标签:lin ref local 目录 技术 nio medium openssl home
20181306 宁锦鹏个人报告
一.个人贡献
1.第一周查找openssl指令
学习分配给个人的每一条指令的作用,每一个后缀的作用,实践每一条指令,将分配的指令灵活运用,并所学知识写成一篇博客。
2.第二周进行网站部署
从零开始学习网站制作部署,多次学习研究,最终用python+django+nigx实现一组,又由java+eclipse+tomcat实现一组,两种不同方法各写成一篇博客。
3.第三周学习ca制作
从上次学习的指令开始入手,学习ca制作,将ca部署进tomcat,和组员讨论商议,最终实现火狐浏览器的ca部署,继续深入学习,最终实现ie浏览器ca部署。
使访问已部署的网站用https协议,并由浏览器认可其安全性。实践方法写作一篇博客。
4.第四周同组员一起写作实验报告。
个人课程设计所写博客链接附下:
20181306宁锦鹏第一周工作:https://www.cnblogs.com/ningjinpeng/p/13835724.html
20181306宁锦鹏第二周工作1:https://www.cnblogs.com/ningjinpeng/p/13915559.html
20181306宁锦鹏第二周工作2:https://www.cnblogs.com/ningjinpeng/p/13939809.html
20181306宁锦鹏第三周工作:https://www.cnblogs.com/ningjinpeng/p/13940456.html
二.遇到的问题
1.uwsgi安装时遇到问题
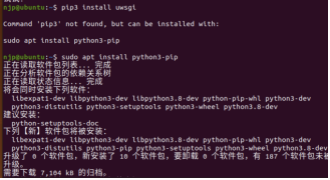
pip3 install uwsgi


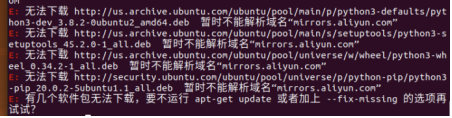
出现更新源错误
根据教程进行换源

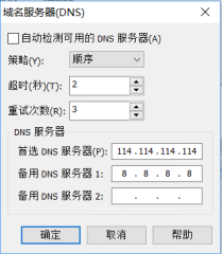
还是报错,发现是域名解析dns的问题


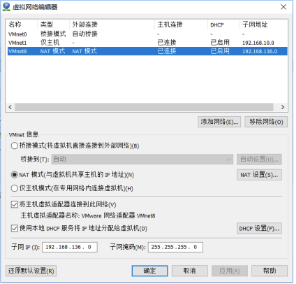
点击编辑->虚拟网络编辑器->NAT设置->DNS设置,该配置入上图,重启虚拟机,输入安装指令

完美解决
2.配置uwsgi时遇到的问题
.通过Django创建myweb项目时,在子目录myweb下已经帮我们生成的wsgi.py文件。所以,我们只需要再创建 uwsgi.ini 配置文件即可。
接下来打开刚刚创建好的配置文件 uwsgi.ini 添加如下配置
[uwsgi]
socket = :8888
chdir = /home/setup/myweb
module = myweb.wsgi
master = true
processes = 4
vacuum = true
运行配置文件
uwsgi --ini uwsgi.ini
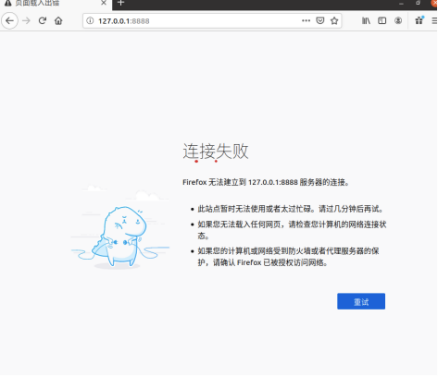
发现运行失败

由资料可知,配置文件为上述代码的简写化,所以尝试简写代码
[uwsgi]
http = :8000
chdir = /home/setup/myweb
wsgi-file = myweb/wsgi.py
master = true
processes = 4
threads = 2
stats = 127.0.0.1:8001
运行配置文件,成功
3.python网站部署时遇到的问题
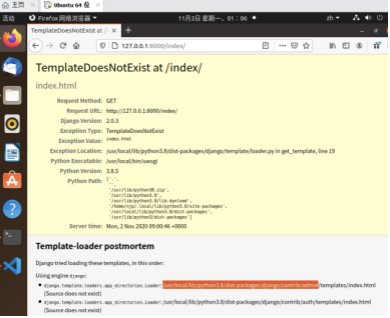
配置网站部署

