标签:img 代码块 cursor style image 16px 样式 lazy 上传
首先准备更换的32*32鼠标样式图,尽量选择ico格式的(内存小),如果你不知道怎么转换那么你可以点下面这个链接
https://www.aconvert.com/cn/icon/jpg-to-ico/
这是我使用的鼠标样式  ???
???
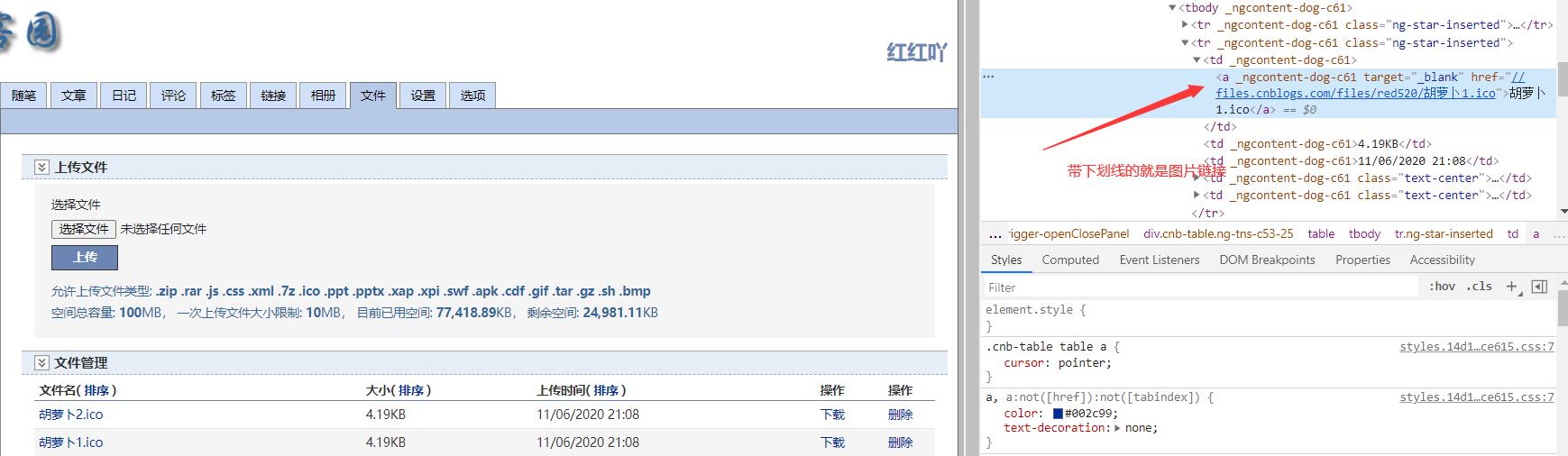
将你的鼠标样式图上传到你的文件里,找到你的样式图右键检查元素,获取图片链接
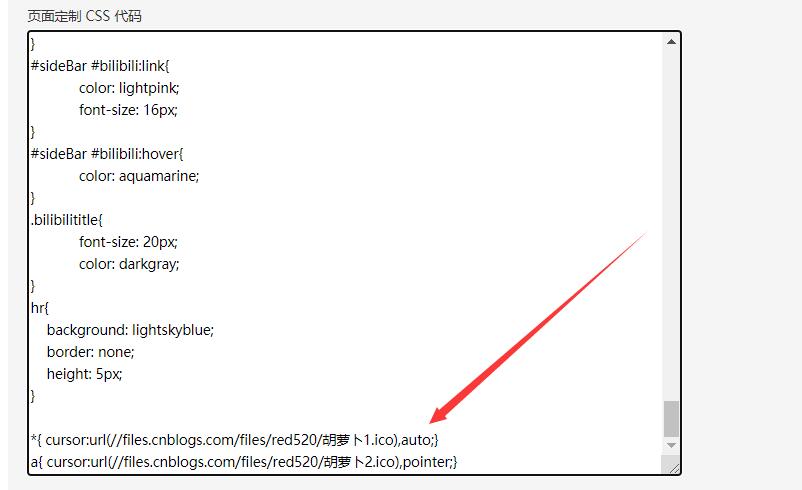
打开你的设置,在你的css代码块中添加这两个代码 
*{ cursor:url(默认鼠标路径),auto;}
a{ cursor:url(指向链接鼠标路径),pointer;}
在url()中填写你的鼠标样式图片的路径即可
标签:img 代码块 cursor style image 16px 样式 lazy 上传
原文地址:https://www.cnblogs.com/red520/p/13939210.html