标签:att com lin set div pre cli back 程序
css背景缩写属性可以在一个声明中设置所有的背景属性,css背景图像支持引入多个图像.
主要属性有:background-color,background-image,background-repeat,background-position,background-attachment,background-size,background-origin,background-clip
background-color背景颜色:
background-color代码:
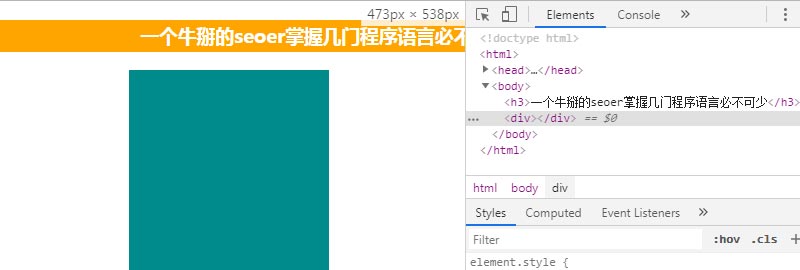
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title></title> 6 <style type="text/css"> 7 h3{ 8 width: 650px; 9 height: 32px; 10 /* background-color: orange; */ 11 background: orange;/*简写*/ 12 color: #fff; 13 text-align: center; 14 line-height: 32px; 15 } 16 div{ 17 width: 200px; 18 height: 200px; 19 background-color: darkcyan; 20 margin: 0 auto; 21 } 22 </style> 23 </head> 24 <body> 25 <h3>一个牛掰的seoer掌握几门程序语言必不可少</h3> 26 <div></div> 27 </body> 28 </html>

background-color可以简写为background,文本对齐方式text-align,包含为center居中对齐,left居左对齐,right居右对齐
块元素居中对齐和和文本居中对齐:
text-align:center控制文字内容居中,margin:0 auto控制块级元素居中
height和line-height一致,文字内容垂直居中,line-height用来控制行间距(一行文字和一行文字的垂直间距)
标签:att com lin set div pre cli back 程序
原文地址:https://www.cnblogs.com/webaction/p/13889561.html