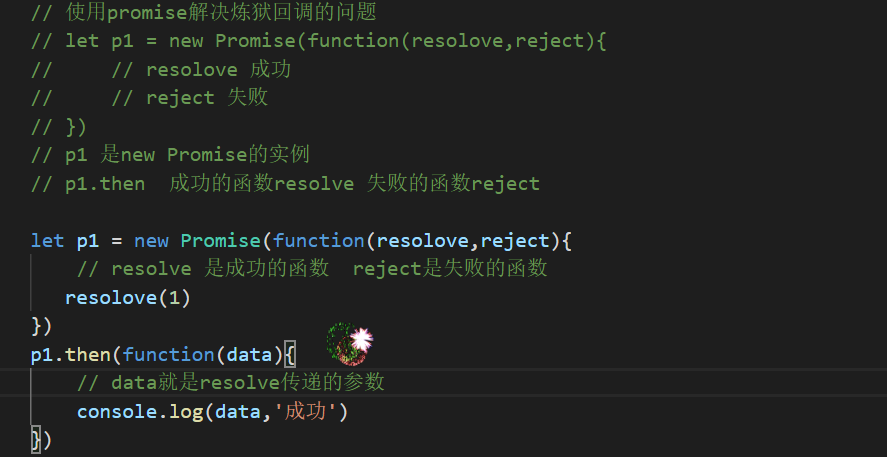
// 使用promise解决炼狱回调的问题
// let p1 = new Promise(function(resolove,reject){
// // resolove 成功
// // reject 失败
// })
// p1 是new Promise的实例
// p1.then 成功的函数resolve 失败的函数reject
let p1 = new Promise(function(resolove,reject){
// resolve 是成功的函数 reject是失败的函数
resolove(1)
})
p1.then(function(data){
// data就是resolve传递的参数
console.log(data,‘成功‘)
})

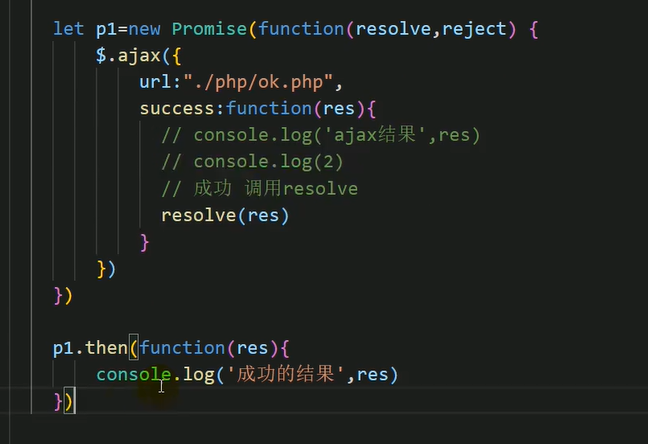
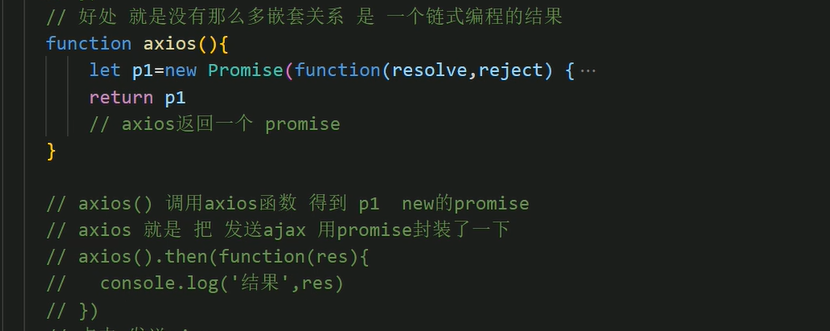
可以一直.then进行接口请求

