标签:nap 验证 yun 方法 maven私服 私有 profile https 节点
https://github.com/zq2599/blog_demos
内容:所有原创文章分类汇总及配套源码,涉及Java、Docker、Kubernetes、DevOPS等;
Java开发者常在内网部署nexus3作为以下用途:
接下来分别实战这两个功能;
本文聚焦nexus3的使用,不在此讨论部署的细节,推荐使用docker来部署,我这里是在一台家用NAS上通过docker部署的,详情可参考《群晖DS218+做maven私服(nexus3)》
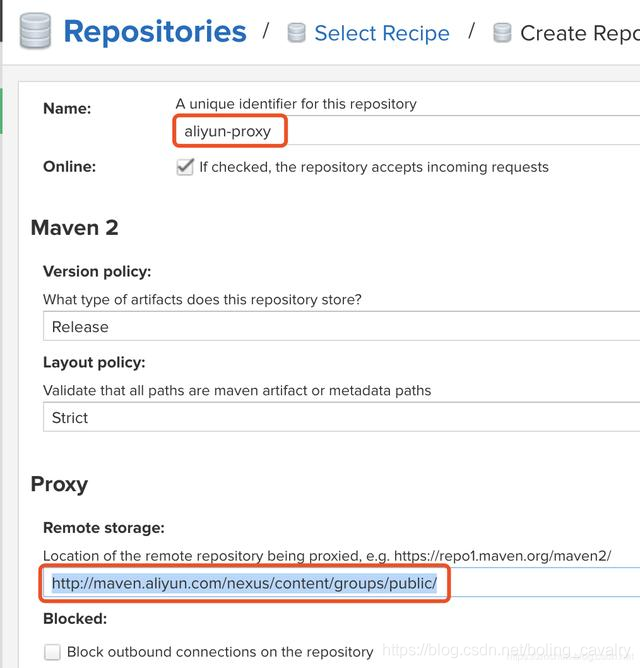
这里的中央仓库选用阿里云的,速度和稳定性都比较出色:




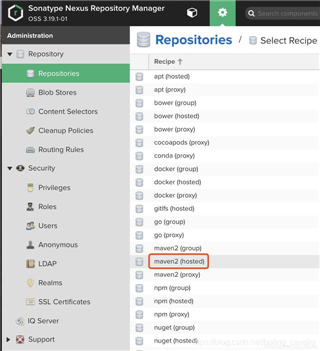
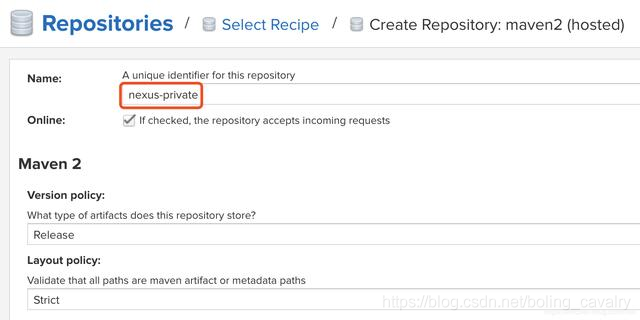
对于中央仓库没有的jar,以及项目中发布的二方库,都可以存放到私有仓库;


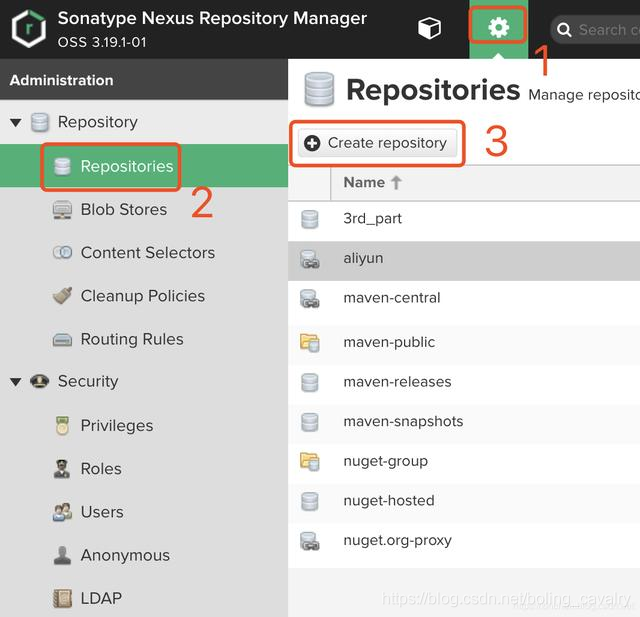
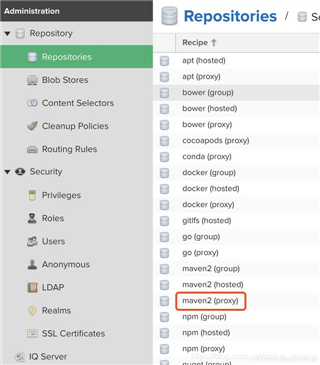
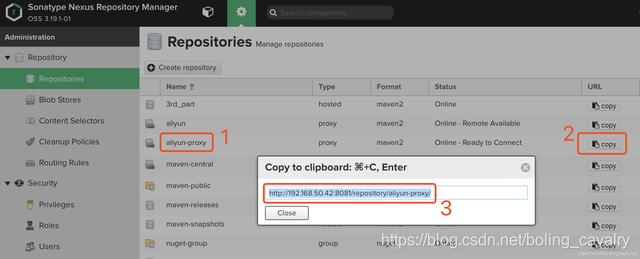
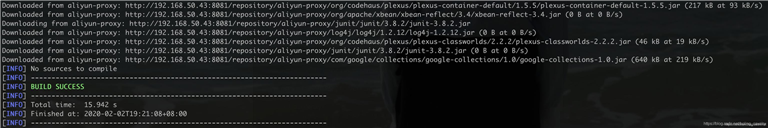
先做aliyun-proxy仓库的设置,这样就可以使用nexus3的缓存功能了:
<mirror>
<id>aliyun-proxy</id>
<mirrorOf>*</mirrorOf>
<url>http://192.168.50.43:8081/repository/aliyun-proxy/</url>
</mirror>
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.bolingcavalry</groupId>
<artifactId>nexus3demo</artifactId>
<version>1.0-SNAPSHOT</version>
<dependencies>
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>fastjson</artifactId>
<version>1.2.28</version>
</dependency>
</dependencies>
</project>

