标签:ctr image tps 添加 选择 工具栏 dev 地址 组件
测试环境vue-tools是使用基于vue前端框架的各种组件库进行前端开发的重要调试工具,本文介绍的前端组件库是Vuetify。
近期,github.com下载速度很慢,我是选择是早上下载的,昨天上午下载了多次失败。有关同学请注意!
执行命令行如下:
git clone https://github.com/vuejs/vue-devtools.git
这样一来,在当前目录下创建一个下载后自动创建的目录vue-devtools。
然后:
cd vue-devtools
yarn install
这一步主要是安装工具包的开发依赖包。
然后:
yarn run build
这一步用于构建我们需要的结果工具库。
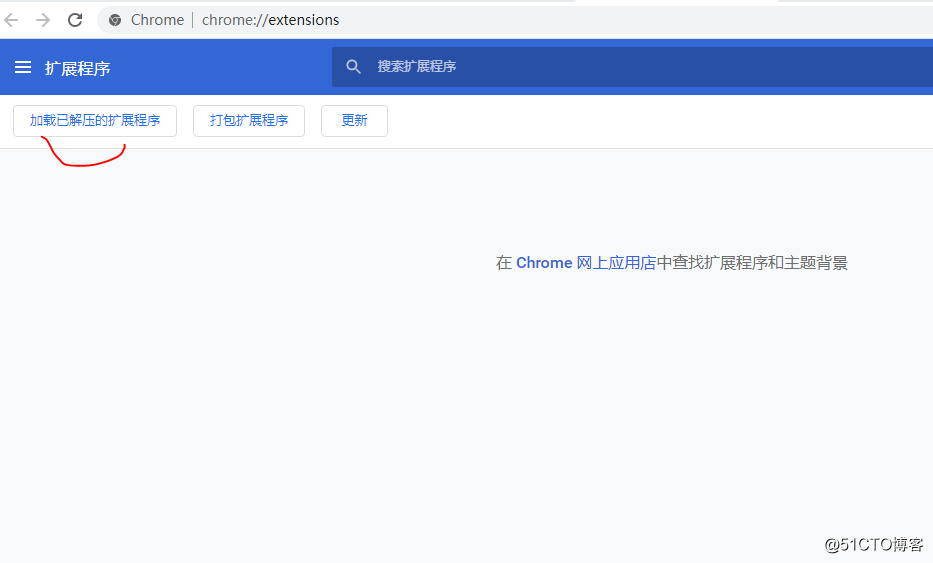
打开Google Chrome扩展程序所在界面:
你也可以直接在浏览器地址栏中输入如上图所示的那个特殊地址!
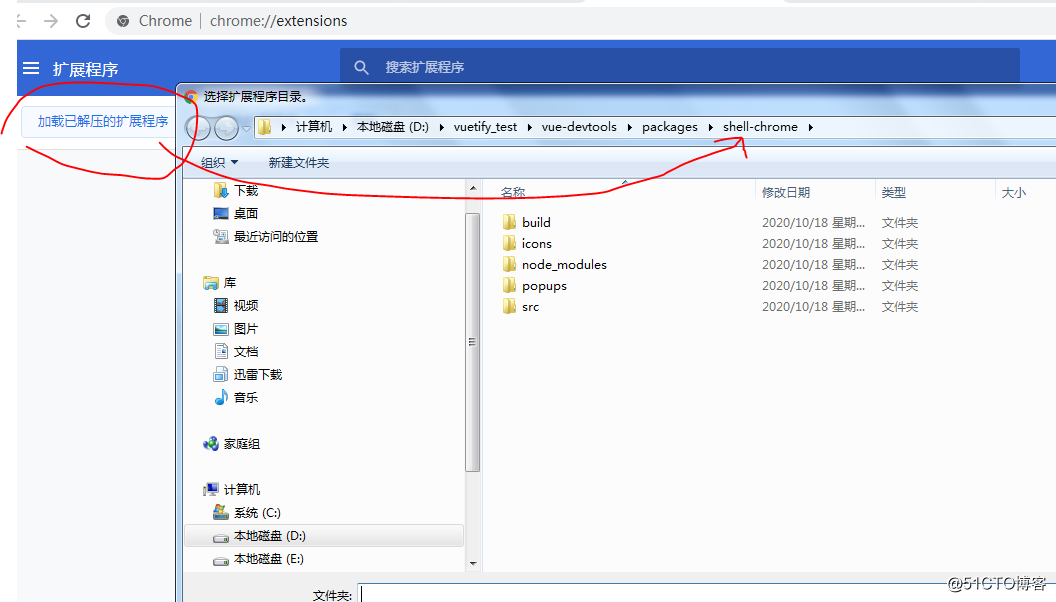
然后,点击上图中链接按钮“加载已解压的扩展程序”,找到上面编译后生成的新文件夹,如图所示:
在我的机器上所在位置是“D:\vuetify_test\vue-devtools\packages\shell-chrome”。
