标签:function oca inf 效果 multiple ane textfield pre params
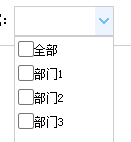
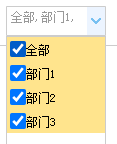
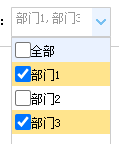
效果如下:



代码如下:
$("#DepartmentCode").comboex({
data: [{
"value": "",
"text": "全部"
},
{
"value": "001",
"text": "部门1"
},
{
"value": "002",
"text": "部门2"
},
{
"value": "003",
"text": "部门3"
}],
valueField: ‘value‘,
textField: ‘text‘,
panelHeight: 200,
editable: false,
multiple: true,
onLoadSuccess: function (record) {
if (comboboxParams == null) {
comboboxParams = PTLocalStorage.get(window.document.URL, false);
}
if (comboboxParams) {
var tmpPara = comboboxParams.state;
if (tmpPara && tmpPara != "") {
$(this).comboex(‘setValues‘, tmpPara);
}
}
}
});
标签:function oca inf 效果 multiple ane textfield pre params
原文地址:https://www.cnblogs.com/xiaoruilin/p/13930704.html