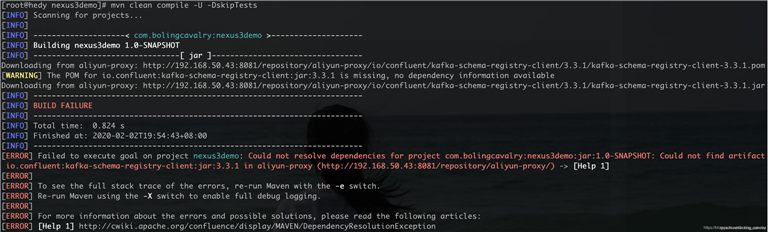
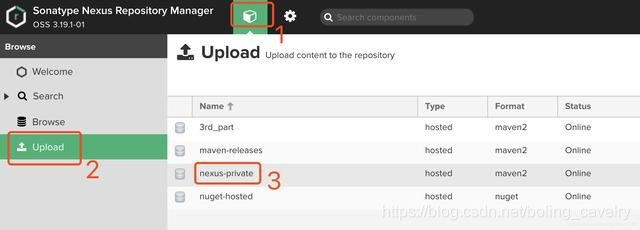
私有仓库的一个重要功能,就是提供中央仓库之外的jar下载,接下来举个例子:
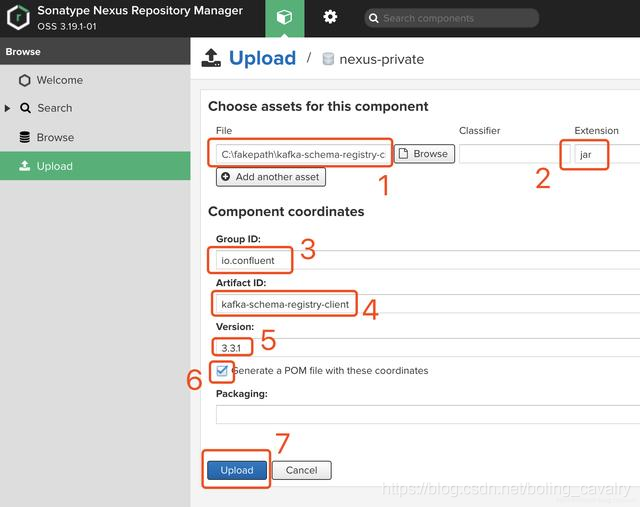
<dependency>
<groupId>io.confluent</groupId>
<artifactId>kafka-schema-registry-client</artifactId>
<version>3.3.1</version>
</dependency>

解决上述问题的思路:找到这个jar -> 上传到私有仓库 -> maven构建时从私有仓库下载这个jar;



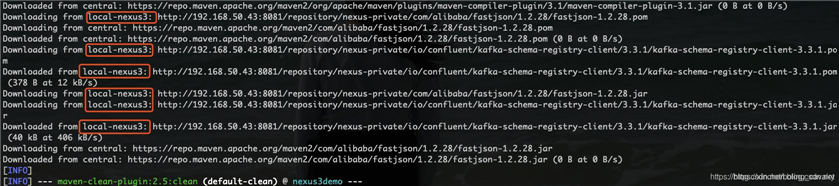
<activeProfile>nexus3</activeProfile>
<mirror>
<id>aliyun-proxy</id>
<mirrorOf>external:local-nexus3</mirrorOf>
<url>http://192.168.50.43:8081/repository/aliyun-proxy/</url>
</mirror>

微信搜索「程序员欣宸」,我是欣宸,期待与您一同畅游Java世界...
https://github.com/zq2599/blog_demos
标签:nap 验证 yun 方法 maven私服 私有 profile https 节点
原文地址:https://www.cnblogs.com/bolingcavalry/p/13882977.html