标签:多少 height lazy 数据 前端 需求 img 需要 导入
需求:批量创建门店,要求导入的门店数量不超过1000个,由于需要对门店进行编辑,和后台的复杂度,要求不分页。
但是当导入的门店数量在900条往后时需要15 秒左右才能把页面渲染出来,很慢。所以需要前端做分页。
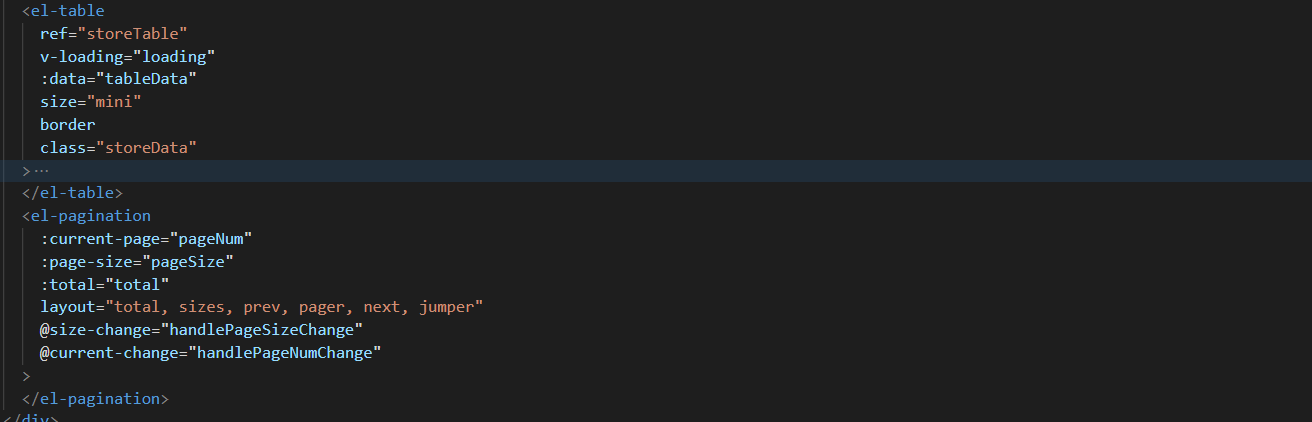
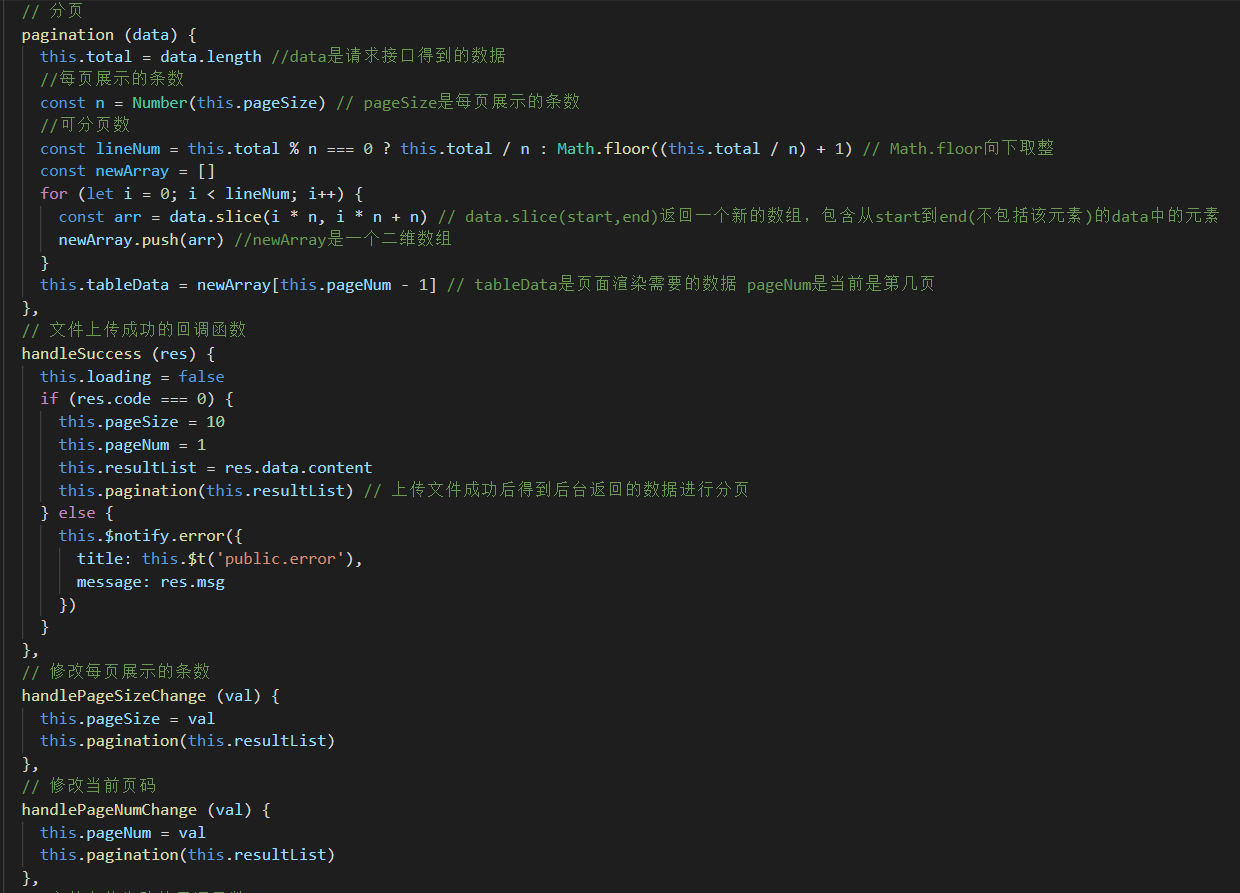
思路:根据请求接口得到的数据和分页展示的条数计算出有多少页


标签:多少 height lazy 数据 前端 需求 img 需要 导入
原文地址:https://www.cnblogs.com/moringyaozheng/p/13877070.html