标签:query 会议 exec 通过 内容 计数 echarts 提示 范围
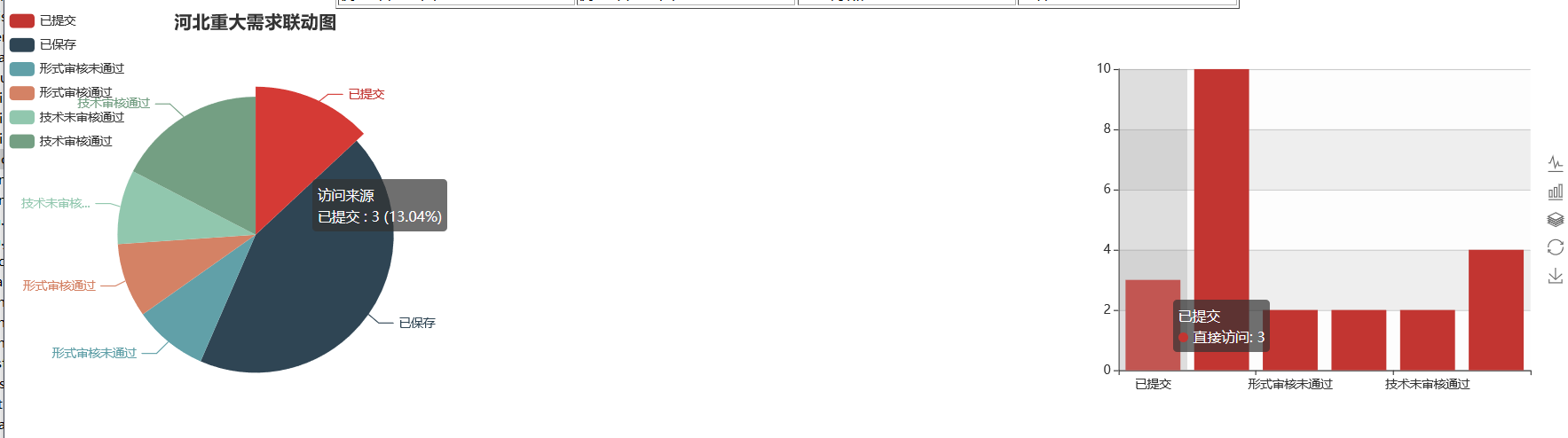
图图联动
示意图:
代码:
<%@页language="java" contentType="text/html;charset=utf-8" pageEncoding="utf-8" 进="java。sql.*"%> <!DOCTYPE html> <html> <头> <元charset="utf-8"> <题>图图联动</title> </头> <体style="高度:100%;边缘:0"> <表> <表align="中心"> <tr> <%串限制= ""; 串limit2 = "";%> <td> 单位名: <input type="text" name="限制" value="<%=限制%>"> </td> <td> 需求名:<input type="text" name="limit2" value="<%=limit2%>"> <input type="submit" name="submit" id="submit" value="查"> </td> </tr> <表> </形式> <form name="form1" id="form1" action=""> <表align="中心" border="1" width="900" name="table1" id="table1"> <tbody id="表"> <tr> <td>需求编号</td> <td>单位名称</td> <td>需求名称</td> <!-- <td>需求状态</td>--> <td>状态</td> </tr> <jsp:useBean id="db" 类="DBBean.豆" 范围="网页"/> <% 串Inamenum = ""; 串妇女研究所 = ""; 串Ixqname = ""; 串Iresult = ""; 串sql=""; 串sql2=""; 串tijiao=""; 串baocun=""; 串xingshi1=""; 串xingshi2=""; 串jishu1=""; 串jishu2=""; 串了 =请求。getParameter("限制"); 串order2 =请求。getParameter("limit2"); //String妇女研究所=届会议。getAttribute("妇女研究所").toString(); // 系统。出。释放("需求管理界面的:"+妇女研究所); if(!"".等(order2)&&!"".等(顺序)){ sql="select Inamenum,妇女研究所,Ixqname,Iresult从xuqiu在那里妇女研究所喜欢的"+"‘%"+了+"%‘" +"和Ixqname像"+"‘%"+order2+"%‘"; sql2="select count(情况下,当iresult=‘已提交‘然后1端)作为已提交,数(情况下,当iresult=‘已保存‘然后1端)作为已保存,数(情况下,当iresult=‘形式审核未通过‘然后1端)作为形式审核未通过,数(情况下,当iresult=‘形式审核通过‘然后1端)作为形式审核通过,数(情况下,当iresult=‘技术审核未通过‘然后1端)作为技术审核未通过,数(情况下,当iresult=‘技术审核通过‘然后1端) 作为技术审核通过从xuqiu在那里妇女研究所喜欢的"+"‘%"+了+"%‘" +"和Ixqname像"+"‘%"+order2+"%‘"; }else if ("".等(order2)&&!"".等(顺序)){ sql="select Inamenum,妇女研究所,Ixqname,Iresult从xuqiu在那里妇女研究所喜欢的"+"‘%"+了+"%‘"; sql2="select count(情况下,当iresult=‘已提交‘然后1端)作为已提交,数(情况下,当iresult=‘已保存‘然后1端)作为已保存,数(情况下,当iresult=‘形式审核未通过‘然后1端)作为形式审核未通过,数(情况下,当iresult=‘形式审核通过‘然后1端)作为形式审核通过,数(情况下,当iresult=‘技术审核未通过‘然后1端)作为技术审核未通过,数(情况下,当iresult=‘技术审核通过‘然后1端) 作为技术审核通过从xuqiu在那里妇女研究所喜欢的"+"‘%"+了+"%‘"; }else if ("".