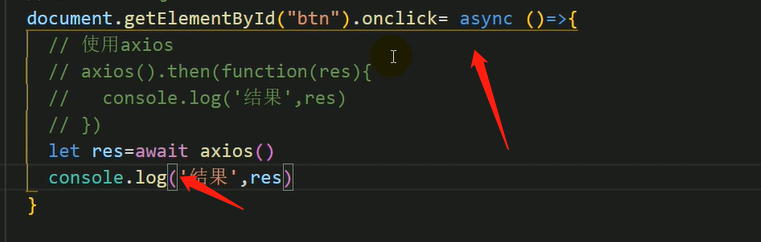
可以省掉then 简单快捷
await会等待成功 才执行下面 同步

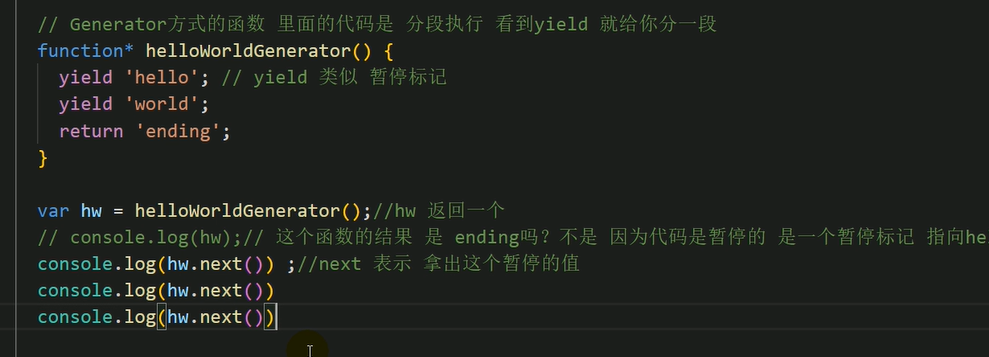
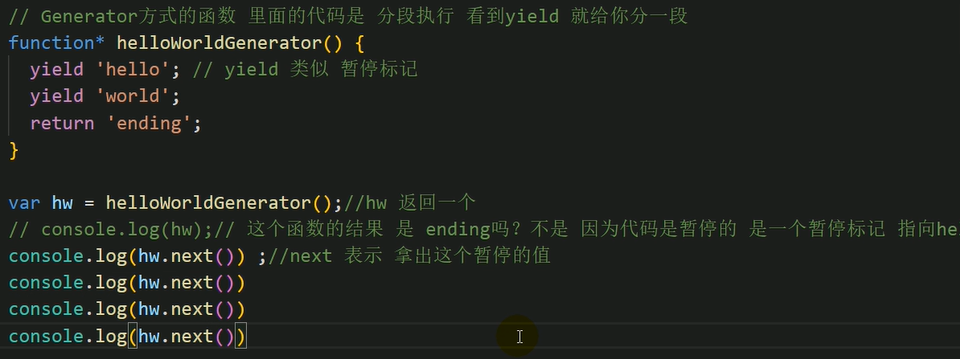
async它就是Generator函数的语法糖


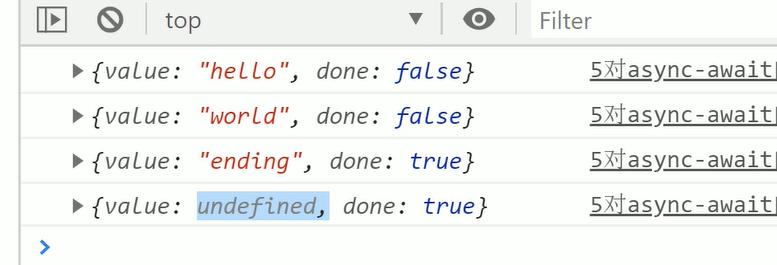
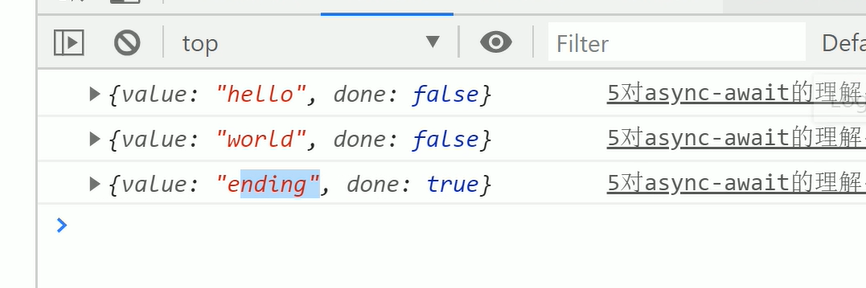
打印出来是一个对象


async + await 原理就是 Generator + yield 的语法糖
async + await 其实就是 Generator + yield 的写法
标签:实例 解决 原理 mis 同步 写法 reject -- alt
原文地址:https://www.cnblogs.com/loveliang/p/13862618.html