标签:tools poll 要求 这一 rap 显示 cut html sts
幸运的是,我们的 polls 应用现在就有一个小 bug 需要被修复:我们的要求是如果 Question 是在一天之内发布的, Question.was_published_recently() 方法将会返回 True ,然而现在这个方法在 Question 的 pub_date 字段比当前时间还晚时(即将来)也会返回 True(这是个 Bug)。
按照惯例,Django 应用的测试应该写在应用的 tests.py 文件里。测试系统会自动的在所有以 tests 开头的文件里寻找以test开头的方法并执行测试代码。
将下面的代码写入 polls 应用里的 tests.py 文件内:
import datetime from django.test import TestCase from django.utils import timezone from polls.models import Questions # Create your tests here. class QuestionModelTests(TestCase): def test_was_published_recently_with_future_question(self): """ 当pubdate的时间在将来时 was_published_recently() 返回 False """ time = timezone.now() + datetime.timedelta(days=30) future_question = Questions(pub_date=time) self.assertIs(future_question.was_published_recently(), False)
我们创建了一个 django.test.TestCase 的子类,并添加了一个方法,此方法创建一个 pub_date 在未来某天的 Question 实例。然后检查它的 was_published_recently() 方法的返回值——根据在一天之内发布的要求,它应该是 False。
在终端中,我们通过输入以下代码运行测试:
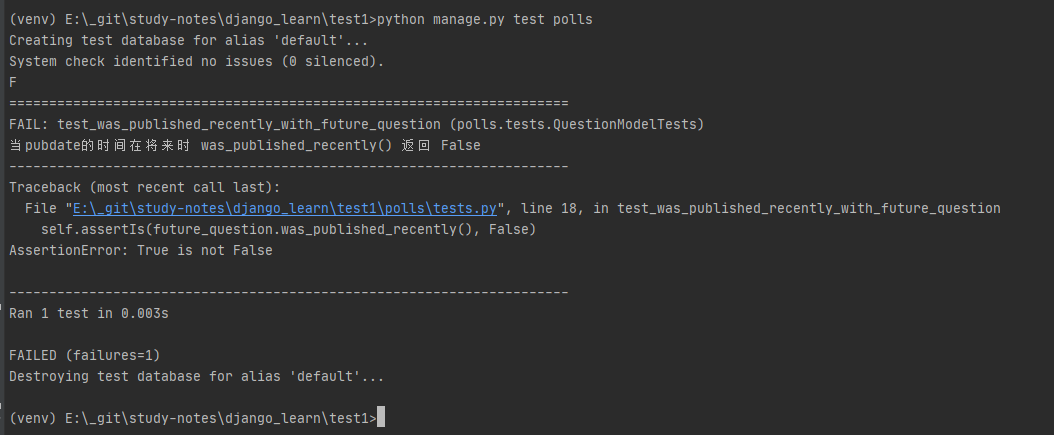
$ python manage.py test polls
你将会看到运行结果:

发生了什么呢?以下是测试的运行过程:
命令 python manage.py test polls 将会寻找 polls 应用里以tests开头的测试文件的代码django.test.TestCase 的一个子类test 开头的方法。test_was_published_recently_with_future_question 方法中,它创建了一个 pub_date 值为 30 天后的 Question 实例。assertls() 方法,发现 was_published_recently() 返回了 True,而我们期望它返回 False。测试系统通知我们哪些测试样例失败了,和造成测试失败的代码所在的行号。
我们早已知道,当 pub_date 为未来某天时, Question.was_published_recently() 应该返回 False。我们修改 test1/polls/models.py 里的方法,让它只在日期是过去式的时候才返回 True:
def was_published_recently(self): now = timezone.now() return now >= self.pub_date >= now - datetime.timedelta(days=1)
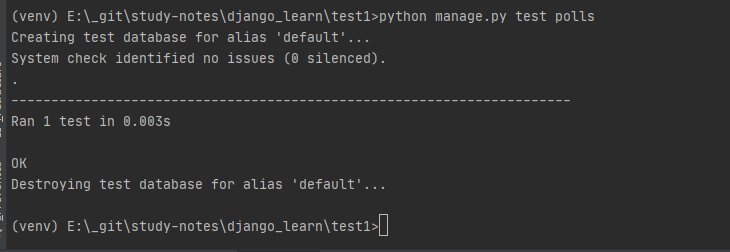
然后重新运行测试:

发现 bug 后,我们编写了能够暴露这个 bug 的自动化测试。在修复 bug 之后,我们的代码顺利的通过了测试。
将来,我们的应用可能会出现其他的问题,但是我们可以肯定的是,一定不会再次出现这个 bug,因为只要运行一遍测试,就会立刻收到警告。我们可以认为应用的这一小部分代码永远是安全的。
我们已经搞定一小部分了,现在可以考虑全面的测试 was_published_recently() 这个方法以确定它的安全性,然后就可以把这个方法稳定下来了。事实上,在修复一个 bug 时不小心引入另一个 bug 会是非常令人尴尬的。
在test1/polls/tests.py 文件中,我们在上次写的类里再增加两个测试,来更全面的测试这个方法:
def test_was_published_recently_with_old_question(self): """ 当pubdate的时间距离现在超过一天时 was_published_recently() 返回 False """ time = timezone.now() - datetime.timedelta(days=1, seconds=1) future_question = Questions(pub_date=time) self.assertIs(future_question.was_published_recently(), False) def test_was_published_recently_with_recent_question(self): """ 当pubdate的时间距离现在在一天之内时 was_published_recently() 返回 True """ time = timezone.now() - datetime.timedelta(hours=23, minutes=59) future_question = Questions(pub_date=time) self.assertIs(future_question.was_published_recently(), True)
现在,我们有三个测试来确保 Question.was_published_recently() 方法对于过去,最近,和将来的三种情况都返回正确的值。
再次申明,尽管 polls 现在是个小型的应用,但是无论它以后变得到多么复杂,无论他和其他代码如何交互,我们可以在一定程度上保证我们为之编写测试的方法将按照预期的方式运行。
