标签:设计 dao get 有一个 html 准备 htm 面向 线性
项目名称:认知学堂————挑战大魔王
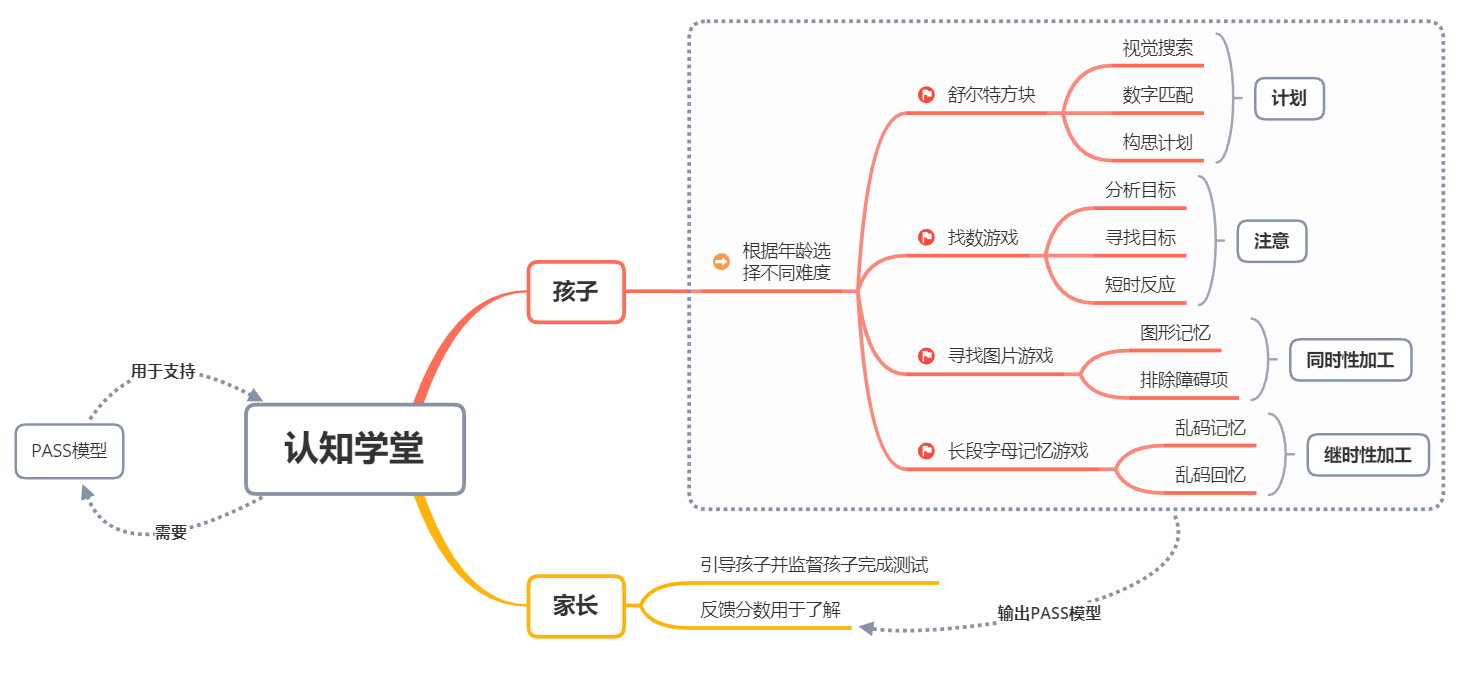
? 随着时代的进步和发展,科技的边界在不断地拓宽,而科技发展的原动力教育领域则显得略显落后。曾经火热的IQ理论现在看来过于的书面化且不适用与低幼儿童。IQ干巴巴的数字难以帮助家长或老师对孩子进行进一步的教育,只能冷冰冰地对孩子进行IQ的排序适当加强或减弱学习强度。但PASS模型的提出则补缺了这一部分空白,他通过四个维度:计划,注意,同时性加工,继时性加工,来共同拟合出儿童的认知水平,而认知水平则是一项弹性大,涵盖面更加广泛的智力模型,家长也可以通过该模型针对性的进行教育,而我们的项目正是与此相关。
| 姓名 | 学号 | 分工 | 个人小结 |
| 潘嘉辉 | 31801135 | SS需求分析+墨刀设计 | https://www.cnblogs.com/pkiller112/p/13928619.html |
| 徐洋 | SS需求分析+墨刀设计 | https://www.cnblogs.com/xuyang12138/p/13927394.html | |
| 劳帅权 | SS需求分析+墨刀设计 | https://www.cnblogs.com/yuan619/p/13928992.html | |
| 王钧亮 | A需求分析+墨刀设计 | https://www.cnblogs.com/momoshenchi/p/13927986.html | |
| 李乐 | 31802323 | P需求分析+墨刀改良 | https://www.cnblogs.com/saku-ra/p/13928866.html |
| 林承毅 | 31803225 | P需求分析+初步设计 | |
| 沈科迪 | 31803224 | P需求分析+需求文档撰写 |
1.软件介绍:
? 该项目通过四个简单但有效的小游戏对孩子的计划能力,注意力,同时性和继时性加工能力进行分析,并给出一个相对正确的PASS模型结论和一些帮助性建议,用于帮助家长来更好的认识到孩子的能力,同时在之后进行针对性的教育。