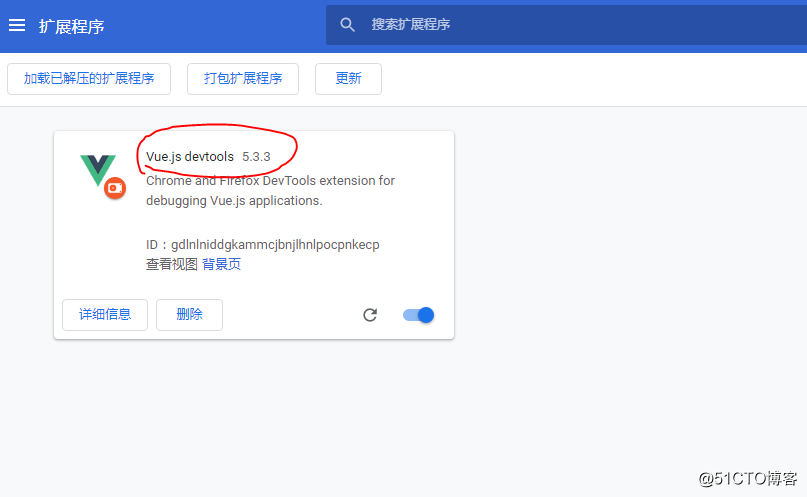
在确定选择上面文件夹后,即成功添加插件到Chrome浏览器中,如图:

经上面安装后,关闭浏览器,再启动。
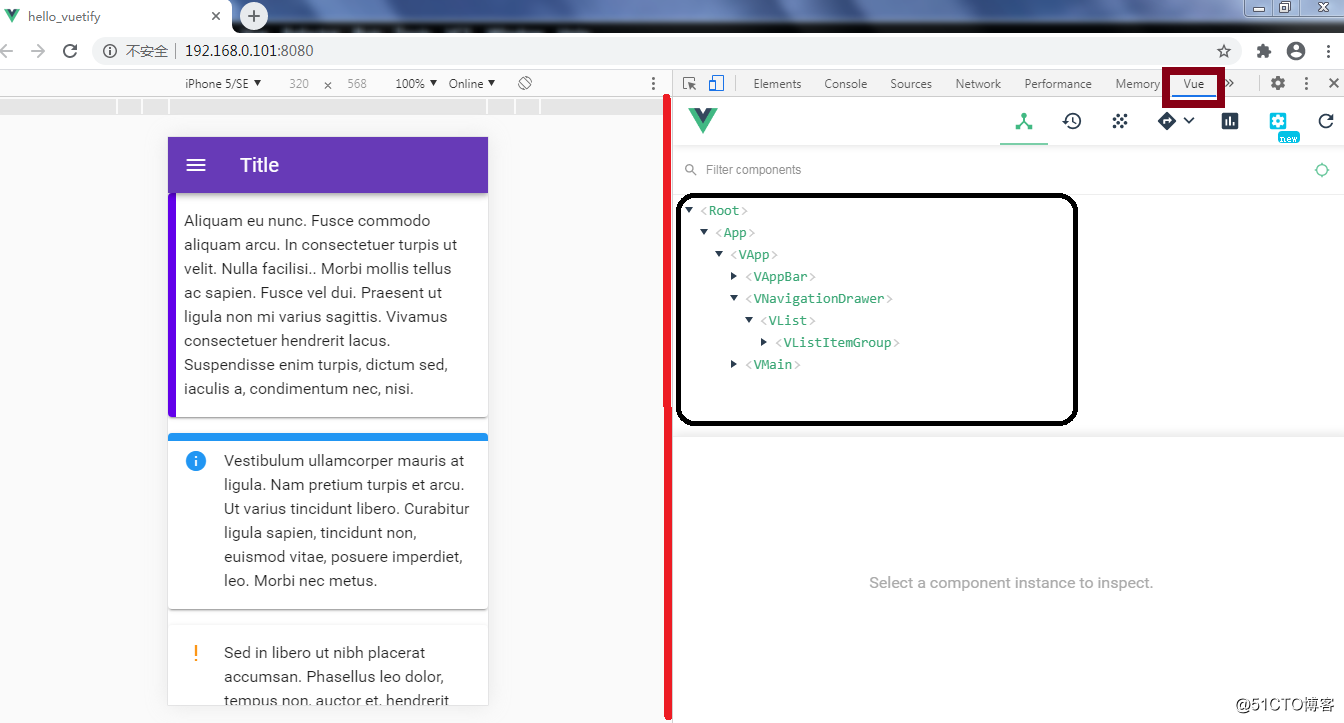
首先,运行vuetify(或者任意基于vue的前端组件库)开发的前端页面。
然后,按下Ctrl+Shift+I组合键打开【开发者工具】界面。即可分析组成页面的各vuetify组件信息,如图:

可以上面【开发者工具】界面顶端的工具栏图标按钮可以过长,需要你通过最右边的展开图标找到【vue】选项卡命令组。
小结
根据vue-devtools版本的不同,上述操作后得到的文件夹层次及名称可能有所不同,请注意。
另外,当前版本下经上面构建操作后会生成很多的目标文件夹,例如适用于Firefox的插件生成,桌面应用electron的支持,等等。请参考下图(当然更细致的信息还是需要详细结合github.com上的官方文档最新说明):
标签:ctr image tps 添加 选择 工具栏 dev 地址 组件
原文地址:https://blog.51cto.com/zhuxianzhong/2542254