失败
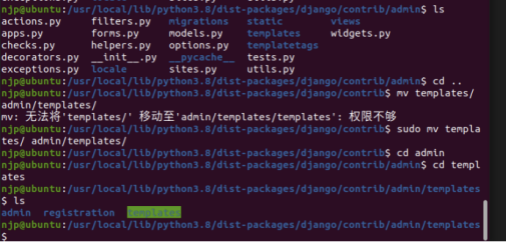
发现django路径
重新配置

将templates文件夹移入django下的templates文件夹下,并改路径。

成功解决
4.配置java网站时遇到的问题
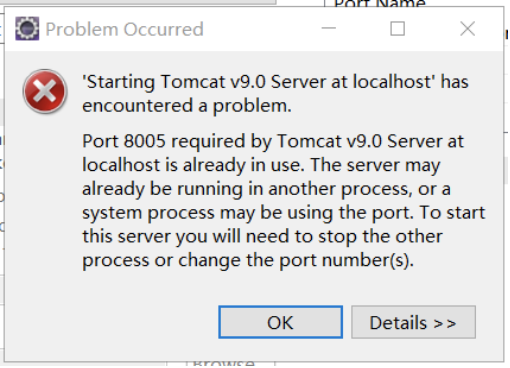
返回eclipse控制台下方的“Servers”面板,右键单击该面板中的“Tomcat v7.0 Server at localhost”节点,在弹出的快捷菜单中单击“Start”,即可启动指定的Web服务器
出现问题:在eclipse中启动tomcat报错:

经过查找资料后得知:原来打开过的tomcat未关闭,在esclips再次打开报错
任务管理器—关闭tomcat进程—再次打开eclipse-tomcat-解决问题
5.配置tomcat时遇到的问题
Tomcat的配置由修改其server.xml文件执行,因要使用https协议,所以要关闭其8080端口,打开其8443端口,因起初对其格式学习不精,以至于无法实现https端口访问,后找到tomcat官网的文档https://tomcat.apache.org/tomcat-9.0-doc/ssl-howto.html,得知书写格式,协议应使用”org.apache.coyote.http11.Http11NioProtocol"且单向认证需要关闭clientAuth="false"
最终实现tomcat配置
6.导入ca时遇到的问题
最初导入ca时发现ca的证书已损坏,多次查阅资料后发现,其服务器证书需要为.P12格式,且需要keytool来进行封装,所以用作虚拟机来使用keytool工具,输入正确的.keystore文件路径,问题解决。
三.设计体会及收获
首先我接到这个课题时,我觉得就是一个字“难”,ca对于我来说是一片新领域,只是在上学期信安概论课上浅尝则止,并没有什么深入学习,而网站的部署更是一窍不通,只听过众人云云“python,java,php”却不知如何实践,但从我打算开始做这个课题,我便将其一分为三,分为三个难点,其一是openssl的使用,如何构建ca?Ca该怎么用?要用ca做哪些证书?证书如何使用?其二是网站的构建,如何建网站,需要哪些东西,如何配置服务器?其三是,如何将证书和网站结合起来,证书与服务器如何连接?怎样使证书在网站上生效?想到只有这三个大问题,情况似乎好了些,随着不断地钻研,不断地讨论,不断地学习,三个大问题也随之迎刃而解,这时候我回头望去,觉得着手一项自己没接触的东西似乎也没那么的难,“做中学”的确是能力进步的快方法。总体来说,我收获到的是网站部署于ca配置的知识,是接触新事物的懵懂到熟悉的过程,是团队间讨论研究,齐头并进的喜悦。
四.参考资料
1.http://blog.chinaunix.net/uid-21706718-id-5787082.html
2.https://blog.csdn.net/Ghost_leader/article/details/53152538
3.https://www.cnblogs.com/winnter/p/10803422.html
4.https://blog.csdn.net/yilovexing/article/details/82969103
7.https://www.cnblogs.com/poziiey/p/12491214.html#%E9%85%8D%E7%BD%AEtomcat
8.https://www.cnblogs.com/wangyi0419/p/11531828.html
9.https://www.cnblogs.com/rocedu/p/6016880.html
10.https://www.cnblogs.com/changwentao/p/9588845.html
11.https://www.jianshu.com/p/045f95c008a0
标签:lin ref local 目录 技术 nio medium openssl home
原文地址:https://www.cnblogs.com/ningjinpeng/p/13944228.html