2.软件功能:
我们这个软件最主要的功能就是儿童通过一系列的游戏的游玩来进行对其认知能力的评测,而为了吸引孩子的注意,我们为此安排了一个比较简单的剧情脚本,孩子将扮演一个魔法师,通过游玩每一个游戏从而逐步击败魔王,我们将其分为四个情节:收集装备->长途跋涉->寻找魔王->击败魔王,对应的游戏分别是:舒尔特方块的改进版,找数游戏,图形记忆游戏和字词回忆游戏而具体评测的过程和游戏内容如下:
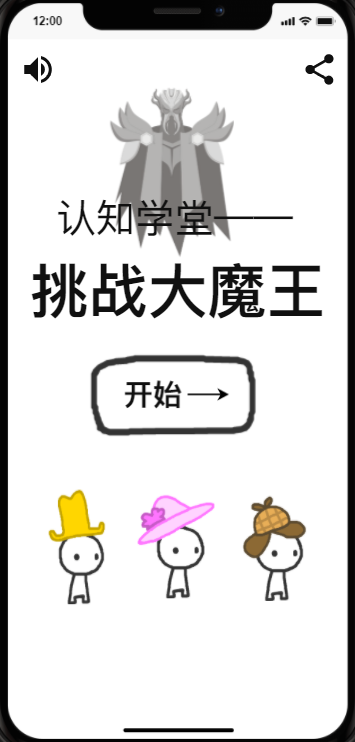
小程序初始页面包括小程序首页和用户点击开始后的信息输入页。
1.本团队所设计的小程序,是将PASS模型的测试融合于一个小游戏,通过小游戏的四个关卡,分别测试用户的各项能力。整个游戏流程是线性的,不存在回头路,用户需要一次性完成整个游戏。
2.小程序首页直接明了地提示用户开始游戏,画风较为简约,画面中的元素和人物比较卡通,符合我们面向的用户——儿童的心理需求。在交互上,设计了开开关音量选项(游戏全程会伴随音乐)和分享选项。
3.在用户点击开始后进入信息输入页面,这里的信息有2个作用,一是收集当前进行游戏的用户的年龄,从而根据年龄调整后面进行的游戏难度,确保用户进行较为合适和准确的测试;二是用户在进行一个游戏前输入自己的相关信息,能够更好地进入游戏状态,有一个更好的代入感进行游戏,这可以提高用户进行游戏时所作出选择的可靠性,有利于最终数据的准确性,也提高用户的游戏体验。
其墨刀原型界面如下:


墨刀链接:https://modao.cc/app/e153a9ac086d62ac371ce2f74d118c88f42d12ff?simulator_type=device&sticky
测试规则:一如正常的舒尔特方块,需要依次按顺序点击各个数字。
评判标准:在用户自行选择观察时间的长短后,开始挑战舒尔特方块,观察时间越长点错的惩罚越高,以测试用户的Plan能力。
游戏背景:将其结合背景故事的方法为,将舒尔特方块的数字定义为装备的零部件,只有通过合适的顺序组装装备,用户才能成功获得去挑战魔王的装备。
其墨刀原型界面如下:
准备界面 行动界面