我们的投票应用对所有问题都一视同仁:它将会发布所有的问题,也包括那些 pub_date 字段值是未来的问题。我们应该改善这一点。如果 pub_date 设置为未来某天,这应该被解释为这个问题将在所填写的时间点才被发布,而在之前是不可见的。
为了修复上述 bug ,我们这次先编写测试,然后再去改代码。事实上,这是一个「测试驱动」开发模式的实例,但其实这两者的顺序不太重要。
在我们的第一个测试中,我们关注代码的内部行为。我们通过模拟用户使用浏览器访问被测试的应用来检查代码行为是否符合预期。
在我们动手之前,先看看需要用到的工具们。
Django 提供了一个供测试使用的 Client 来模拟用户和视图层代码的交互。我们能在 tests.py 甚至是 shell 中使用它。
我们依照惯例从 shell 开始,首先我们要做一些在 tests.py 里不是必须的准备工作。第一步是在 shell 中配置测试环境:
$ python manage.py shell
>>> from django.test.utils import setup_test_environment >>> setup_test_environment()
setup_test_environment() 提供了一个模板渲染器,允许我们为 responses 添加一些额外的属性,例如 response.context,未安装此 app 无法使用此功能。注意,这个方法不会配置测试数据库,所以接下来的代码将会在当前存在的数据库上运行,输出的内容可能由于数据库内容的不同而不同。如果你的 settings.py 中关于 TIME_ZONE 的设置不对,你可能无法获取到期望的结果。如果你之前忘了设置,在继续之前检查一下。
然后我们需要导入 django.test.TestCase 类(在后续 tests.py 的实例中我们将会使用 django.test.TestCase 类,这个类里包含了自己的 client 实例,所以不需要这一步):
>>> from django.test import Client >>> # 创建供我们使用的客户端实例 >>> client = Client()
搞定了之后,我们可以使用 client 工作了:
>>> # 获取 ‘/’ 路径的响应信息 >>> response = client.get(‘/‘) Not Found: / >>> #响应状态应该是404; 如果您看到一个“无效的HTTP_HOST标头”错误和400响应,您可能省略了前面描述的setup_test_environment()调用。 >>> response.status_code 404 >>>#我们期望在‘/ polls /‘处获取一些信息,将使用‘reverse()‘而不是硬编码的URL >>> from django.urls import reverse >>> response = client.get(reverse(‘polls:index‘)) >>> response.status_code 200 >>> response.content b‘<!DOCTYPE html>\n<html lang="en">\n<head>\n <meta charset="UTF-8">\n <title>\xe6\x8a\x95\xe7\xa5\xa8\xe9\xa6\x96\xe9\xa1\xb5</title>\n </head>\n<body>\n <h1>\xe6\x8a\x95\xe7\xa5\xa8\xe9\xa6\x96\xe9\xa1\xb5</h1>\n <ul>\n \n <li><a href="/polls/2/detail"> \xe4\xbd\xa0\xe7\x9a\x84\xe4\xbc\x91\xe9\x97\xb2\xe6\x96\xb9\xe5\xbc\x8f\xef\xbc\x9f</a></li>\n \n <li><a href="/polls/1/det ail">\xe4\xbb\x8a\xe5\xa4\xa9\xe5\x90\x83\xe4\xbb\x80\xe4\xb9\x88\xef\xbc\x9f</a></li>\n \n </ul>\n</body>\n</html>‘ >>> response.context[‘questions‘] <QuerySet [<Questions: 你的休闲方式?>, <Questions: 今天吃什么?>]>
现在的投票列表会显示将来的投票( pub_date 值是未来的某天)。我们来修复这个问题。
在 通用视图 里,我们介绍了基于 ListView 的视图类:
class IndexView(generic.ListView): template_name = ‘polls/generic_index.html‘ # 也可以在urls的.as_view()中当成参数传入 context_object_name = ‘questions‘ def get_queryset(self): return Questions.objects.all()
我们需要改进 get_queryset() 方法,让他它能通过将 Question 的 pub_data 属性与 timezone.now() 相比较来判断是否应该显示此 Question。首先我们需要一行 import 语句:
from django.utils import timezone
然后我们把 get_queryset 方法改写成下面这样:
启动服务器、在浏览器中载入站点、创建一些发布时间在过去和将来的 Questions ,然后检验只有已经发布的 Questions 会展示出来,现在你可以对自己感到满意了。你不想每次修改可能与这相关的代码时都重复这样做 —— 所以让我们基于以上 shell 会话中的内容,再编写一个测试。
将下面的代码添加到 polls/tests.py :
from django.urls import reverse
然后我们写一个公用的快捷函数用于创建投票问题,再为视图创建一个测试类:
标签:tools poll 要求 这一 rap 显示 cut html sts
原文地址:https://www.cnblogs.com/testlearn/p/13909474.html