标签:bool desc sap 渲染 pen font version 代码 ted
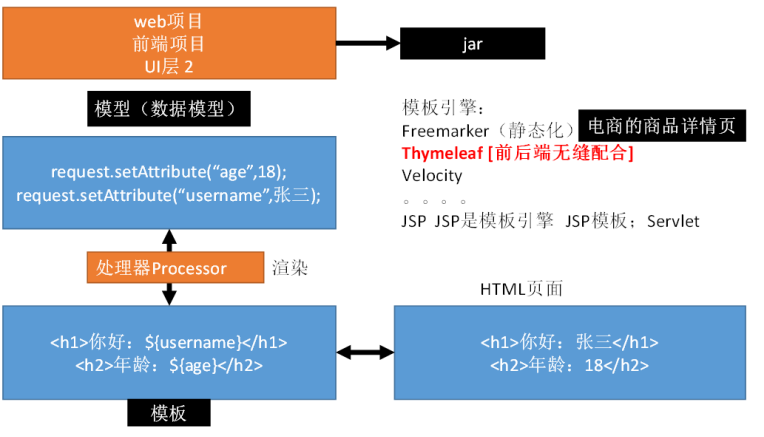
Spring Boot中推荐使用Thymeleaf作为模板引擎.因为Thymeleaf提供了完美的SpringMVC支持.
Thymeleaf是一个java类库,他是一个xml/xhtml/html5的模板引擎,可以作为mvc的web应用的view层。

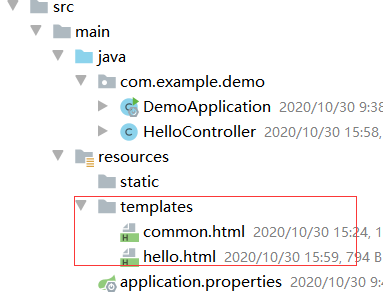
我们把HTML页面放在classpath:/templates/,thymeleaf就能自动渲染;

导入thymeleaf的名称空间
1 <!DOCTYPE html> 2 <html lang="en" xmlns:th="http://www.thymeleaf.org"> 3 <head> 4 <meta charset="UTF‐8"> 5 <title>Title</title> 6 </head> 7 <body> 8 <h1>成功!</h1> 9 <!‐‐th:text 将div里面的文本内容设置为 ‐‐> 10 <div th:text="${hello}">这是显示欢迎信息</div> 11 </body> 12 </html>
语法规则
th:text;改变当前元素里面的文本内容
th:任意html属性;来替换原生属性的值
th:include:加载模板的内容: 读取加载节点的内容(不含节点名称),替换div内容
th:replace:替换当前标签为模板中的标签,加载的节点会整个替换掉加载他的div
th:attr 来设置任意属性
th:attrprepend 来追加(不是替换)属性值
th:classappend
th:each每次遍历都会生成当前这个标签
th:href="@{...}" 替换url
th:text="${...}" 转译特殊字符,特殊符号原方不动输出
th:utext="${...} 会转译字符,特殊符号被转译后输出结果
行内写法
[[ ]]等价于th:text
[( )]等价于th:utext
选择变量表达式: *{...}
消息表达式: #{...}
URL 表达式: @{...}
代码段表达式: ~{...}
字面量
文本字面量: ‘some text‘
数值字面量: 0, 34, 3.0, 12.3
布尔值字面量: true, false
Null 值字面量: null
Tokens 字面量: one, content, sometext, ...
文本操作符
字符串连接: +
字面量替换: |The name is ${name}|
算术操作符
二元操作符: +, -, *, /, %
减号(一元操作符): -
布尔操作符(逻辑操作符)
二元操作符: and, or
非(一元操作符): !, not
比较操作符
比较: >, <, >=, <= (gt, lt, ge, le)
相等性: ==, != (eq, ne)
条件操作符
if-then: (if) ? (then)
if-then-else: ‘(if) ? (then) : (else)‘
默认: (value) ?: (defaultvalue)
特殊符号
忽略 Thymeleaf 操作: _
内置基本对象
ctx:
vars
locale
request
response
session
servletContext
execInfo
messages
uris
conversions
dates
calendars
numbers
strings
objects
bools
arrays
lists
sets
maps
aggregates
ids
th:href="@{/}"返回首页
th:href="@{/thymeleaf/demo1}"跳转demo1 页面
th:href="@{/thymeleaf/demo1(username=${employees[0].name})}">去 demo1 页面, 带参数
th:href="@{/thymeleaf/demo1/{empId}(empId=${employees[1].id})}">去 demo1 页面, 带 RESTful 风格参数
Thymeleaf全部标签
|
th:abbr |
th:accept |
th:accept-charset |
|
th:accesskey |
th:action |
th:align |
|
th:alt |
th:archive |
th:audio |
|
th:autocomplete |
th:axis |
th:background |
|
th:bgcolor |
th:border |
th:cellpadding |
|
th:cellspacing |
th:challenge |
th:charset |
|
th:cite |
th:class |
th:classid |
|
th:codebase |
th:codetype |
th:cols |
|
th:colspan |
th:compact |
th:content |
|
th:contenteditable |
th:contextmenu |
th:data |
|
th:datetime |
th:dir |
th:draggable |
|
th:dropzone |
th:enctype |
th:for |
|
th:form |
th:formaction |
th:formenctype |
|
th:formmethod |
th:formtarget |
th:frame |
|
th:frameborder |
th:headers |
th:height |
|
th:high |
th:href |
th:hreflang |
|
th:hspace |
th:http-equiv |
th:icon |
|
th:id |
th:keytype |
th:kind |
|
th:label |
th:lang |
th:list |
|
th:longdesc |
th:low |
th:manifest |
|
th:marginheight |
th:marginwidth |
th:max |
|
th:maxlength |
th:media |
th:method |
|
th:min |
th:name |
th:optimum |
|
th:pattern |
th:placeholder |
th:poster |
|
th:preload |
th:radiogroup |
th:rel |
|
th:rev |
th:rows |
th:rowspan |
|
th:rules |
th:sandbox |
th:scheme |
|
th:scope |
th:scrolling |
th:size |
|
th:sizes |
th:span |
th:spellcheck |
|
th:src |
th:srclang |
th:standby |
|
th:start |
th:step |
th:style |
|
th:summary |
th:tabindex |
th:target |
|
th:title |
th:type |
th:usemap |
|
th:value |
th:valuetype |
th:vspace |
|
th:width |
th:wrap |
th:xmlbase |
|
th:xmllang |
th:xmlspace |
|
标签:bool desc sap 渲染 pen font version 代码 ted
原文地址:https://www.cnblogs.com/tweixi/p/13902918.html