墨刀链接:https://modao.cc/app/design/pbkh2ru8m9au2t9g
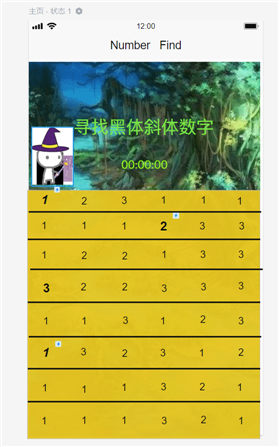
测试规则:玩家在进入测试后需要找出符合要求的数字.数字以多行多列的形式存在,通常是表格形式. 要求可能是找出全部黑体斜体数字,或者是找出全部小写字母.玩家用时越短,获得的分数越高。
评判标准:玩家选择的难度以及最终通过时间。
游戏背景:作为魔法师寻找大魔王的途中,需要避开沼泽地的无数陷阱障碍,达到目的地。
其墨刀原型界面如下:

墨刀链接:https://modao.cc/app/642f6e48fb3701cbe199d6ee6edf4809816cf076?simulator_type=device&sticky
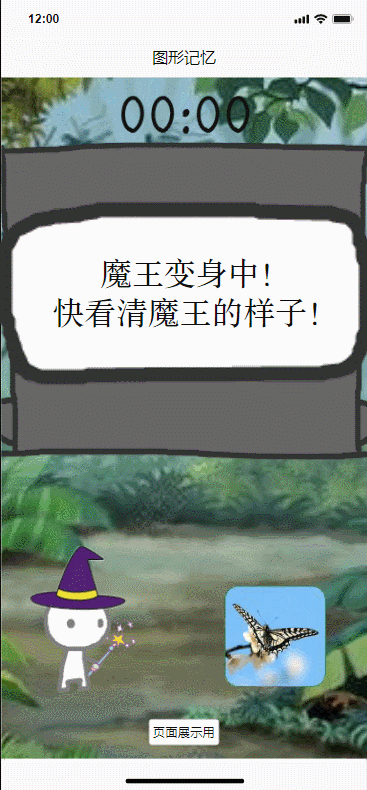
测试规则:先给出一张图片(刺激项),在数秒后图片消失,根据选择的年龄段给出不同难度的测试,给出由3*3、4*4、5*5等数个方块组成的交互界面(反应项),在回忆条件下选出之前看到的图片,选中按下确定键后切换下一题,可以重新开始题目,直到题目结束。
评判标准:时间。采用计时的方法,如果选错图片则有罚时(避免乱按情况),如果有重新开始题目则有罚时,根据总花费时间来给出评级。
游戏背景:魔法师终于来到大魔王面前,大魔王打算躲在暗处偷袭魔法师,使用变形术变成了某样物体,粗心的大魔王被你看到了释放过程,你能在下面场景中找出大魔王吗?
其墨刀原型界面如下:

墨刀链接:https://modao.cc/app/1c865f584d5f8974ad00780e11eb24aa1401707f?simulator_type=device&sticky
测试规则:先给出一串乱序的随机生成的字母序列(刺激项),在数秒后原有的字母序列淡化直至消失,根据选择的年龄段给出不同难度的测试,给出由3*3, 4 * 4 或5 * 5的宫格,每个块内都有候选项的交互按钮(反映项),单个选择字母,如果选择对字母并且顺序一样,那么在原来的字母序列框中浮现对应的字母,否则对应的字母序列框描边显示红色,提示错误,并要求重新选择。直到所有字母选择完全,题目结束。鉴于记忆停留长短问题,给出切换题目选项,重新生成字母序列和候选项。
评判标准:时间。采用计时的方法,如果选错字符则有罚时(避免乱按情况),如果有切换题目也有罚时,根据总花费时间来给出评级。
游戏背景:魔法师找到大魔王之后,需要念出咒语施法来击败大魔王,可是咒语不停的在变换,你能正确的重复咒语进行施法击败大魔王吗?
其墨刀原型界面如下:

