标签:img blog etop loading block https his 渲染 tps
当我们第一次渲染数据的时候,echarts渲染是正常的,但是当我们的数据更新的时候,展示的图表会出现错版现象,其中最常见的是曲线图。
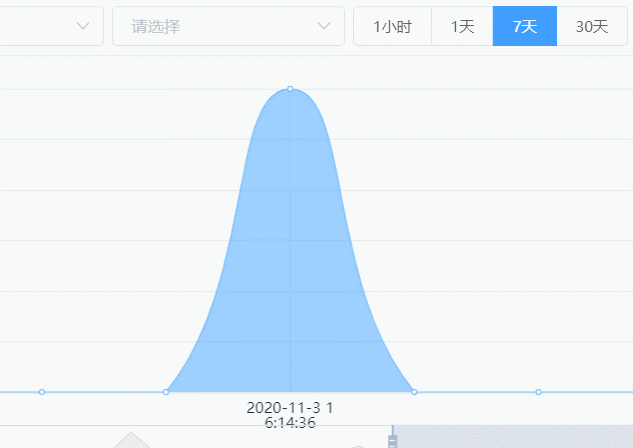
比如下面,刚开始进入的时候也就是说首次加载数据,显示的echarts折线图是完全OK的,但是我们更新了数据,重新配置了option赋值给echarts的时候就出现渲染错误的问题,曲线图拧了。

其实这个问题的原因就是我们赋值的时候没有清空之前的echarts数据,所以两次数据相互干扰了,出现这种问题的话鼠标稍微一滚动就可以了,但是这不是解决办法,解决办法也很简单,只要在重新渲染数据的时候把上一次的数据清空就可以了。
this.charts.clear() // 清空echarts数据
清空之后在重新给图表 setOption 就可以了,让图表重新绘制。

OK,就是这个样子~
标签:img blog etop loading block https his 渲染 tps
原文地址:https://www.cnblogs.com/wjw1014/p/13930289.html