等(顺序)&&!"".等(order2)) { sql="select Inamenum,妇女研究所,Ixqname,Iresult从xuqiu在Ixqname像"+"‘%"+order2+"%‘"; sql2="select count(情况下,当iresult=‘已提交‘然后1端)作为已提交,数(情况下,当iresult=‘已保存‘然后1端)作为已保存,数(情况下,当iresult=‘形式审核未通过‘然后1端)作为形式审核未通过,数(情况下,当iresult=‘形式审核通过‘然后1端)作为形式审核通过,数(情况下,当iresult=‘技术审核未通过‘然后1端)作为技术审核未通过,数(情况下,当iresult=‘技术审核通过‘然后1端) 作为技术审核通过从xuqiu在Ixqname像"+"‘%"+order2+"%‘"; } 别 {sql="select Inamenum,妇女研究所,Ixqname,Iresult从xuqiu "; sql2="select count(情况下,当iresult=‘已提交‘然后1端)作为已提交,数(情况下,当iresult=‘已保存‘然后1端)作为已保存,数(情况下,当iresult=‘形式审核未通过‘然后1端)作为形式审核未通过,数(情况下,当iresult=‘形式审核通过‘然后1端)作为形式审核通过,数(情况下,当iresult=‘技术审核未通过‘然后1端)作为技术审核未通过,数(情况下,当iresult=‘技术审核通过‘然后1端) 作为技术审核通过从xuqiu"; } // sql2="select count(情况下,当iresult=‘已提交‘然后1端)作为已提交,数(情况下,当iresult=‘已保存‘然后1端)作为已保存,数(情况下,当iresult=‘形式审核未通过‘然后1端)作为形式审核未通过,数(情况下,当iresult=‘形式审核通过‘然后1端)作为形式审核通过,数(情况下,当iresult=‘技术审核未通过‘然后1端)作为技术审核未通过, 计数(情况下,当iresult=‘技术审核通过‘然后1端)作为技术审核通过从xuqiu"; 结果da=db。executeQuery(sql2); 同时 (da。下一个()){ //系统。出。释放(rs。形式(1)); //可以输出Inamenum的所有值比如Iname为图书馆那么输出图书馆1图书馆2图书馆3 tijiao=da。形式(1); baocun=da。形式(2); xingshi1=da。形式(3); xingshi2=da。形式(4); jishu1=da。形式(5); jishu2=da。形式(6); } 结果rs =db。executeQuery(sql); 同时 (rs。下一个()){ //系统。出。释放(rs。形式(1)); //可以输出Inamenum的所有值比如Iname为图书馆那么输出图书馆1图书馆2图书馆3 Inamenum=rs。形式(1); 妇女研究所 =rs。形式(2); Ixqname =rs。形式(3); Iresult=rs。形式(4); 出来.释放("<tr><td>" +Inamenum+ "</td><td>" +妇女研究所+ "</td><td>" +Ixqname + "</td><td>" +Iresult+ "</td></tr>"); } %> </tbody> <表> </形式> <!-- 为ECharts准备一个具备大小(宽高)的Dom--> <div> <!-- 饼状图Dom--> <div id="main1" style="宽:500像素;高:500像素;浮:左"></div> <!-- 柱状图Dom--> <div id="main2" style="宽:500像素;高:420px;浮动:正确的"></div> </div> <!-- 。