标签:style blog http io color ar os div on
<!DOCTYPE html>
<html>
<!-------元素垂直居中-------->
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
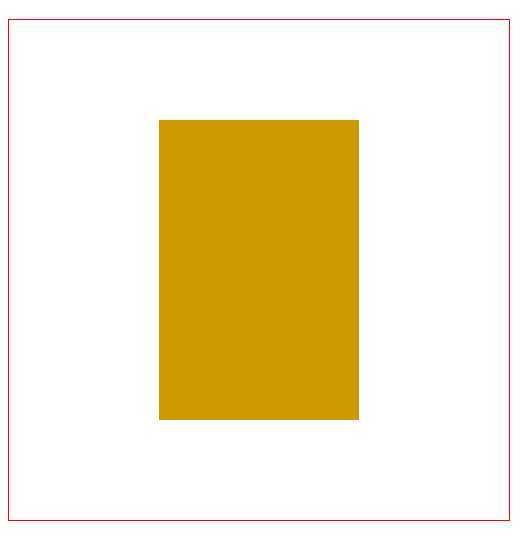
.big {
width: 500px;
height: 500px;
border: 1px solid red;
position: relative;
}
.small {
width: 200px;
/*自己元素宽高可任意设定 */
height: 300px;
position: absolute;
left: 0px;
top: 0px;
right: 0px;
bottom: 0px;
margin: auto;
background-color: #cc9900;
}
</style>
</head>
<body>
<body>
<div class="big">
<div class="small"></div>
</div>
</body>
</body>
</html>

标签:style blog http io color ar os div on
原文地址:http://www.cnblogs.com/wuqiong/p/4091730.html