墨刀链接:https://modao.cc/app/1c10e40dd1cb7c7c2ba400d86a46055118df78b1?simulator_type=device&sticky
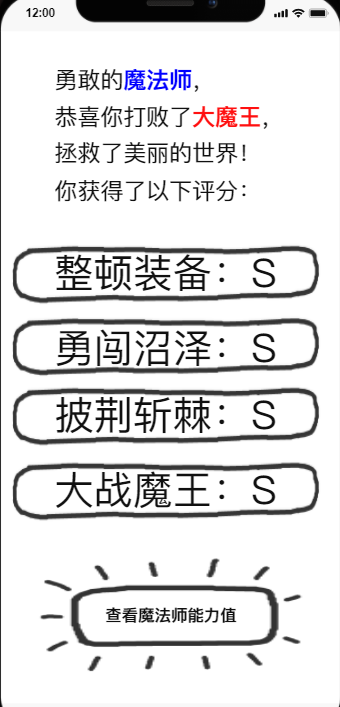
小程序结束页面包括游戏结束页和评价页。
1.作为一个游戏的结束,我们需要对用户游戏的完成情况进行总结,那么除了提示用户成功完成游戏的信息外,还需要对用户进行的四个关卡分别进行评价,以C、B、A、S的等级由低到高显示,让用户知道自己各关的完成情况,而各个关卡也同时对应着我们需要测评的4项能力值,在游戏完成页面下端,我们设置了点击查看魔法师能力值的选项,也就是用户PASS模型测评的结果。
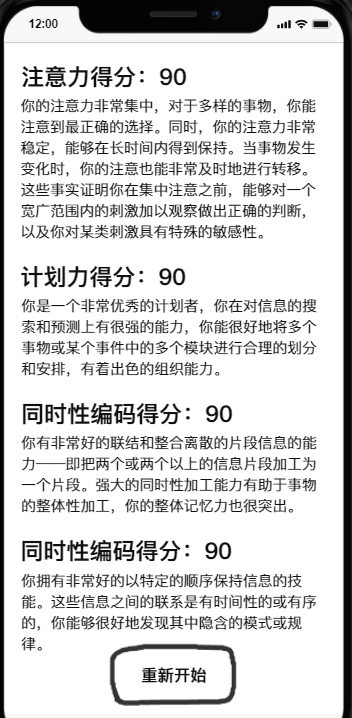
2.点击后出现评价页,这个页面主要给孩子的家长或需要孩子完成这个测评的人看。该评价页除了相关的得分外,还根据分数进行了评论,这个评论主要是为了让孩子和家长明白该项得分意味着什么,也给家长解释我们的测评的意义所在,这样才能让孩子和家长信服。至于各项评价根据得分不同而不同的评论内容还需要在后续的研究、讨论、测试中得出具体的结果,这里做了一个简单的demo。
其墨刀原型如下:


墨刀链接:https://modao.cc/app/e153a9ac086d62ac371ce2f74d118c88f42d12ff?simulator_type=device&sticky
| PSP | 各阶段需求 | 预估时间/min | 实际耗时/min |
| Idea | 讨论小程序的设计思路 | 20 | 30 |
| Read infor | 阅读需求相关的文献,资料 | 90 | 120 |
| Analysis&Design | 需求分析的总结及其文档设计 | 120 | 120 |
| Prototype design | 程序各页面的初步原型设计 | 100 | / |
| Design Review | 设计回顾和复审 | 20 | / |
| Coding | 具体代码的实现(及学习) | 420 | / |
| optimizate | 页面优化和统一画风 | 200 | / |
| Adding | 增加部分功能和背景故事描写 | 240 | / |
| Test&Debug | 测试(自我测试,修改代码,提交修改) | 30 | / |
| Reporting | 报告文档的设计和修改 | 180 | / |
| Meeting | 设计过程中的开会讨论和方向、细节修改 | 120 | / |
| Personal summary | 个人总结和计算工作量 | 30 | / |
| Team summary | 总体总结和不足和收获 | 30 | / |
| SUM | 总计 | 1600 | / |
标签:设计 dao get 有一个 html 准备 htm 面向 线性
原文地址:https://www.cnblogs.com/Sklud-1456/p/13921752.html