标签:固定高度 outline wrapper 元素 com 方式 net info let
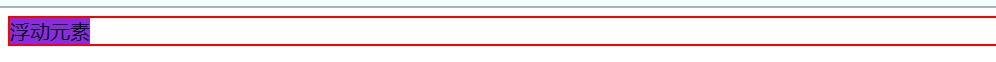
浮动导致元素已不在普通流中,所以在排列布局的时候文档中的普通流表现的和浮动元素不存在一样,当浮动元素的高度超出包含框的时候,会出现包含框不会自动撑高来包裹浮动元素,即所谓的“高度塌陷”。如下图所示
<style> #wrapper { outline: 2px solid red; } .float1 { float: left; background-color: blueviolet; } </style> </head> <body> <div id="wrapper" class="clearfix"> <div class="float1"> 浮动元素</div> </div> </body>

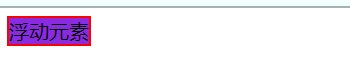
给父容器添加after伪类和zoom样式(推荐使用)可以写成公共样式,zoom兼容IE
/* 给父元素设置after元素和zoom样式 ,zoom兼容IE*/ .clearfix::after { content:""; display: block; clear: both; visibility: hidden; height: 0; } .clearfix { zoom: 1; }

2. 给父元素设置overflow:hidden或者 overflow:auto
/* 2. 给父元素设置overflow:hidden或者 overflow:auto (不推荐该用法,使用hidden时当内容较多时会被遮挡,使用auto时内容较多会出现滚动条) */ .clearfix { /* overflow: hidden; */ overflow: auto; }
3. 额外标签法(在最后一个浮动标签后,新加一个标签,给其设置clear:both;)
/* 添加空标签,并设置clear:both的样式 */ .clearfix { clear: both; }
<div id="wrapper" class="clearfix"> <div class="float1"> 浮动元素 </div> <div class="clearfix"></div> </div>
4. 给父容器设置高度 (不推荐,当浮动元素和设置的容器高度不一样时会出现问题,适合固定高度布局时使用)
5. 让父元素一起浮动(不推荐,可能会影响父元素的兄弟元素和其父元素的排列布局)
6. 给父元素设置display:table或者display:inline-block, 触发BFC清除浮动
/* 4. 给父元素设置display:table 或者 display:inline-block, 触发BFC */
.clearfix {
/* display: table; */
display: inline-block;
}

7. 使用before和after双伪元素清除浮动
/* 5. 使用before和after双伪元素清除浮动 */ .clearfix:after,.clearfix:after { content: ""; display: block; } .clearfix:after { clear: both; } .clearfix { *zoom: 1; }
参考:
https://blog.csdn.net/u013356907/article/details/82778480
标签:固定高度 outline wrapper 元素 com 方式 net info let
原文地址:https://www.cnblogs.com/chunying/p/13887524.html