Echarts.js --> <脚本type="text/javascript" src="keshihua/bingtu/echarts.min.js"></脚本> <脚本type="text/javascript" src="keshihua/bingtu/echarts-gl.min.js"></脚本> <脚本type="text/javascript" src="keshihua/bingtu/ecStat.min.js"></脚本> <脚本type="text/javascript" src="keshihua/bingtu/dataTool.min.js"></脚本> <脚本type="text/javascript" src="keshihua/bingtu/china.js"></脚本> <脚本type="text/javascript" src="keshihua/bingtu/world.js"></脚本> <脚本src="js/jquery-3.3.1.js"></脚本> <脚本type="text/javascript"> // 指定饼状图图表的配置项和数据 var 选项1={ // 图表标题 标题:{ 文本: ‘河北重大需求联动图‘, // 标题内容 x:‘中心‘ // 居中显示 }, // 鼠标触发提示 提示:{ 触发: ‘的项目‘, 格式: "{个}br/>{b}:{c}({d}%)" // 展示格式 }, // 图 的传说:{ 东方: ‘的垂直‘, // 垂直显示 x: ‘左‘, // 显示位置--左上 数据:[‘已提交‘, ‘已保存‘, ‘形式审核未通过‘, ‘形式审核通过‘, ‘技术未审核通过‘, ‘技术审核通过‘] }, 计算: true, 系列:[ { 名称:‘访问来源‘, 类型:‘馅饼‘, 半径: ‘55%‘, 中心:[‘50%‘, 225], 数据:[ {值: <%=tijiao%>,名称为: ‘已提交‘}, {值: <%=baocun%>,名称为: ‘已保存‘}, {值: <%=xingshi1%>,名称为: ‘形式审核未通过‘}, {值: <%=xingshi2%>,名称为: ‘形式审核通过‘}, {值: <%=jishu1%>,名称为: ‘技术未审核通过‘}, {值: <%=jishu2%>,名称为: ‘技术审核通过‘} ] } ] }; // 指定柱状图图表的配置项和数据 var option2={ 提示:{ 触发: ‘轴‘, axisPointer:{ // 指示器类型,shadow为阴影指示器 类型: ‘阴影‘ } }, 传说:{ 数据:[‘已提交‘, ‘已保存‘, ‘形式审核未通过‘, ‘形式审核通过‘, ‘技术未审核通过‘, ‘技术审核通过‘] }, // 工具栏组件 工具箱:{ 显示: 真正的, 东方: ‘的垂直‘, 上: ‘中心‘, 功能:{ 标记:{显示: 真}, // 启用的动态类型,包括‘line‘(切换为折线图),‘bar‘(切换为柱状图),‘叠(切换为堆叠模式),‘瓷砖‘(切换为平铺模式) magicType:{显示: 真正的,type:[‘线‘, ‘bar‘, ‘堆‘, ‘瓷砖‘]}, 恢复:{显示: 真}, // 是否支持配置项还原 saveAsImage:{显示: 真} // 保存图片 } }, 计算: true, x轴:[ { 类型: ‘类别‘, 数据:[‘已提交‘, ‘已保存‘, ‘形式审核未通过‘, ‘形式审核通过‘, ‘技术未审核通过‘, ‘技术审核通过‘] } ], y轴:[ { 类型: ‘value‘, splitArea:{显示: 真} } ], 格:{ x2:40 }, 系列:[ { 名称:‘直接访问‘, 类型:‘bar‘, 栈: ‘液‘, 数据:[<%=tijiao%>,<%=baocun%>,<%=xingshi1%>,<%=xingshi2%>,<%=jishu1%>,<%=jishu2%>] } ] }; // 对饼状图dom,初始化echarts实例 var myChart1=类型.初始化(文件。getElementById(‘main1‘)); myChart1.setOption(选项1); //按option1展示myChart1图表 // 对柱状图dom,初始化echarts实例 var myChart2=类型.初始化(文件。getElementById(‘main2‘)); myChart2.setOption(选项2); // 将myChart1和myChart2关联起来 类型.connect([myChart1,myChart2]) // 配置自动适应Windows窗口大小 目(功能(){ 窗口。onresize = 功能(){ myChart.调整(); myChart2.调整(); } },200) </脚本> </体> </html>
标签:query 会议 exec 通过 内容 计数 echarts 提示 范围
原文地址:https://www.cnblogs.com/520520520zl/p/13947793.html